Bootstrap Menu Dropdown
Overview
Even the easiest, not discussing the extra difficult pages do require special type of an index for the visitors to conveniently get around and identify what they are looking out for in the early couple of secs avter their coming over the page. We have to usually have in your mind a user might be rushing, searching multiple web pages quickly scrolling over them searching for something or else make a selection. In these cases the obvious and properly specified navigating list might possibly create the variation amongst one new customer and the page being clicked away. So the design and behaviour of the webpage site navigation are critical undoubtedly. In addition our web sites get more and more seen from mobile phone so not possessing a page and a navigation in specific behaving on smaller sized sreens basically rises to not owning a page at all and even much worse.
Luckily the fresh 4th version of the Bootstrap system provides us with a impressive instrument to take care of the case-- the so called navbar component or the menu bar we got used watching on the peak of the majority of the pages. It is definitely a basic yet powerful tool for covering our brand's identification information, the web pages building or even a search form or else a couple of call to action buttons. Why don't we see just how this whole thing gets handled inside Bootstrap 4.
Effective ways to apply the Bootstrap Menu Working:
First off we need a <nav> component to wrap things up. It must similarly bring the .navbar class and also some styling classes assigning it one of the predefined in Bootstrap 4 looks-- such as .navbar-light combined with .bg-faded or bg-inverse with .navbar-inverse.
You are able to likewise employ one of the contextual classes such as .bg-primary, .bg-warning and so forth which in turn all featured the new edition of the framework.
Yet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you should likewise appoint the breakpoint at which the navbar should collapse in order to get presented as soon as the menu button gets pressed. To complete this incorporate a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following action
Thereafter we need to make the so called Menu tab which in turn will come into view in the place of the collapsed Bootstrap Menu jQuery and the visitors will certainly use to take it back on. To accomplish this create a <button> component along with the .navbar-toggler class and some attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle switch is left, so if you prefer it right adjusted-- in addition utilize the .navbar-toggler-right class-- also a bright fresh Bootstrap 4 feature.
Maintained material
Navbars come up using embedded help for a number of sub-components. Select from the following as demanded :
.navbar-brand for your company, product, or project name.
.navbar-nav for a full-height and lightweight navigating ( utilizing service for dropdowns).
.navbar-toggler utilization along with Bootstrap collapse plugin as well as other navigation toggling activities.
.form-inline for each and every form commands and acts.
.navbar-text for including vertically centered strings of text message.
.collapse.navbar-collapse for grouping and hiding navbar items by a parent breakpoint.
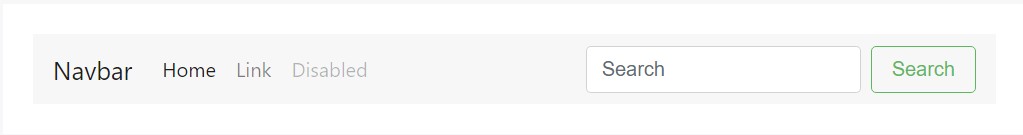
Here is simply an illustration of every the sub-components featured in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
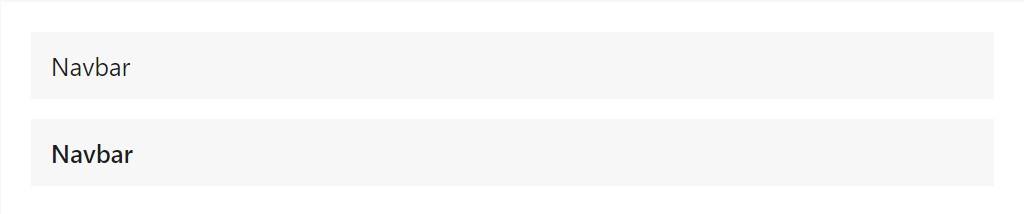
The .navbar-brand can be utilized to almost all elements, though an anchor works better given that a number of elements might possibly call for utility classes as well as customized formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
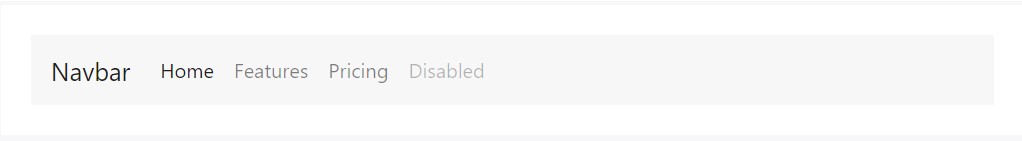
Navbar site navigation web links founded on Bootstrap .nav selections with their own modifier class and require the utilization of toggler classes for proper responsive designing. Navigating in navbars will also grow to involve as much horizontal living space as possible to keep your navbar contents safely lined up.
