Bootstrap Collapse Mobile
Overview
As you wihtout a doubt identify, Bootstrap very easily helps make your site responsive, using its components like a reference for placing, proportions, and so on.
Identifying this, if we are to create a menu using Bootstrap for front-end, we will need to use some of the standards and standards set by Bootstrap to get it automatically form the components of the web page to keep responsive right.
Amongst the most useful opportunities of operating this particular framework is the development of menus demonstrated on demand, baseding on the behaviors of the users .
{ A wonderful option for employing menus on small displays is to attach the options in a type of dropdown which only opens up once it is switched on. That is , make a button to switch on the menu on demand. It is certainly quite not difficult to complete this by using Bootstrap, the functions is all set.
Bootstrap Collapse Responsive plugin enables you to button web content on your webpages using a couple of classes because of certain effective JavaScript.
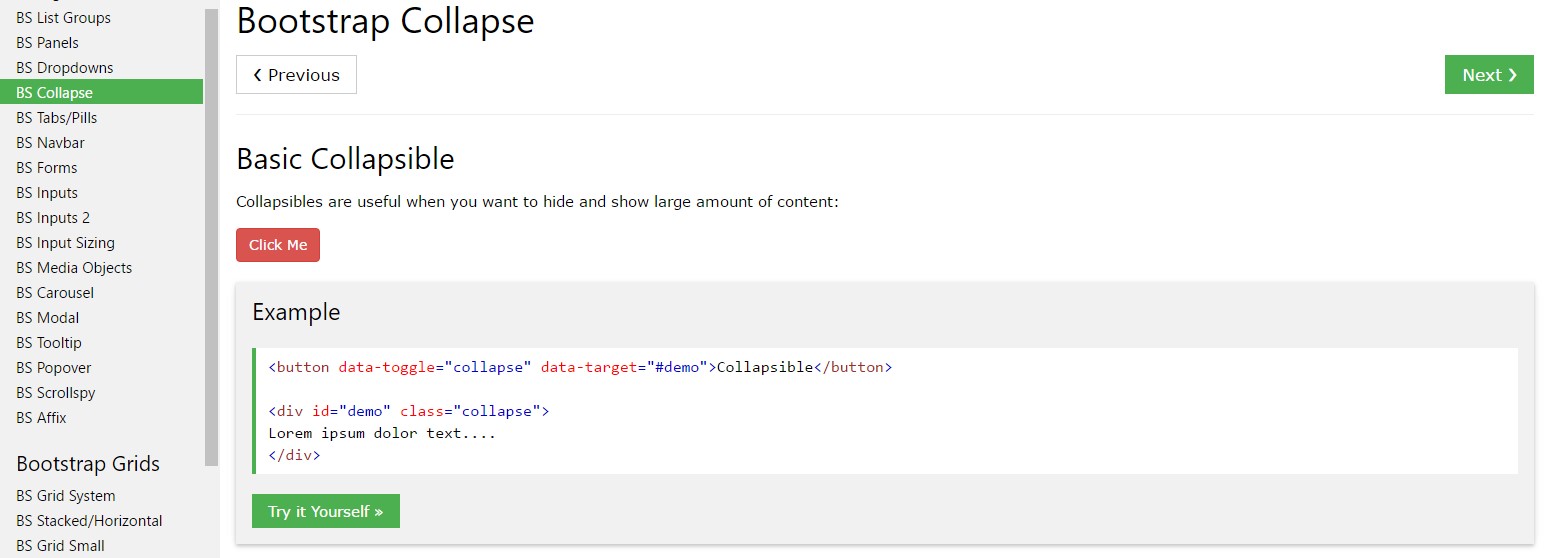
The way to work with the Bootstrap Collapse Form:
To generate the Bootstrap Collapse Group into small screens, just simply incorporate 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you will be able to cause the menu vanish upon the smaller sized display screens.
In the navbar-header, just below <a>, make an activation switch. The tab is just the text message "menu" though it provides the navbar-toggle class. Additionally, two other parameters configure their operation using the collapse, like can be seen below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside this element will be delivered inside of the framework of the menu. By scaling down the computer screen, it packs the inner elements and conceal, being visible only by clicking the
<button class = "navbar-toggle"> button to extend the menu.
This way the menu will certainly materialize however will definitely not execute when moused click. It's because this features in Bootstrap is applied with JavaScript. The very good news is that we do not actually ought to write a JS code line at all, but also for everything to function we have to add Bootstrap JavaScript.
