Bootstrap Tabs Styles
Intro
In certain cases it's pretty handy if we have the ability to just put a few sections of information and facts sharing the same area on web page so the website visitor easily could explore through them with no actually leaving the screen. This gets quite easily realized in the brand-new 4th version of the Bootstrap framework with help from the .nav and .tab- * classes. With them you are able to easily create a tabbed panel together with a different varieties of the web content held in each tab letting the site visitor to simply click on the tab and get to view the desired content. Let's take a deeper look and observe just how it is simply carried out.
Effective ways to work with the Bootstrap Tabs Using:
To start with for our tabbed control panel we'll require a number of tabs. To get one generate an <ul> component, assign it the .nav and .nav-tabs classes and set several <li> elements within holding the .nav-item class. Within these list the actual web link components must take place with the .nav-link class specified to them. One of the web links-- normally the very first really should also have the class .active considering that it will stand for the tab being currently open as soon as the page becomes loaded. The links also must be designated the data-toggle = “tab” attribute and each one really should aim at the proper tab control panel you would certainly want to get shown with its ID-- for example href = “#MyPanel-ID”
What is certainly brand new inside the Bootstrap 4 framework are the .nav-item and .nav-link classes. Likewise in the prior version the .active class was assigned to the <li> component while presently it get assigned to the web link in itself.
Right now as soon as the Bootstrap Tabs Form system has been certainly made it is actually opportunity for generating the control panels keeping the concrete material to become presented. First off we want a master wrapper <div> element with the .tab-content class appointed to it. In this specific element a several features having the .tab-pane class must take place. It as well is a good idea to bring in the class .fade to make sure fluent transition when changing among the Bootstrap Tabs View. The feature which will be presented by on a webpage load must in addition carry the .active class and in case you aim for the fading shift - .in with the .fade class. Each and every .tab-panel really should feature a special ID attribute that will be employed for attaching the tab links to it-- like id = ”#MyPanel-ID” to fit the example link from above.
You can likewise develop tabbed sections working with a button-- like visual appeal for the tabs themselves. These are likewise indicated like pills. To perform it simply just make sure instead of .nav-tabs you appoint the .nav-pills class to the .nav feature and the .nav-link links have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs tactics
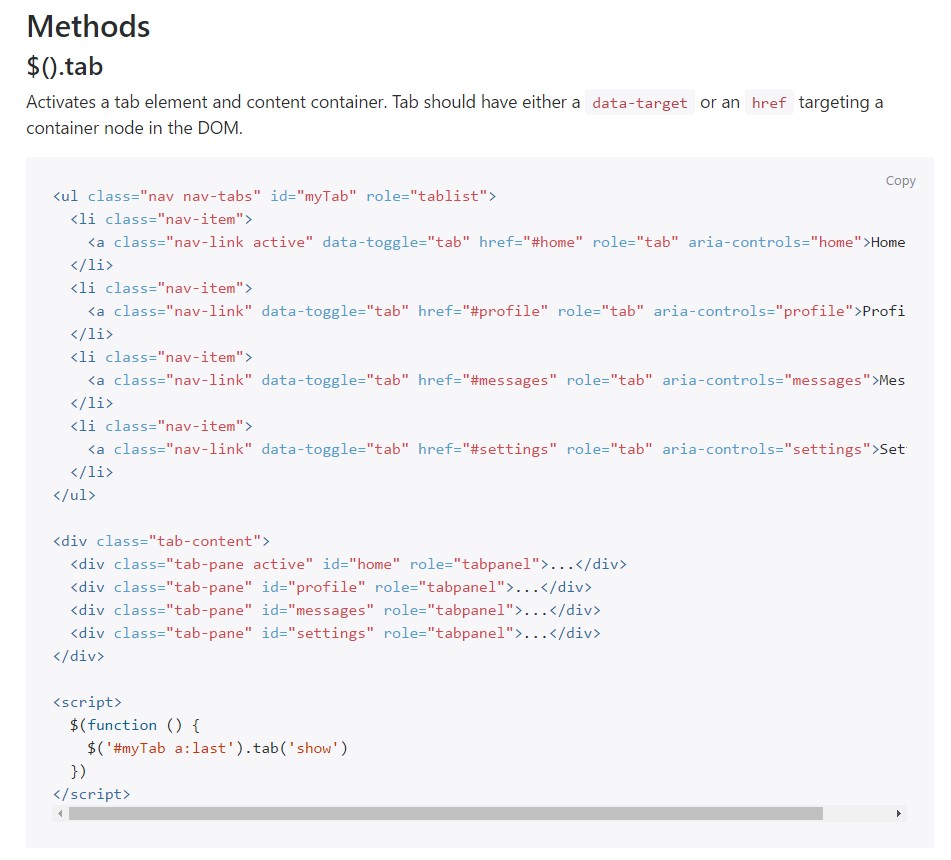
$().tab
Turns on a tab element and material container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the delivered tab and shows its own attached pane. Other tab that was previously selected ends up being unselected and its related pane is hidden. Come backs to the caller just before the tab pane has really been revealed (i.e. right before the shown.bs.tab activity occurs).
