Bootstrap Accordion Styles
Introduction
Website pages are the most excellent place to present a highly effective concepts along with appealing content in pretty cheap and easy manner and get them provided for the entire world to check out and get used to. Will the information you've provided gain client's interest and concentration-- this we can never find out until you actually get it live on web server. We are able to however presume with a relatively great opportunity of being right the impact of several features over the website visitor-- determining possibly from our personal prior experience, the good methods illustrated over the web as well as most generally-- by the manner a page affects ourselves as long as we're providing it a form during the creation procedure. One thing is sure though-- great areas of plain text are very feasible to bore the client and also push the site visitor out-- so exactly what to produce in cases where we just desire to place this sort of larger amount of text message-- just like terms and conditions , commonly asked questions, special standards of a goods or a customer service which have to be described and exact and so on. Well that's the things the creation process itself narrows down at the end-- finding working options-- and we need to identify a method figuring this one out-- present the web content required in exciting and attractive approach nevertheless it might be 3 pages clear text prolonged.
A cool solution is cloaking the message into the so called Bootstrap Accordion Menu component-- it delivers us a great way to have just the captions of our text message clickable and present on web page so commonly the whole material is attainable at all times inside a compact area-- commonly a single display with the purpose that the site visitor can easily click on what is necessary and have it enlarged to become familiar with the detailed information. This kind of method is also natural and web format due to the fact that minimal actions ought to be taken to continue functioning with the webpage and in such manner we make the site visitor advanced-- sort of "push the switch and see the light flashing" thing.
