Bootstrap Select Value
Introduction
Bootstrap is the most prominent framework for setting up totally responsive sites for the certain couple of years currently and it gets more impressive, simple and well thought with each brand-new edition aiming to keep up with the web site design tendencies and web designer's desires. The brand-new Bootstrap 4 version is actually faster and much easier to use than its forerunner which ended up being the complete ideal once it relates to mobile friendly. It is though still just a wonderful idea set of designating regulations and classes and not a magic stick efficient in presenting just about anything a website designer could really imagine or else a site visitor could actually need to have-- no framework could ever perform that.
That is actually the reason why on time several plugins get created to fill the small gaps completing the necessity of certain appearance and behavior in this particular unique instances when the primary system just cannot get the job done. This truly is a great approach given that normally we just provide the major framework information for finest appearance and capability and the plugins appear and get loaded by web browser only when needed providing the effective web server load and speed for our web pages.
Over here we're going to take a glance at one of those plugins-- the Bootstrap Select Inline. It gives a significant growth to the default <select> component taken caring of just about any way you could possibly think about utilizing it. It additionally comes with a good documents, illustrations and also a CDN link so setting up and using it is really a breeze.
How to utilize the Bootstrap Select Menu Plugin:
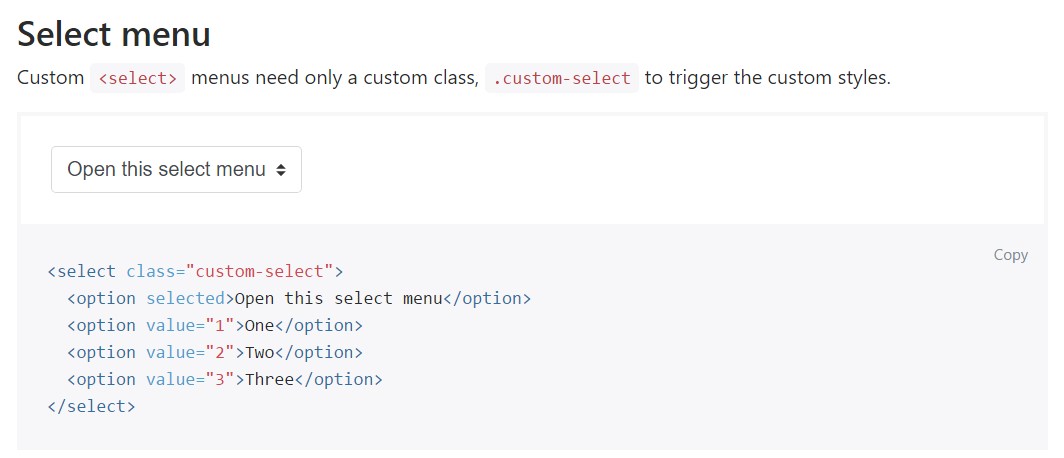
The web page you can get it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply a bot you have the ability to locate the CDN urls in the event that you choose not to self-host. When you have actually linked it within your page you are able to conveniently receive usage of it appointing the class .selectpicker to a <select> element which provides the element a good and great Bootstrap 4 appearace. The feasible usefulness is pretty huge so we'll try out concealing a couple of the primary components just like:
You can certainly sort the achievable options within the dropdown menu to a couple of groups-- simply wrap the <option> features you need in a <optgroup> and specify an appropriate label= “ “ attribute that will turn up like a title of the group;
A number of possibilities could be chosen additionally-- a thick shows up beside the ones you want inside of the web page-- assuming that you really need this kind of behaviour simply include the multiple property to the .selectpicker component; To reduce the quantity of attainable solutions additionally provide data-max-options = “ ~ number of selections ~ ” property in addition to multiple so once the site visitor goes over the allowed number of chosen alternatives a text message prompt will come out on every brand-new choose effort.
An additional amazing function is adding a convenient search box on the very top of the dropdown-- by doing this in the event of a definitely extensive listing of alternatives the visitor can easily narrow the list down by just typing a few letters of the name of the wanted one-- the list promptly gets clarified. To get his functionality you must assign the feature data-live-search=”true” to the .selectpicker. Or maybe you might just like to limit the search to a predefined list of keywords for each and every choice-- to perform that make sure you have certainly likewise provided the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> component you ought to.
Conclusions
These are simply only a handful of simple instances to present you the complete image how you can surely get things done-- generally, simply by just incorporating a couple of words for custom-made attributes to the .selectpicker element and keeping the heavy lifting for the plugin in itself. The good facts is it's truly well recorded incorporating a detailed listing of the most typical usages and markup cases so it is actually really simple and quick in order to get around.
Take a look at some online video short training about Bootstrap Select Menu plugin:
Related topics:
For example of the select menu

Select plugin problem

Practical operation of the select plugin