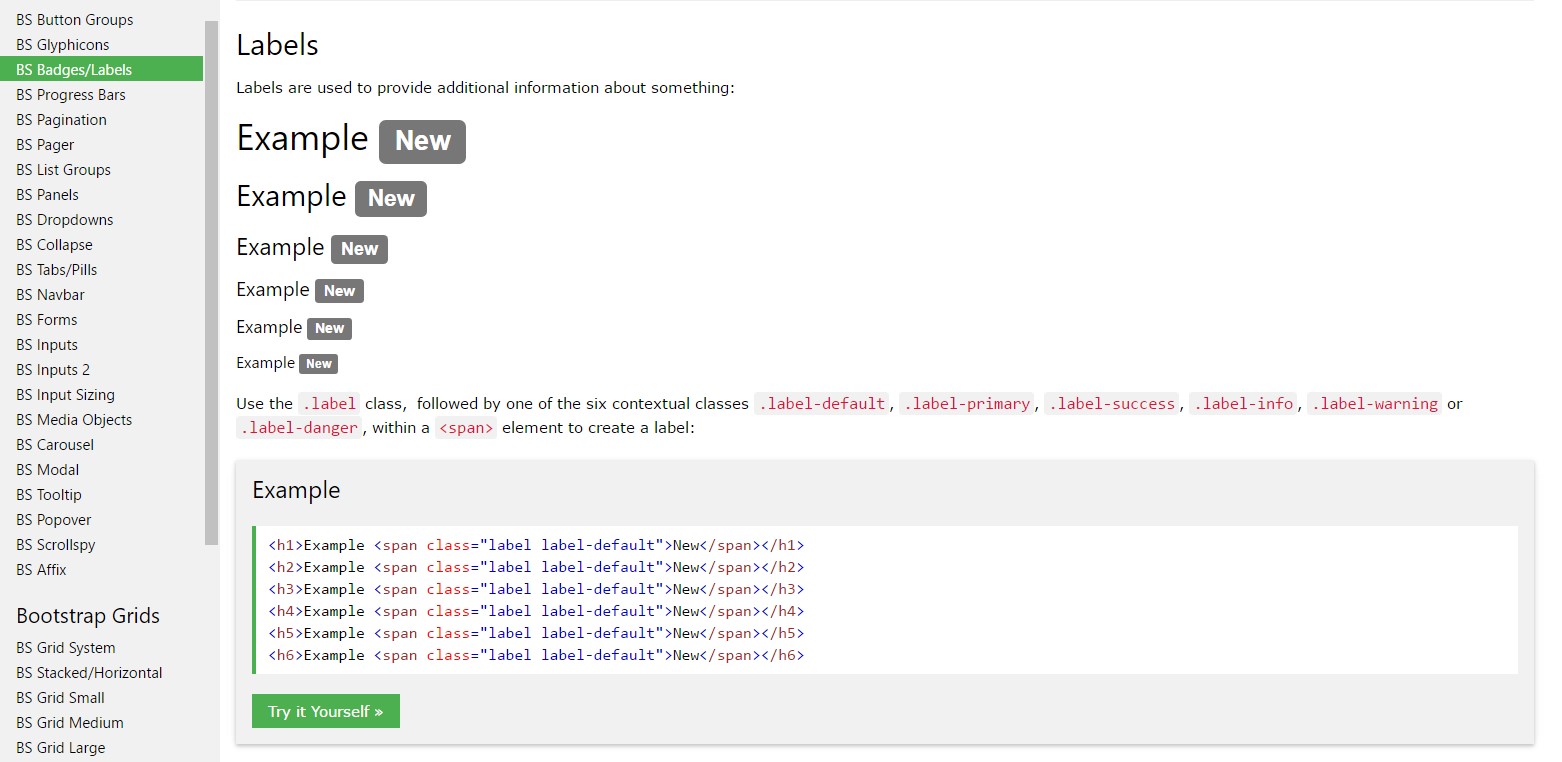
Bootstrap Label Css
Intro
Being reviewed before, inside the webpages which we are generating, we commonly require providing uncomplicated or else more difficult forms to consult with the visitor for a viewpoint, reviews, some personal information or perhaps preferences. We accomplish that involving the appropriate commands inside our forms very carefully considering the form structure as well as the specific regulations that should certainly be utilized regarding the info we want and the particular circumstance included-- like we cannot have an order for a single colored phone case that is both white and blue , a person just cannot be both male and female in gender or a product need to be accompanied with numerous extras that do not actually exclude each other so clicking each should provide it not omitting the others already chosen. In some cases, surely, we do desire a proper e-mail delivered as well as a phone number that also requires the input that should comply with specific format in order to be appropriate and obviously at special instances we simply just require website visitor's thought and feelings on a topic the manner they feel it-- in their personal words.
For all these kinds of cases we utilize the appropriate controls-- such as radio switches, checkboxes, input sectors, message area components and so forth however there is an crucial element bound each of these types of areas that helps make our forms easily understandable and comfortable for the site visitor to browse through knowing at any times what is definitely needed and effectively handling even the small-sized regulations such as radio buttons and checkboxes. Specially nowadays when the web turns much more mobile with webpages featured on various small sized screens this element is important in delivering efficiency and swiftness in filling in our form.This element is a Bootstrap Label Text.
