Bootstrap Toggle Modal
Intro
Nonetheless the appealing illustrations great features and smashing effects near the bottom line the web-site pages we produce purpose narrows to relaying some content to the visitor and for that reason we may possibly call the web the new variety of documentation container considering that more and more details becomes published and accessed on the internet instead as data on our local personal computers or the classical technique-- imprinted on a hard copy media.
All of it narrows down to content however in the environment where the website visitor focus gets gotten from just about everywhere simply just presenting what we have to share is certainly not much sufficient-- it must be structured and provided this way that even a huge amounts of dry interesting plain content discover a method maintaining the site visitor's interest and be actually convenient for exploring and looking for simply the required part easily and quick-- if not the site visitor could possibly get tired or perhaps disappointed and surf away nonetheless someplace around in the text message's body get covered several priceless jewels.
In this way we may need an element which has less area possible-- very long clear text zones press the site visitor out-- and gradually certain motion as well as interactivity would certainly be likewise strongly admired because the viewers became very used to clicking switches all around.
Luckily the Bootstrap 4 framework has clearly that-- helpful collapsible control panels with the ability of carrying large amount of data featuring just a heading line to help us better navigate and extending to illustrate what is certainly needed upon clicking on the header. These are actually the accordion and toggle panels that operate almost the same with a one difference-- as the name suggests in the accordion control panel extending a specific collapsible thing collapses all of the others while inside of the toggle element you can easily have as many increased locations as you need to-- all of it depends on the certain content of the large size text concealed inside the collapsible control panels and the way you're visualizing the user will ultimately employ it.
Tips on how to apply the Bootstrap Toggle Modal:
The concrete implementation of a toggle block is really easy in the current edition of the Bootstrap system-- it works with the newly presented .card element plus quite straightforward and uncomplicated construction. To build an accordion or a toggle panel we must wrap the entire stuff up in a parent element that may gain some layout styling-- just like in case you would wish to position a several of them adjacent and an unique id = " ~element's unique name ~ " attribute that you'll receive applied in the event that you would undoubtedly really want just one section extended-- if you want more of them the IDENTIFICATION can actually be passed over unless you really don't have another thing in thoughts -- such as associating a aspect of your page's navigation to the block we're about to create for example.
The real utilization of a Bootstrap Toggle Modal block is pretty convenient in recent version of the Bootstrap system-- it applies the recently suggested .card element and clear and very easy development. To generate a toggle or else an accordion panel we must wrap the whole thing up in a parent component which in turn may perhaps gain several format styling-- like in case you would certainly intend to put a several of them adjacent as well as an unique id = " ~element's unique name ~ " attribute which you'll get utilized if you would certainly want just one control panel grown-- if you require more of them the IDENTIFICATION can actually be taken out except if you really don't have another thing in mind -- just like associating a aspect of your page's navigation to the block we're about to create for example.
After that it is simply moment for building the certain button element-- we'll utilize the bright new for Bootstrap 4 .card class and put on it to this. Inside of it we'll need to find an .card-header feature together with some <h1>–<h6> wrapped around an <a> element having href = " ~ the collapsed element ID here ~ " attribute suggesting the ID of the collapsed feature holding the information that will get revealed once the site visitor selects the hyperlink. The contrast between the toggle and accordion sections arrives in the attributes of this certain <a> component-- in case you wish to have a single collapsible increased at once you (accordion behavior) you require to in addition delegate data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this manner supposing that another component becomes extended within this parent feature this one will also collapse. But we are actually building a Bootstrap Toggle Button here and so this attribute have to actually be passed over.
Right now when the trigger has been certainly built it's time for creating the collapsing element-- to launch set up a <div> feature with the .collapsed class appointed and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show if you would certainly want it initially expanded upon web page load. This final one is actually a bit challenging part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing element we ought to set a container for our content carrying the .card-block class delivering us with certain pleasing paddings all around the content in itself.
