Bootstrap Button groups active
Intro
Inside of the pages we develop we regularly possess a few available solutions to present or else a number of actions which in turn can be at some point taken worrying a certain item or a topic so it would be rather practical supposing that they had an convenient and simple solution styling the controls causing the visitor taking one way or a different in a small group with commonly used appearance and styling.
To maintain this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has full service to the so knowned as Bootstrap Button groups value which in turn generally are just what the full name explain-- groups of buttons wrapped just as a particular element together with all the components in seeming almost the very same and so it is definitely simple for the site visitor to pick the right one and it's a lot less troubling for the vision given that there is actually no free space among the particular components in the group-- it looks like a one button bar with multiple alternatives.
Effective ways to make use of the Bootstrap Button groups list:
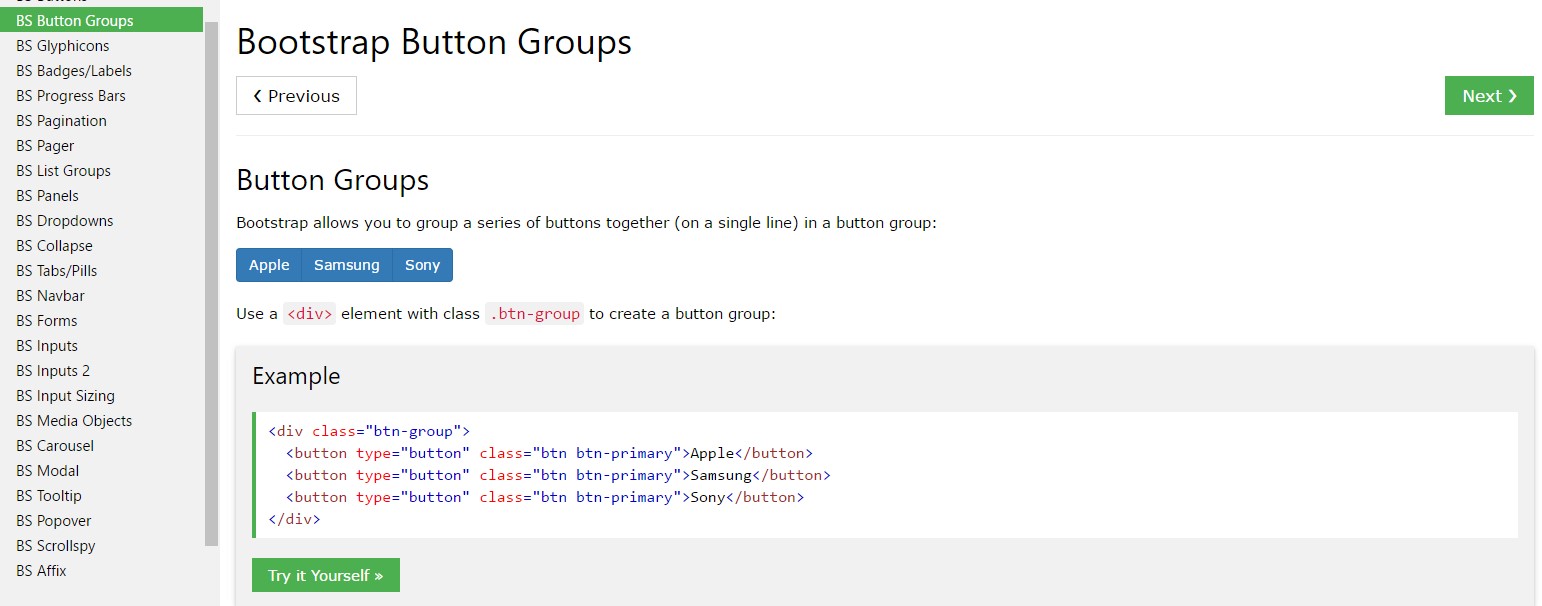
Creating a button group is definitely really uncomplicated-- everything you need is an element using the class .btn-group to wrap in your buttons. This produces a horizontally aligned group of buttons-- just in case you want a upright stacked group use the .btn-group-vertical class as an alternative.