Active forms-- with .active-- to reveal the present webpage can be employed directly to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
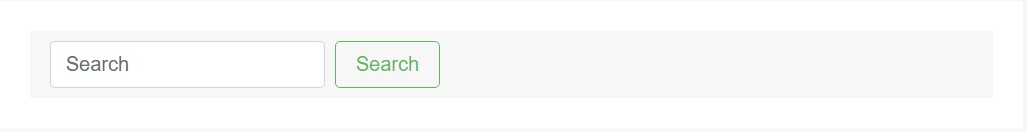
Apply different form commands and elements in a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate bits of content by using .navbar-text. This class calibrates vertical position and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more element
Yet another brilliant brand-new capability-- within the .navbar-toggler you must put a <span> with the .navbar-toggler-icon to certainly create the icon in it. You have the ability to additionally place an element using the .navbar-brand here and display a bit relating to you and your company-- like its label and brand. Additionally you might choose wrapping the whole stuff into a hyperlink.
Next we need to develop the container for our menu-- it will widen it in a bar with inline things over the determined breakpoint and collapse it in a mobile view below it. To perform this generate an element using the classes .collapse and .navbar-collapse. If you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes structure you will most likely notice the breakpoint has been appointed only once-- to the parent component however not to the .collapse and the .navbar-toggler component in itself. This is the fresh manner the navbar will certainly be from Bootstrap 4 alpha 6 so bear in mind which version you are presently employing if you want to design things properly.
Last part
Finally it is definitely time for the actual site navigation menu-- wrap it within an <ul> element using the .navbar-nav class-- the .nav class is no more involved. The certain menu things must be wrapped within <li> elements holding the .nav-item class and the certain links inside them must have .nav-link utilized.
Conclusions
So basically this is actually the construction a navigational Bootstrap Menu jQuery in Bootstrap 4 should possess -- it is really intuitive and quite useful -- promptly the only thing that's left for you is considering the appropriate building and interesting subtitles for your web content.
Examine a couple of video tutorials relating to Bootstrap Menu
Connected topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

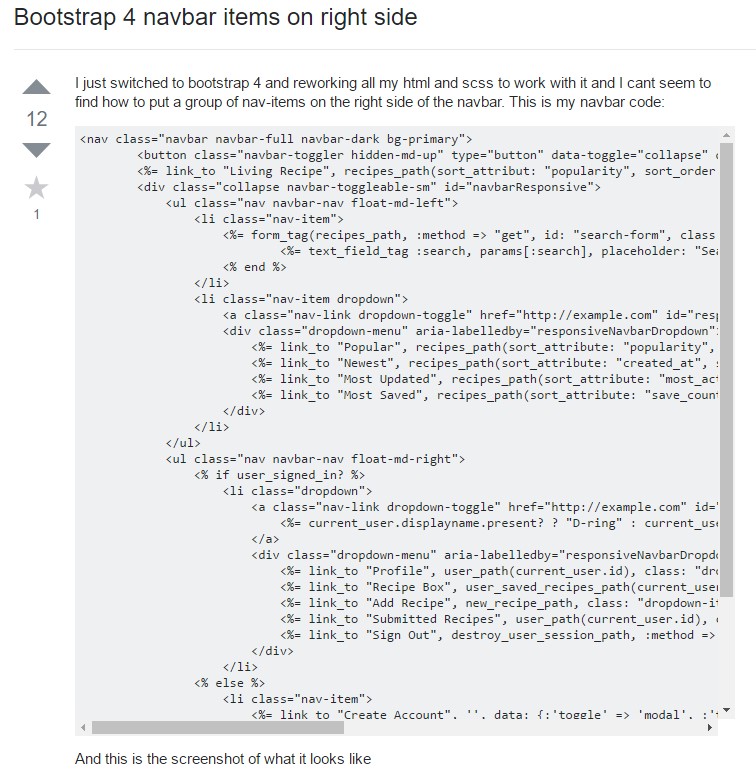
Bootstrap Menu on the right side

Responsive Bootstrap Accordion Menu Demos
Mobile Bootstrap Nav Menu Compilation