$('#someTab').tab('show')Activities
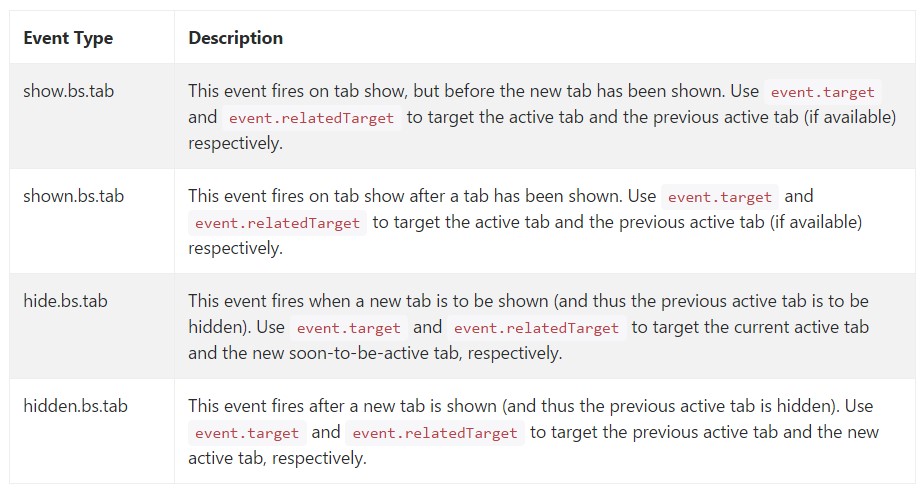
When revealing a new tab, the events fire in the following order:
1. hide.bs.tab ( on the existing active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the similar one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the same one as for the show.bs.tab event).
In the case that no tab was currently active, then the hide.bs.tab and hidden.bs.tab events will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well basically that's the manner in which the tabbed sections get created utilizing the latest Bootstrap 4 edition. A point to pay attention for when establishing them is that the different contents wrapped in each tab section should be basically the identical size. This are going to help you stay away from some "jumpy" activity of your web page when it has been actually scrolled to a certain setting, the website visitor has started searching through the tabs and at a certain place gets to open a tab together with considerably additional content then the one being actually discovered right before it.
Examine a number of on-line video training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: main documentation

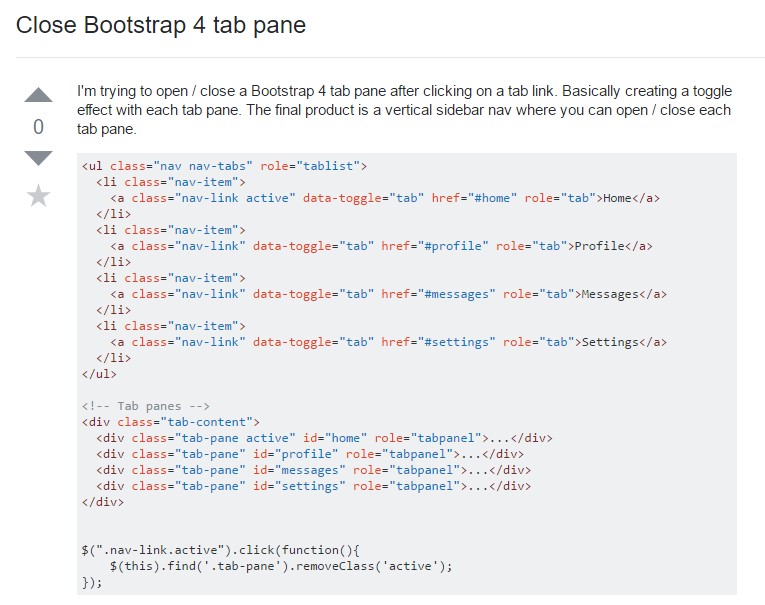
How you can close up Bootstrap 4 tab pane

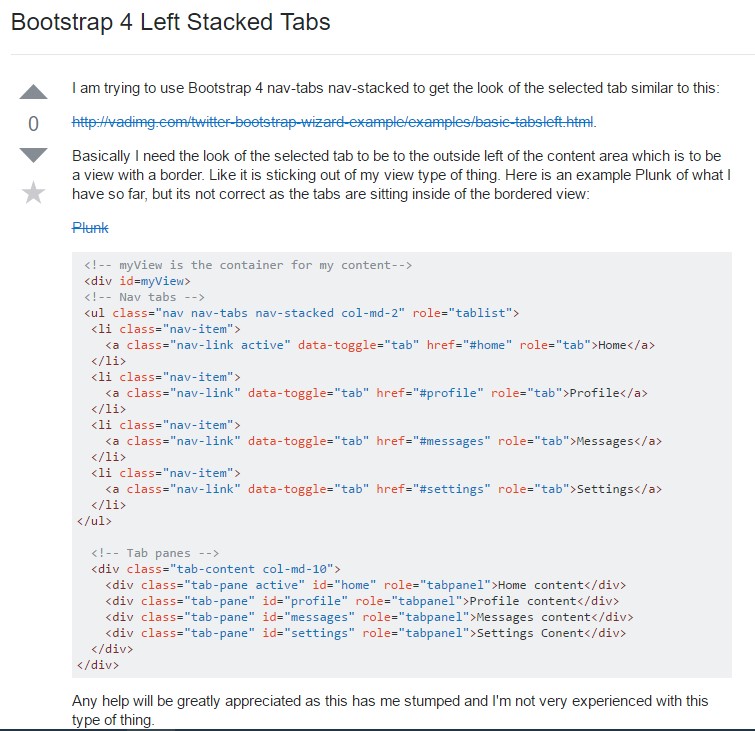
Bootstrap 4 Left Stacked Tabs