Bootstrap Columns Form
Overview
In the recent several years and without a doubt the following ones to come the whole world of internet spread more and more widely across all sort of devices in this degree now almost half of the views of the webpages online are done not really on personal computer and laptop screens but directly from various mobile products with each kinds of small-scale screen dimensions. And so if a page will not present properly-- suggesting to resize and automatically find its own best fit on the device used its likely will get searched away to get substituted by a mobile friendly web page giving comparable service or product.
On top of that-- the indexing engines like Google produce the so called mobile-friendly test and display far down your web pages around the search results. This pushing down is even further if the search is committed by a mobile phone-- the online search engines take this particular subject very seriously. And so not featuring a mobile phone friendly page pretty much means not possessing a web page anyway.
Efficient ways to utilize the Bootstrap Columns Form:
However just what actually a webpage being responsive suggests-- usually-- fitting the entire width of the display which gets showcased on introducing the elements in clear and handy approach at any sizing. To look after this the Bootstrap framework uses so called breakpoints and columns . In a couple of words the breakpoints are actually predefined screen widths at which a change comes about and the Bootstrap Columns Form become reordered to eventually match preferable. The past edition utilized 4 breakpoints and the most current Bootstrap 4 system presents one added so they become actually five. Here they are along with the max value they expand to. The exact boundary number in itself correlates to the upcoming screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional ideas
The horizontal area in Bootstrap 4 system becomes distributed into 12 components equal in size-- these are the so called columns-- they all come with the .col- prefix. Later comes the display size infix which determined down to which display scale the column feature will span the pointed out quantity of columns. In the event that the display screen size is smaller -- the column element occupies the entire display screen width-- just as if it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each and every breakpoint you need to have and every single Bootstrap Columns Mobile will definitely be the exact same width.
Equivalent width
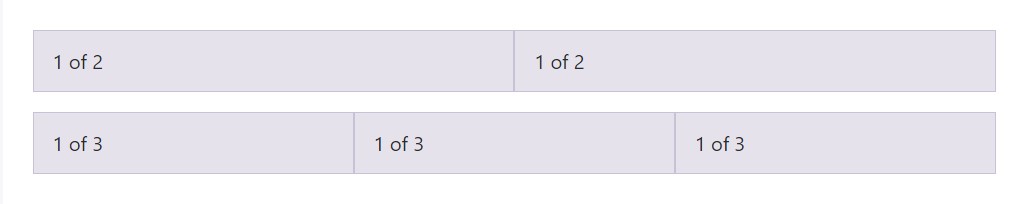
For instance, listed below are two grid styles that placed on each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
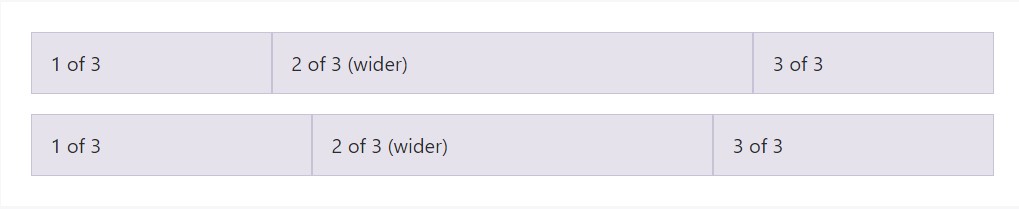
Auto-layout for flexbox grid columns likewise shows you can set up the width of one column and the others are going to instantly resize about it. You can utilize predefined grid classes ( just as shown here), grid mixins, or else inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size web content
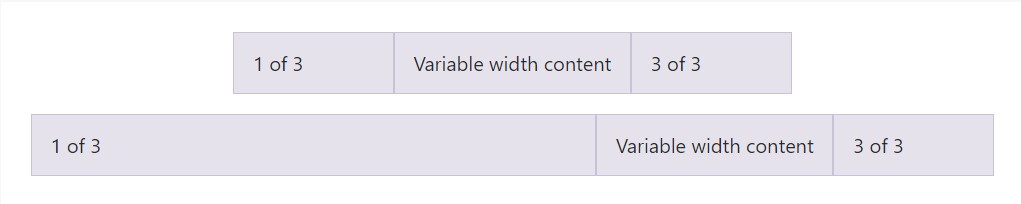
Utilizing the col- breakpoint -auto classes, columns can surely size itself based on the normal size of its material. This is extremely helpful together with single line content just like inputs, numbers, and so on. This, along with horizontal alignment classes, is incredibly effective for focusing styles having unequal column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
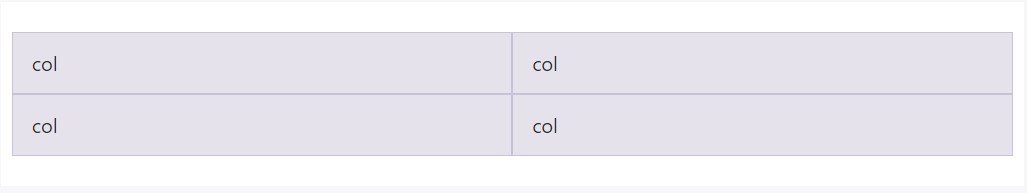
</div>Equivalent size multi-row
Set up equal-width columns that extend multiple rows by including a .w-100 where you desire the columns to break to a new line. Generate the splits responsive through merging the .w-100 with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new detail
Another new thing upon the most recent Alpha 6 build of Bootstrap 4 is in the case that you bring in just a few .col-~ some number here ~ elements spanning under 12 columns they will really deliver proportionally to utilize all the space available on the row and will definitely stay in this way at any display screen width-- also under 32em.