The size of the buttons inside of a group can possibly be universally regulated so utilizing specifying a single class to all group you can receive both small or large buttons inside it-- just include .btn-group-sm for small or else .btn-group-lg class to the .btn-group component and all of the buttons within will get the defined size. Compared to the former edition you aren't able to tell the buttons in the group to display extra small due to the fact that the .btn-group-xs class in no longer sustained by Bootstrap 4 framework. You have the ability to ultimately combine a couple of button groups in to a toolbar simply just wrapping them in a .btn-toolbar element or else nest a group in another in order to add a dropdown element inside the child button group.
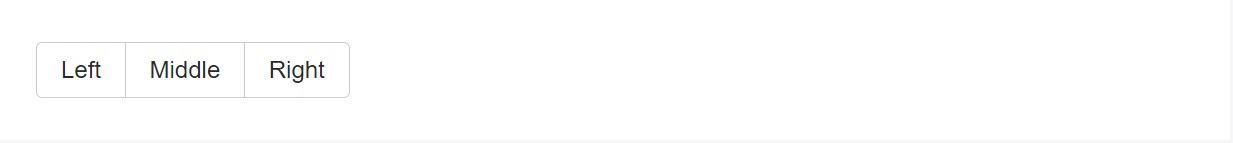
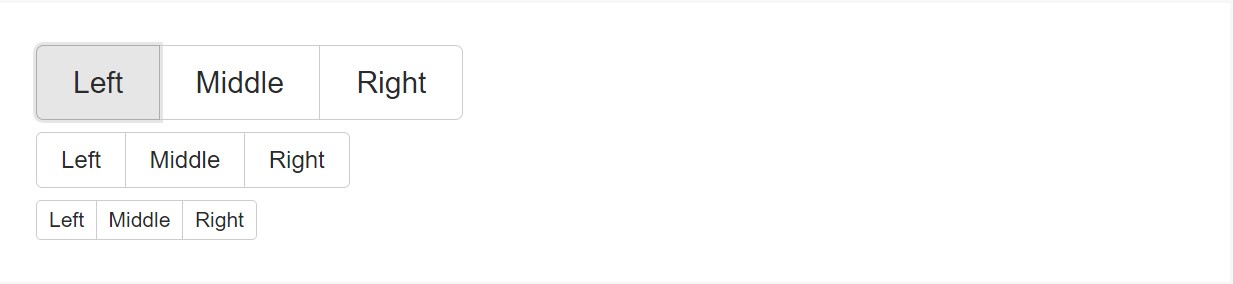
Standard illustration
Wrap a series of buttons through .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
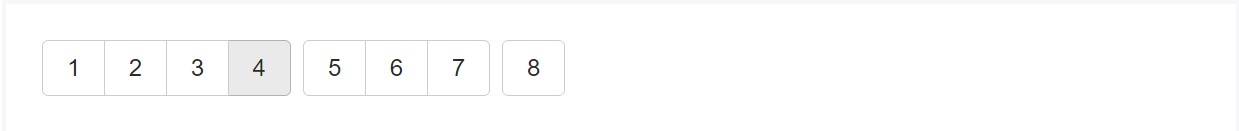
</div>Example of the Button Toolbar
Mix packs of Bootstrap Button groups grid inside button toolbars for additional complicated components. Employ utility classes functioning as needed to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
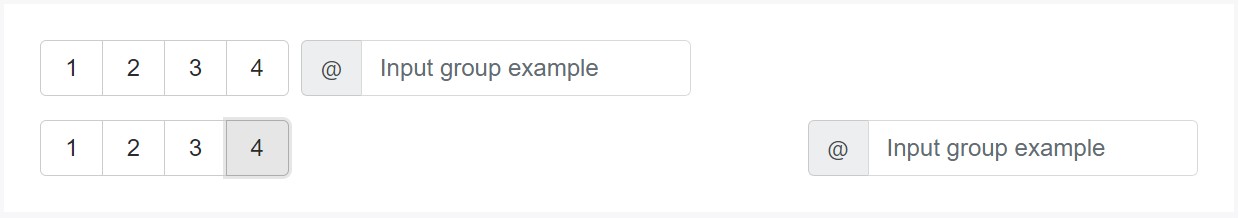
</div>Don't hesitate to combine input groups along with button groups in your toolbars. Just like the good example above, you'll likely demand several utilities though to place things appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As opposed to using button measurements classes to every single button inside of a group, simply incorporate .btn-group-* to each .btn-group, featuring every one whenever nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
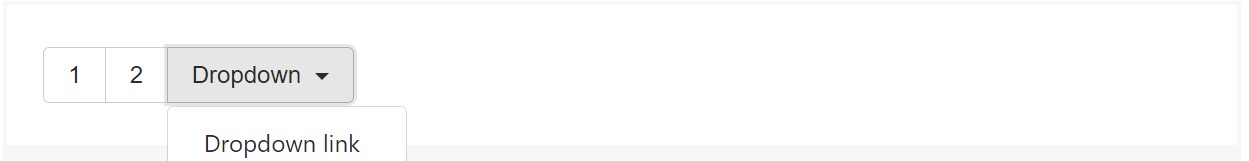
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a .btn-group in one more .btn-group once you wish dropdown menus merged with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
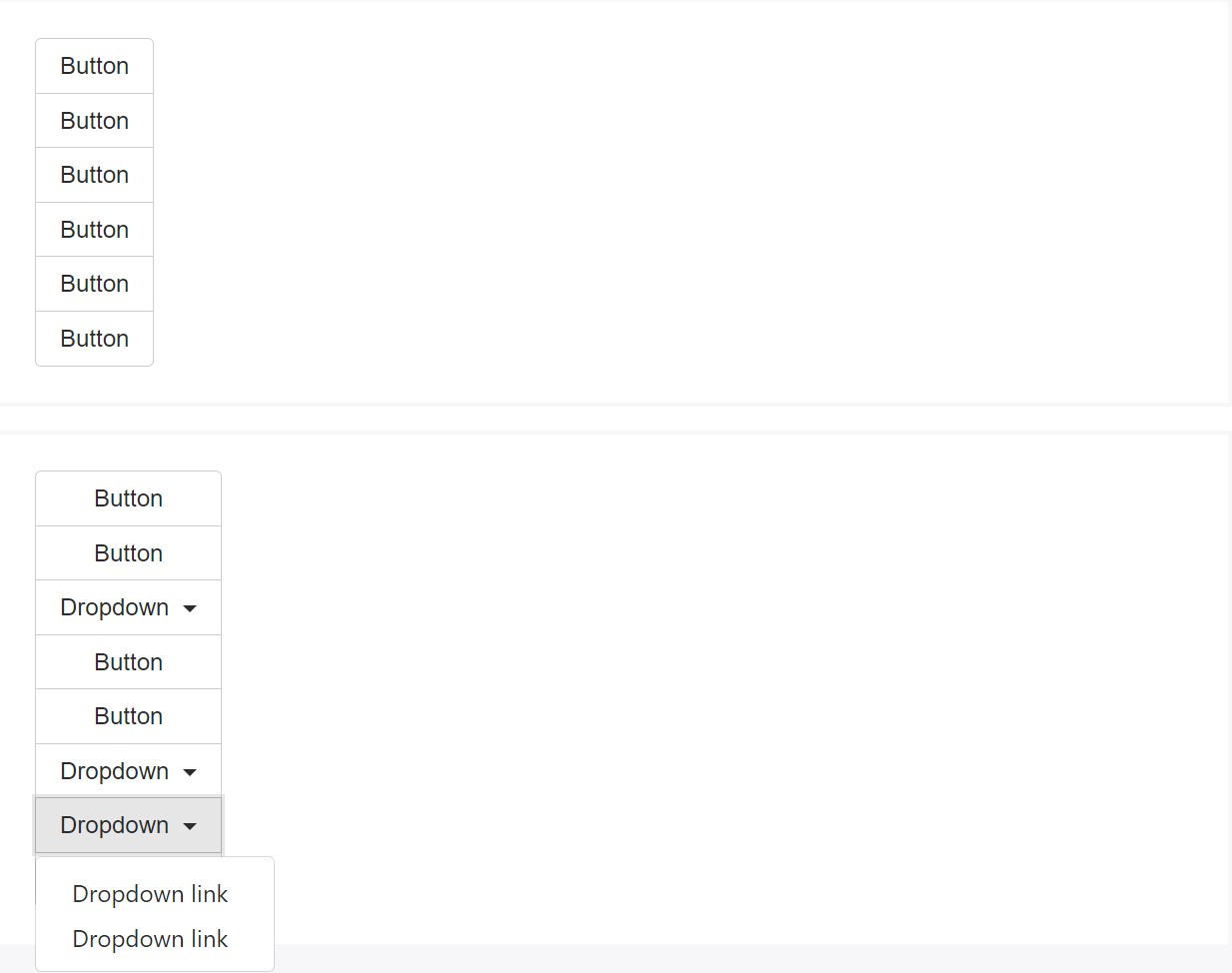
</div>Vertical alternative
Create a package of buttons show up up and down stacked instead of horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the specific implementation (and a few other elements), a piece of special casing is needed for tooltips and popovers just within button groups. You'll ought to determine the option container: 'body' to stay clear of undesirable lesser results (such as the element growing wider and/or giving up its round edges once the tooltip or else popover is caused).
Other factor to take note