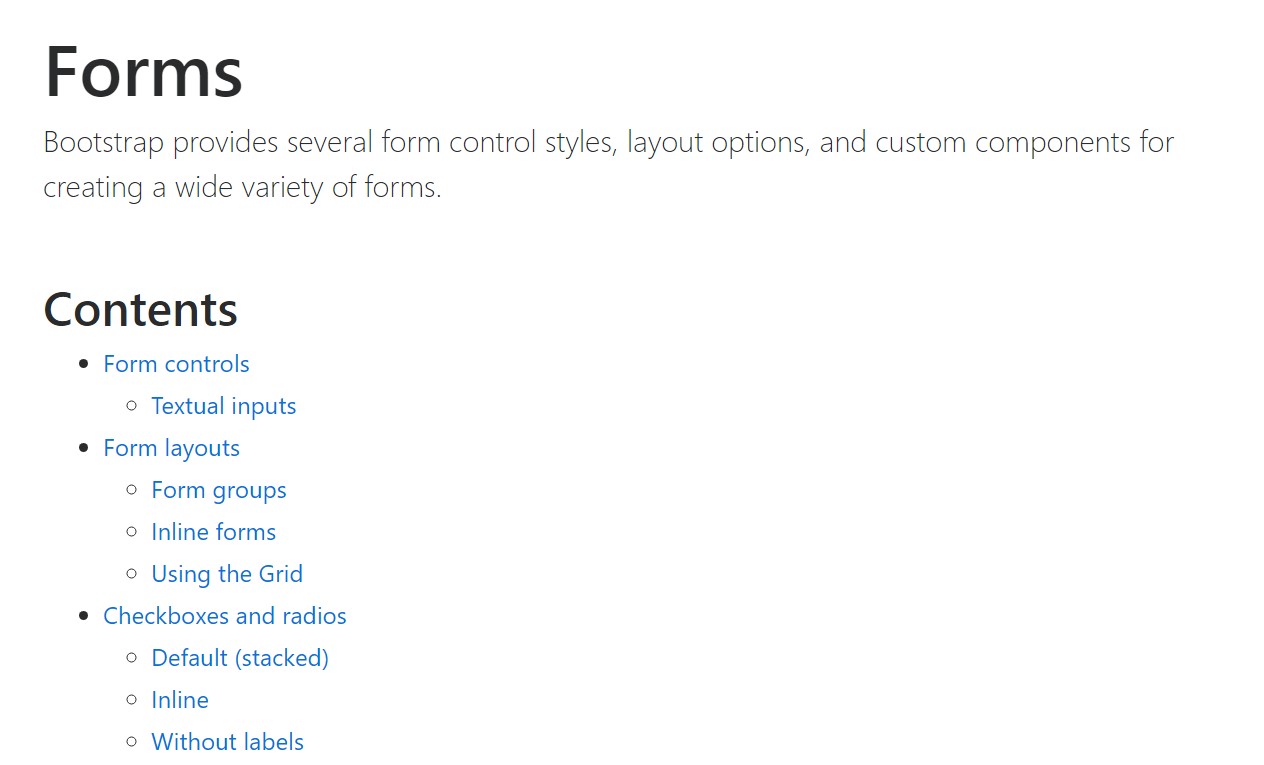
The way to apply the Bootstrap Label Input:
The things so far has been claimed deal with the <label> element that is entirely provided inside the most recent edition of one of the most favored mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart with interesting appeal or else multiple performances but it works the perhaps most essential function in our forms-- lets the users know what interacting with a particular form control will trigger and incorporating some clickable area for turning on the control itself which in the event of small controls like radio or checkboxes and mobile device screens is essential.
The system is pretty practical-- simply just place a <label> element within your markup specifying it the for =" ~ labeled form control ID ~ " attribute and write the necessary text message you desire to be presented in it. The for="" attribute says to the web browser what form control to become activated in case the site visitor selects the <label> element and can certainly be omitted helping keep the identical behaviour if you just wrap the desired control in the <label> itself.
Yet covering form controls inside labels is somewhat complicating the code and it is simply better to omit it-- additionally with the for ="" attribute you acquire some independence in designing your form's style and so it's the far better method to go for.
Additionally ordinary text message in the <label> you can in addition apply some easy HTML tags such as a heading or else a short part perhaps-- that's not a basic case however is possible and of course all of it depends on the specific function of the form you are actually handling.
Some example of form without label
Should you obtain no content just within the <label>, the input is placed as you 'd expect. Currently only does the trick on non-inline checkboxes and radios. Remember to also supply some form of Bootstrap Label Input for assistive technologies (for instance, putting into action aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to note
Interesting thing to keep in mind regarding labels within Bootstrap 4 in case that in the brand new version of the framework this sort of element's designing has been actually modified a little bit. The <label> elements now are not featured like inline-block that attains more effective versatility in placement letting several margins to be set up.
Final thoughts
So currently you know just what the # elements are for and how they behave in Bootstrap 4-- everything that's left is thinking about the most suitable form fields you ought to attach them to.
Check a few video training relating to Bootstrap label
Linked topics:
Handling of the label inside in Bootstrap Forms: official information

Bootstrap label guide

Eliminating label in Bootstrap 4