At the bottom of the webpage, right before shutting </body>, request the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Click the switches listed here to display and conceal some other component through class changes:
- .collapse disguise material
- .collapsing is applied during changes
- .collapse.show displays information
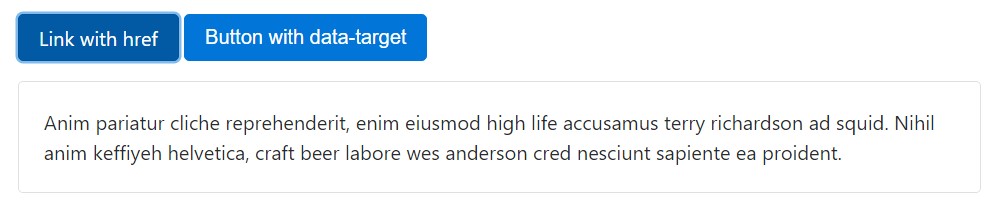
You can easily put into action a backlink by using the href attribute, as well as a button together with the data-target attribute. In both cases, the data-toggle="collapse" is required.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion example
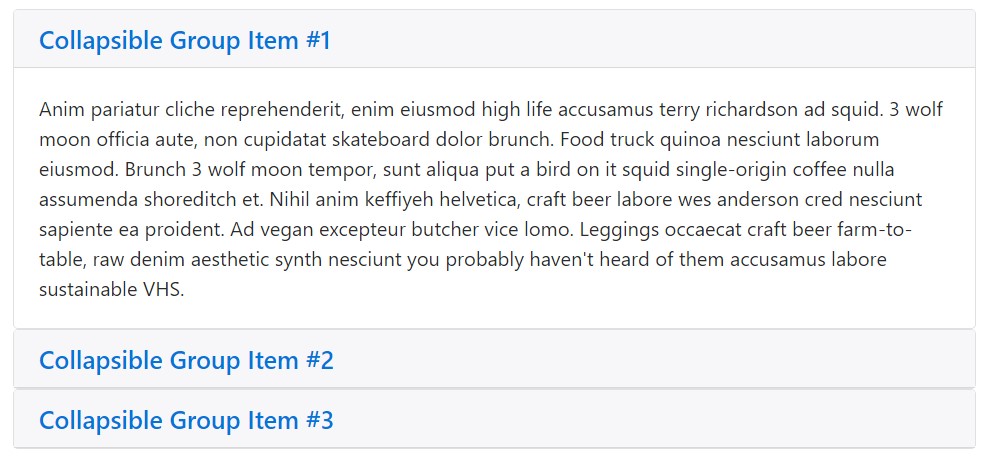
Expand the default collapse behaviour to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to provide aria-expanded to the control element. This particular attribute explicitly specifies the present form of the collapsible component to screen readers plus identical assistive systems . Assuming that the collapsible element is shut off by default, it needs to have a value of aria-expanded="false". If you have actually set up the collapsible feature to get exposed from default applying the show class, put aria-expanded="true" on the control instead. The plugin is going to automatically toggle this attribute based on regardless if the collapsible feature has been launched or shut down.
And additionally, in case your control element is targeting a one collapsible element-- such as the data-target attribute is leading to an id selector-- you can include an extra
aria-controls attribute on the control element, containing the id of the collapsible feature . Current screen readers and related assistive systems utilize this particular attribute in order to provide users with extra quick ways to find your way directly to the collapsible element itself.
Handling
The collapse plugin utilizes a few classes to deal with the heavy lifting:
- .collapse conceal web content
- .collapse.show shows material
- .collapsing is added in when the transition sets up , and got rid of as soon as it completes
These kinds of classes can easily be discovered in _transitions.scss.
Via data attributes
Just provide data-toggle="collapse" as well as a data-target to the component to quickly appoint control of a collapsible feature. The data-target attribute receives a CSS selector to employ the collapse to. Don't forget to put in the class collapse to the collapsible element. If you would probably want it to default open, add the additional class show.
To include accordion-like group management to a collapsible control, provide the data attribute data-parent="#selector". Refer to the demo to observe this at work.
By means of JavaScript
Implement manually by using:
$('.collapse').collapse()Options
Selections can easily be passed by using data attributes as well as JavaScript. For data attributes, append the option title to data-, as in data-parent="".
Ways
.collapse(options)
Turns on your material as a collapsible element. Accepts an optionally available features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible feature to presented as well as covered up.
.collapse('show')
Presents a collapsible feature.
.collapse('hide')
Hides a collapsible element.
Occasions
Bootstrap's collapse class presents a few events for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a practical and swift effect, without any great programming work we will certainly have a fantastic end result.
Yet, it is not just useful when it comes to making menus, yet at the same time another components for displaying or hiding on-screen parts, depending on the actions and needs of users.
In general these functions are at the same time practical for hiding or else displaying massive sums of info, empowering extra dynamism to the internet site and also leaving behind the layout cleaner.
Review some youtube video short training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse approved documents

Bootstrap collapse training

Bootstrap collapse trouble