The ways to utilize the Bootstrap Accordion Example:
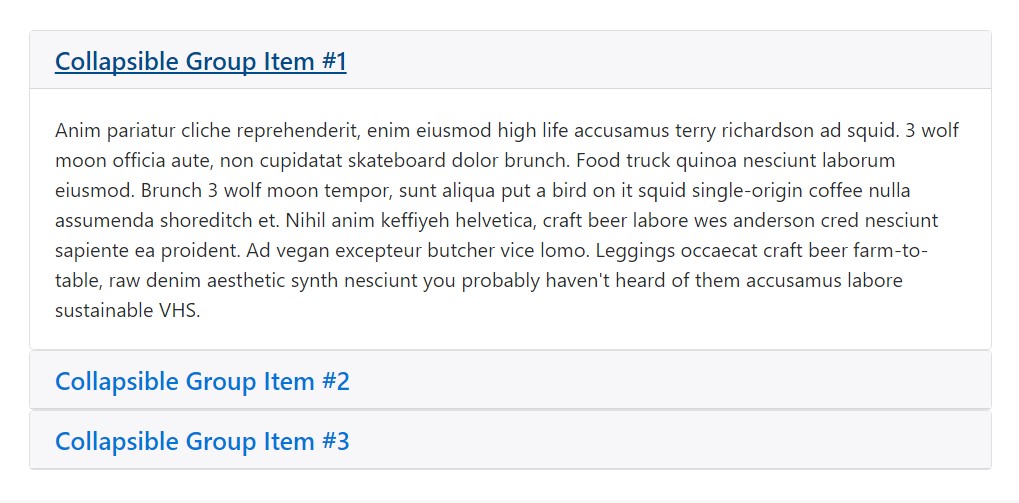
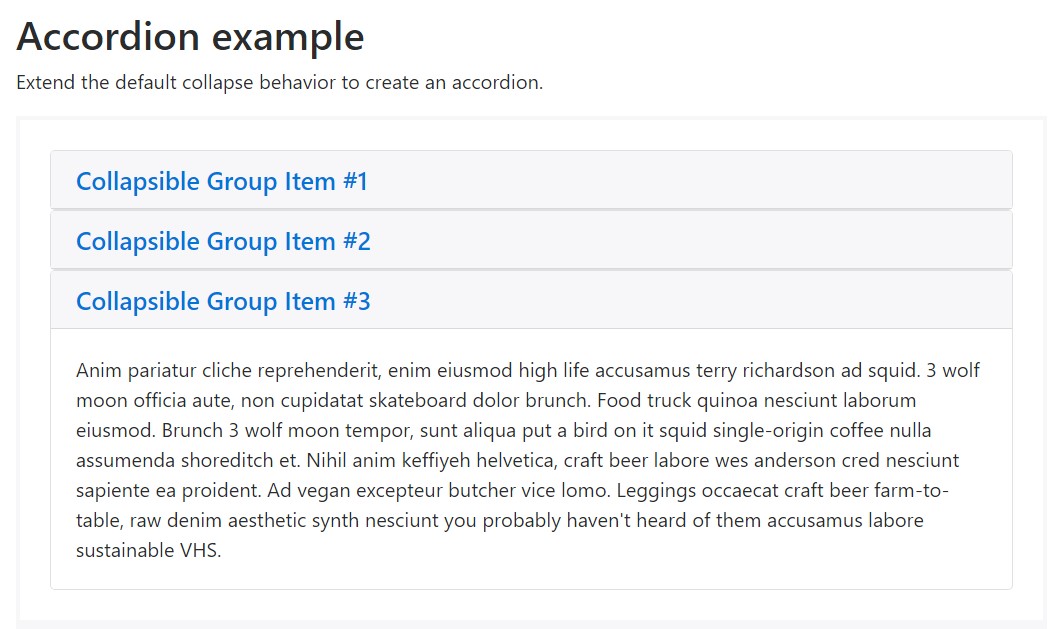
Accordion example
Stretch the default collapse behavior to produce an Bootstrap Accordion List.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we have in hand the fantastic tools for providing an accordion prompt and convenient using the newly delivered cards components incorporating just a couple of special wrapper features.Here is how: To start developing an accordion we primarily need to have an element to wrap the entire item in-- provide a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is without a doubt time to generate the accordion panels-- include a .card element, in it-- a .card-header to form the accordion headline. Inside the header-- provide an original headline such as h1-- h6 with the . card-title class assigned and just within this particular heading wrap an <a> element to certainly bring the heading of the panel. In order to control the collapsing panel we are certainly about to generate it should certainly have data-toggle = "collapse" attribute, its aim should be the ID of the collapsing feature we'll generate soon like data-target = "long-text-1" for instance and finally-- to make assured only one accordion component remains widened at once we should really also incorporate a data-parent attribute pointing to the master wrapper for the accordion in our case it must be data-parent = "MyAccordionWrapper"
One other good example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
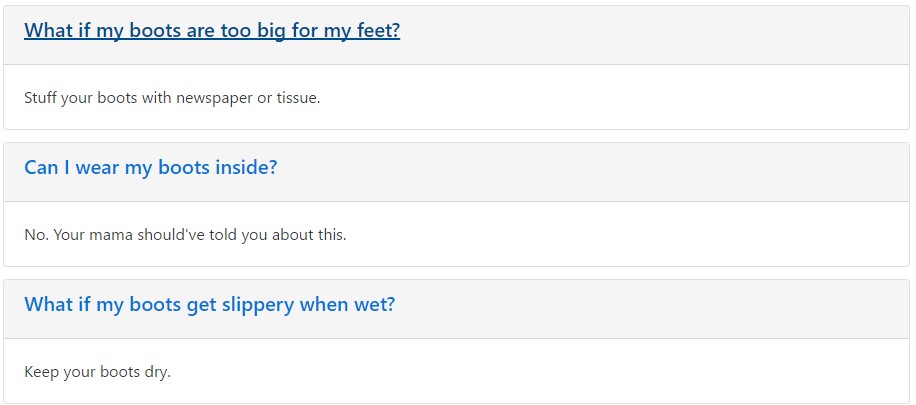
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>After this is done it is definitely moment for setting up the feature that will stay hidden and keep the original content behind the headline. To do this we'll wrap a .card-block within a .collapse component along with an ID attribute-- the same ID we must apply like a goal for the web link inside the .card-title from above-- for the example it should be just like id ="long-text-1".