An example of toggle states
Add in data-toggle=" button" to toggle a button's active form. In the case that you're pre-toggling a button, you need to manually add the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is generally the way a single collapsible element gets created in Bootstrap 4. If you want to develop the whole panel you require to repeat the procedures from above setting up as lots of .card components as wanted for providing your idea. If you're planning the visitor to be analyzing several factors from the messages it at the same time could be a smart idea taking benefit of bootstrap's grid system placing two toggle sections side by side on wider viewports to ideally getting the procedure simpler-- that is actually completely right up to you to make a choice.
Inspect a few video training regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle approved information

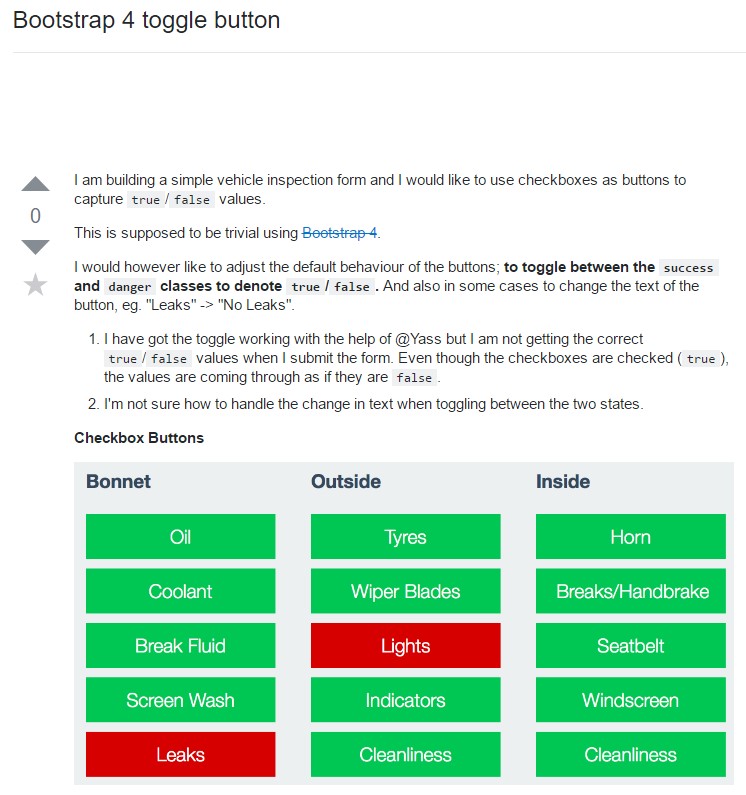
Bootstrap toogle concern

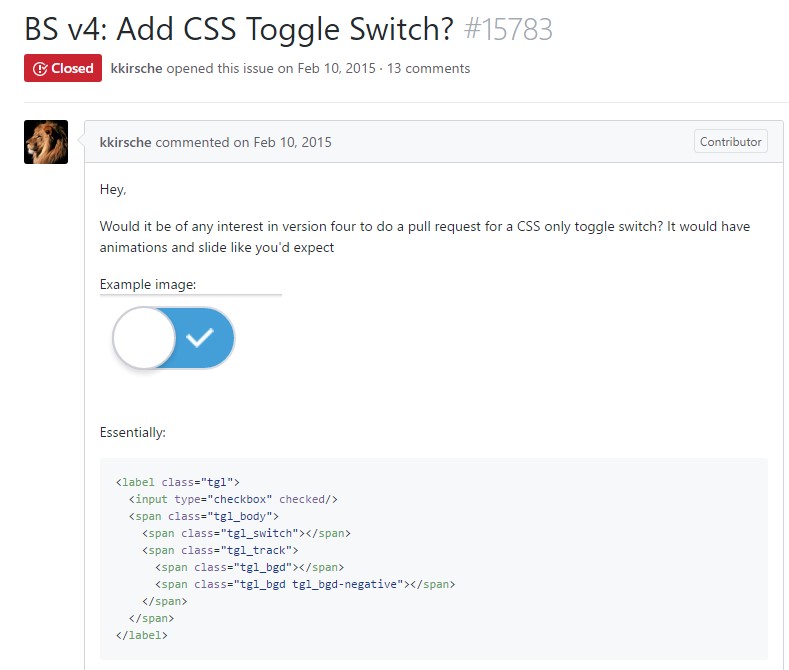
The ways to add CSS toggle switch?