Bootstrap Pagination Tutorial
Introduction
An upward movement in the front-end world is the usage of the CSS frameworks together with basic designs for our webpage. As an alternative to starting off every project from the ground up, forming every design in the hand , currently there are frameworks which already bring a completely created infrastructure where we are going to create our program. There are a lot of alternatives, but Bootstrap is quite possibly one of the most popular. It was released as open source and the project has progressed in maturity and significance in the market.
Bootstrap gives a quantity of capabilities:
● Totally reset CSS
● Base graphical style for most tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name implies, it is a method to launch the project shortly with a simple design and elements without wasting design time in the starting point.
Basic pagination principles.
Paging becomes necessary Whenever we have a page with many items to display. We know that in the case of catalogs, like presenting goods in web shops or maybe search results in systems, the wish is not to expose each of the objects at once, but alternately to set up them properly, preparing them simpler to get access to, much faster and more typical pages.
Below are some outstanding practices in the use of Bootstrap Pagination Responsive, no matter what the technology used:
Pagination: an unnecessary title.
When well developed, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Responsive to work with, there is something inappropriate: think about redesigning it!
Good exposure and positioning.
Paging is a complementary navigation and should provide very good placing and really good visualness. Use fonts with sizes and colors that follow the pattern of page usage, giving good visibility and positioning it directly after the item listing ends.
Be simple as abc.
A number of paging instruments provide advanced navigating features for example, going straightaway to a certain web page or perhaps developing a specific amount of web pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Produce ordering methods.
A good and advised feature is to deliver sorting possibilities to optimise their usage.
Do not apply subscript designs on hyperlinks.
In paging devices, these types of features are needless, due to the fact that the web links are obvious and the subscript design will simply leave the visual filled.
Grant good place for clickable local areas.
The bigger the clickable place the much more easily accessible the buttons get and because of this much simpler to put into action.
Give gaps around urls
Territory coming from one button to yet another will craft paging a lot more comfortable and user-friendly , keeping away from undesirable connection.
Determine the current webpage and give the fundamental navigation urls.
The paging work is to provide user navigation, so the device should keep it very clear where exactly the user is, where he has been and where he can proceed.
Provide practical site navigation web links just like "Previous Page" together with "Next Page", always fixing them at the beginning and finish.
Produce effective shortcuts and additional information
Links to the "first page" and "last page" are frequently practical, think about them assuming that it is needed!
Apply a wrapping <nav> element to identify it as a navigating component to screen readers and various other assistive technologies.
In addition, as pages most likely have more than one such navigation area, it's smart to offer a descriptive aria-label for the <nav> to demonstrate its goal. For example, when the pagination part is applied to browse between a group of search results, an applicable label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Standard Bootstrap Pagination Twitter
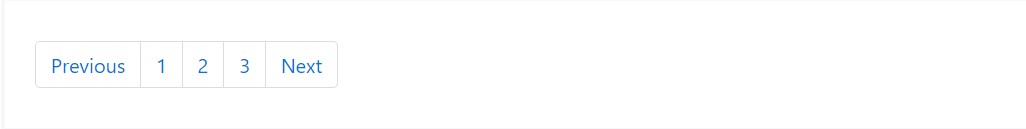
When you have a website using lots of webpages, you may likely need to provide some sort of pagination to every single page.
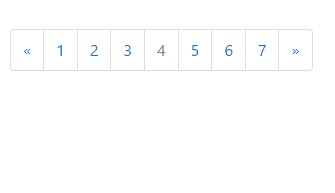
To generate a basic pagination, add the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only demands the .pagination class.
Bootstrap 4, as well as the .pagination class, additionally requests the .page-item class to get included in each <li> element and .page-link to every <a> element.
Working with icons
Wanting to work with an icon or symbol instead of words for several pagination links? Don't forget to deliver effective screen reader service with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
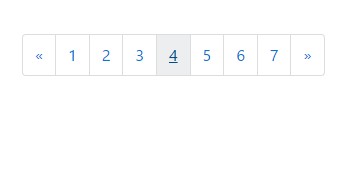
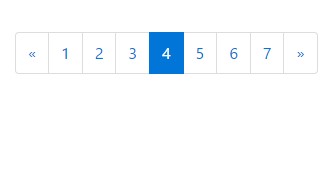
The active state reveals precisely what the present webpage is.
Add .active class to ensure that the user realises what webpage he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Status
A disabled link can not be clicked:
If a link for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
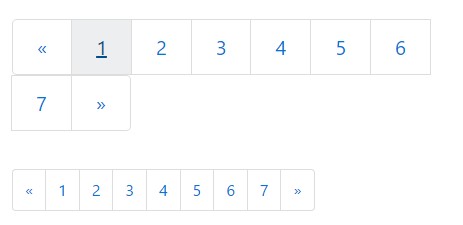
Paging blocks can additionally be scaled to a larger or more compact proportions.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller sized blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
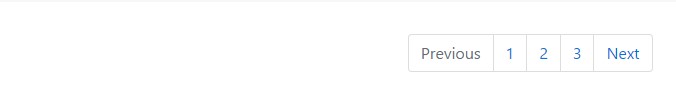
</nav>Switch the alignment of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a few youtube video information relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination: authoritative information

W3schools:Bootstrap pagination tutorial

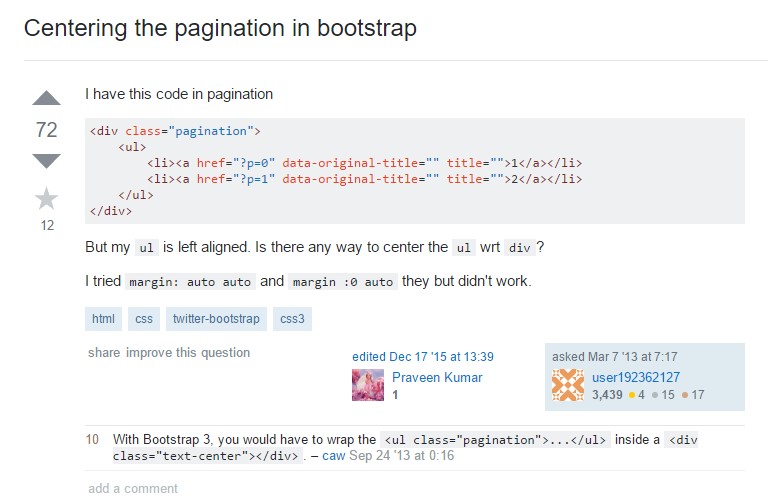
Centering the pagination in Bootstrap