After this design has been established you can insert either the plain text or further wrap your content creating a little more complicated structure.
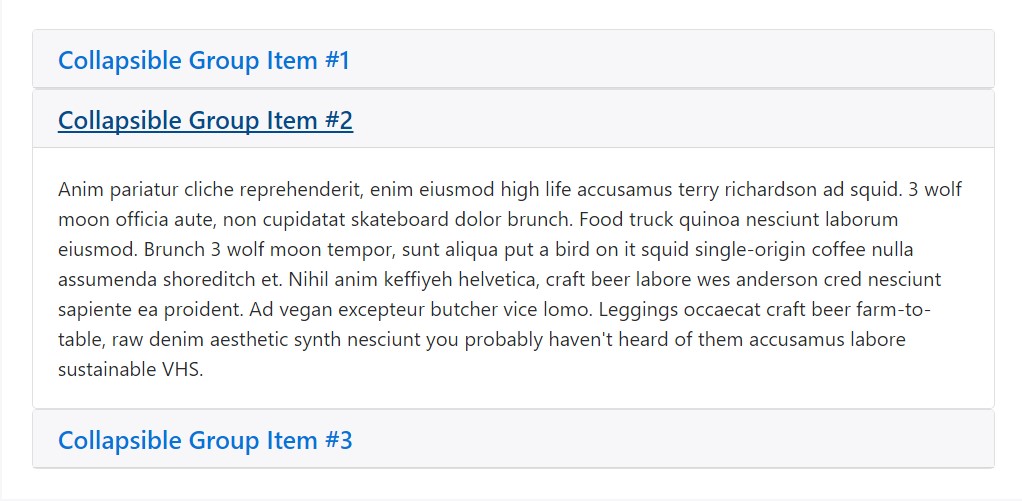
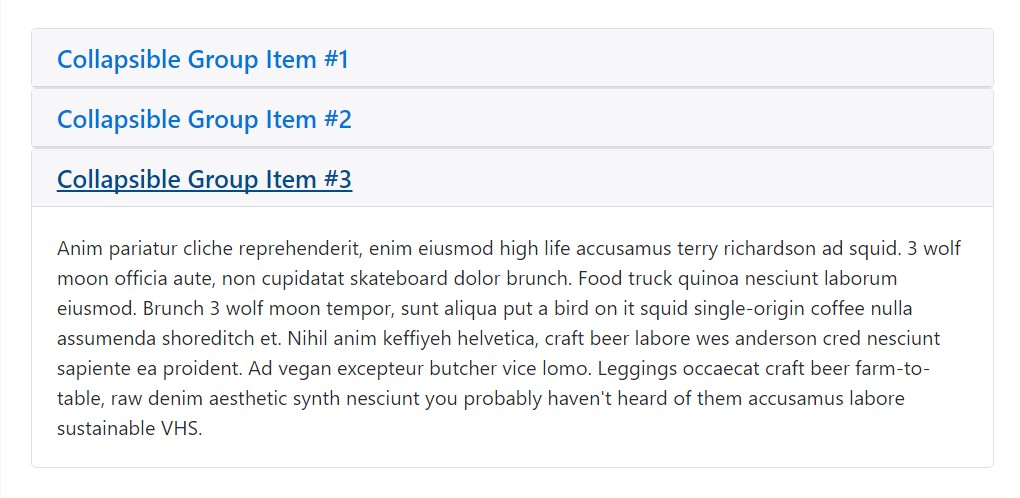
Expanded content
Repeating the practice from above you are able to add as many components to your accordion just as you require to. And if you desire a content feature to showcase developed-- specify the .in or .show classes to it according to the Bootstrap 4 build edition you are actually utilizing-- up to Alpha 5 the .in class proceeds and within Alpha 6 it gets removed and replaced by .show
Final thoughts
So generally that is certainly the way you can create an totally working and very excellent looking accordion having the Bootstrap 4 framework. Do note it utilizes the card component and cards do extend the whole zone available by default. And so incorporated with the Bootstrap's grid column features you can quickly set up complex beautiful layouts installing the whole thing inside an element with defined number of columns width.