To get a dropdown button within a .btn-group make one other element coming with the very same class within it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next together with this <button> made a <div> with the class .dropdown-menu and set up the urls of your dropdown inside it ensuring that you have actually assigned the .dropdown-item class to each and every one of them. That is actually the quick and simple method making a dropdown in a button group. Optionally you are able to develop a split dropdown following the very same routine just setting extra ordinary button before the .dropdown-toggle component and removing the text message inside it with the result that simply just the small triangle pointer remains.
Final thoughts
Actually that is certainly the way the buttons groups get produced through one of the most well-known mobile friendly framework in its newest edition-- Bootstrap 4. These may possibly be pretty practical not only display a few attainable alternatives or a courses to take but additionally just as a secondary navigation items happening at particular locations of your page featuring constant appeal and easing up the navigation and general user look.
Check out a few online video information regarding Bootstrap button groups:
Related topics:
Bootstrap button group formal records

Bootstrap button group short training

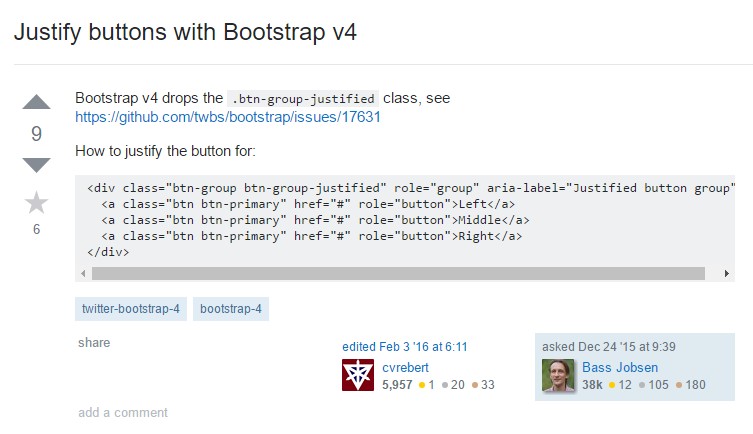
Establish buttons with Bootstrap v4