Conclusions
Well presently you realise the way in which the column components form the structure and responsive behavior of the Bootstrap system and all that is definitely left for you is developing something really outstanding using them.
Look at a few youtube video guide regarding Bootstrap columns
Linked topics:
Bootstrap columns formal records

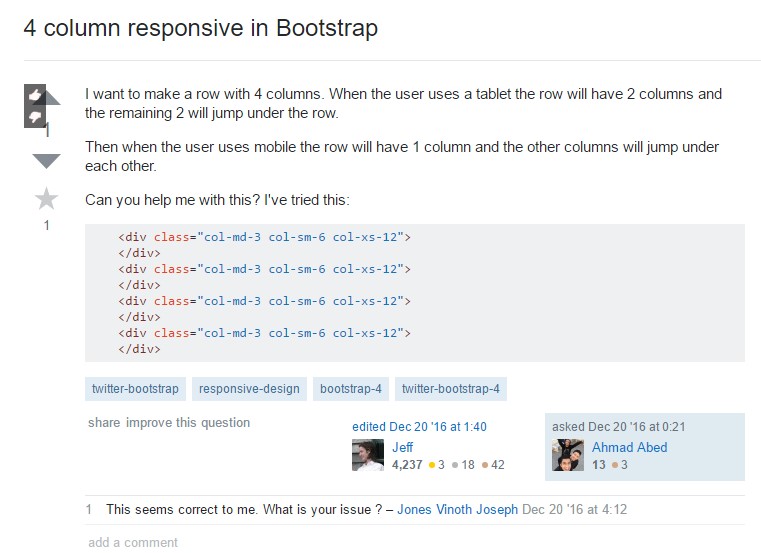
Responsive columns in Bootstrap

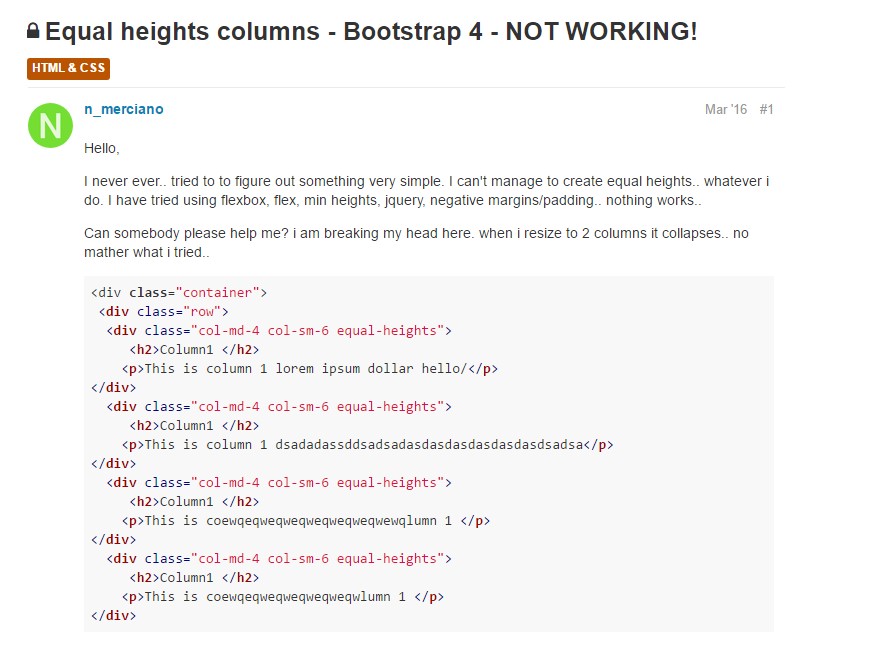
Issue with a heights of the Bootstrap columns