Take a look at some video clip short training about Bootstrap Accordion
Related topics:
Bootstrap accordion official information

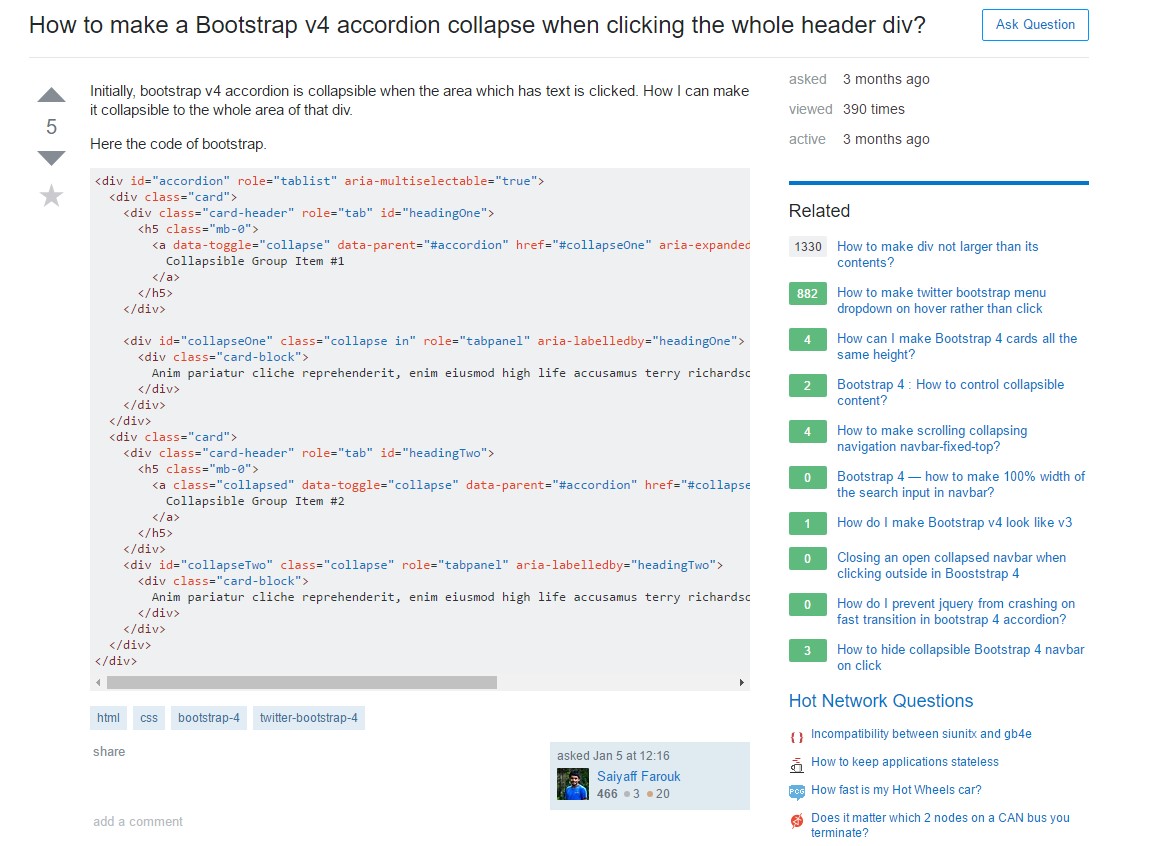
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels