Bootstrap Button Style
Intro
The button features as well as the urls covered inside them are probably the most significant components helping the users to interact with the website page and take various actions and move from one web page to some other. Specifically currently in the mobile first environment when at least half of the pages are being viewed from small-sized touch screen devices the large convenient rectangle-shaped places on screen easy to find with your eyes and touch with your finger are even more necessary than ever before. That's the reason why the updated Bootstrap 4 framework evolved giving more convenient experience dropping the extra small button sizing and providing some more free space around the button's subtitles to make them much more easy and legible to apply. A small touch providing a lot to the friendlier appeals of the brand new Bootstrap Buttons Group are at the same time just a little more rounded corners that together with the more free space around helping make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Buttons Black
Within this version that have the identical variety of very easy and great to use semantic styles delivering the feature to relay interpretation to the buttons we use with simply just incorporating a particular class.
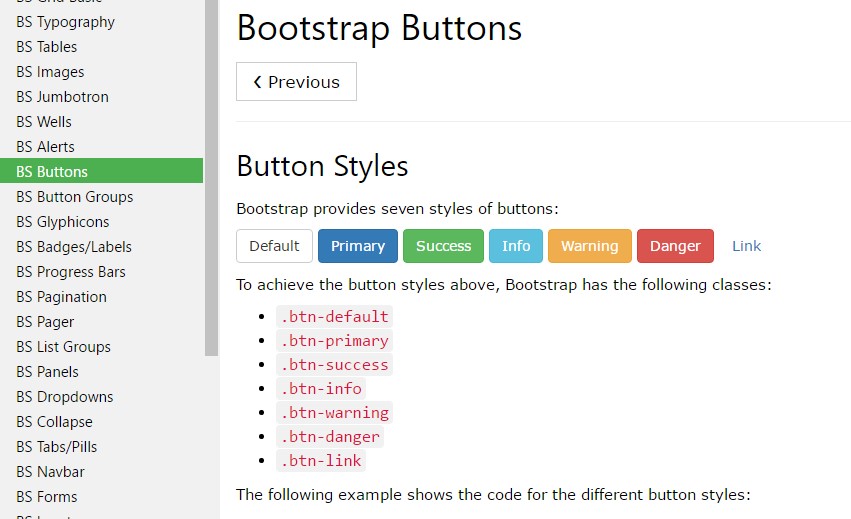
The semantic classes are the same in number as in the latest version still, with some improvements-- the hardly used default Bootstrap Buttons Example normally carrying no meaning has been cancelled in order to get replaced by much more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary .btn-primary - colored in light blue;
Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which comes to be red;
And Link .btn-link which comes to style the button as the default web link component;
Just ensure you first provide the main .btn class before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
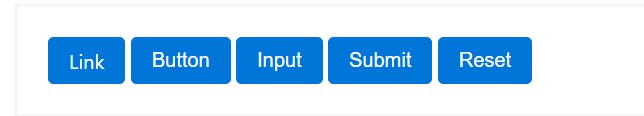
When working with button classes on <a> elements that are used to cause in-page capabilities (like collapsing content), instead relating to new pages or zones within the existing web page, these hyperlinks should be given a role="button" to accurately convey their role to assistive technologies such as display readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible appearances you are able to put on your buttons in Bootstrap 4 due to the fact that the new version of the framework at the same time brings us a new suggestive and beautiful way to style our buttons always keeping the semantic we just have-- the outline setting.
The outline setting
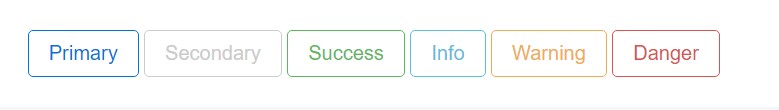
The pure background without any border gets replaced by an outline having some text message with the related coloration. Refining the classes is absolutely very easy-- simply just add in outline before committing the right semantics like:
Outlined Main button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Very important fact to note here is there really is no such thing as outlined link button in this way the outlined buttons are actually six, not seven .
Remove and replace the default modifier classes with the .btn-outline-* ones to take out all background pics and colorings on any kind of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so really anyone could get the impression you angle for.
Buttons scale
Just as we declared earlier the brand new version of the framework goes for readability and ease so when it goes to button sizings along with the default button size which needs no extra class to be appointed we also have the large .btn-lg plus small .btn-sm scales and yet no extra small option since these are far very very difficult to target with your finger-- the .btn-xs from the former version has been cancelled. However we still have the practical block level button component .btn-block spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action when you need it.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can show up pressed ( by having a darker background, darker border, and inset shadow) when active. There's no need to add a class to <button>-s as they apply a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons appear inactive by incorporating the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the <a> element work a bit different:
- <a>-s don't support the disabled feature, in this degree you must add the .disabled class to get it visually appear disabled.
- A few future-friendly styles are involved to turn off each of the pointer-events on anchor buttons. In browsers which support that property, you will not find the disabled arrow whatsoever.
- Disabled buttons have to include the aria-disabled="true" attribute to indicate the state of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Provide data-toggle=" button" to toggle a button's active form. On the occasion that you're pre-toggling a button, you have to manually add the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
The reviewed state for these buttons is only upgraded via click event on the button. If you put to use one more method to upgrade the input-- e.g., with <input type="reset"> or through manually applying the input's checked property-- you'll have to toggle .active on the <label> by hand.
Note that pre-checked buttons demand you to manually add in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
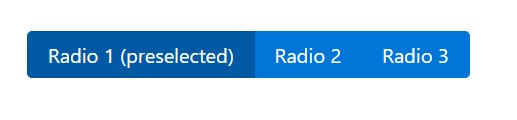
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle') - toggles push state. Delivers the button the appearance that it has been activated.
Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out a number of on-line video tutorials about Bootstrap buttons
Connected topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial