Bootstrap List Group
Introduction
List group is a effective and extremely versatile component which is spotted in Bootstrap 4. The component is used for showing a chain or 'list' material. The list group elements have the ability to be altered and expanded to promote practically any kind of material just within using some opportunities provided for customization in the list itself. Such list groups can certainly as well be used for site navigation together with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Css is a component that forms the unordered lists in a certain way since it paves the way for developing custom content in system lists without any having to worry about the presentation complication ( ever since the language looks after that on its own).
Capabilities of Bootstrap List Example:
Presented lower are the specialities that are easily available inside of the list group component within Bootstrap 4:
• Unordered list: Probably the most common style of list group which you are able to produce in Bootstrap 4 is an unordered list that has a variety of elements by having the effective classes. You can built upon it using the different solutions which are accessible in the element.
• Active pieces: You can certainly pointed out the present active choice via simply incorporating the .active direction to a .list-group-item. This is useful for whenever you would like to develop a list of pieces that is able for clicking.
• Disabled materials: You can surely even de-highlight a list item to make it show up as though it has been certainly disabled. You just have to include the .disabled extension to the .list-group-item for doing so.
• Urls and Buttons: Using the buttons tag, you are able to simply develop an actionable thing in the Bootstrap List Button which means that you will be able to provide hover, active, and disabled states to these kinds of things with installing the .list-group-item-action option. { You can easily separate these types of pseudo-classes from the remaining classes in order to guarantee that the non-interactive features in your code like <div>-s or <lis>s are not actually clickable or workable too. It is suggested that you do definitely not employ the typical button classes such as .btn here.
• Contextual classes: This is another nifty element that belongs to the list group component that lets you to style every list object having a specific color and background. These are really practical for spotlight specific objects as well as categorizing all of them according to color-'s code.
• • Badges: You have the ability to in addition incorporate badges to a list object to present the unread counts, activity on the object, and make it possible for various other interactive functions via using a few other services.
Let us check out some examples
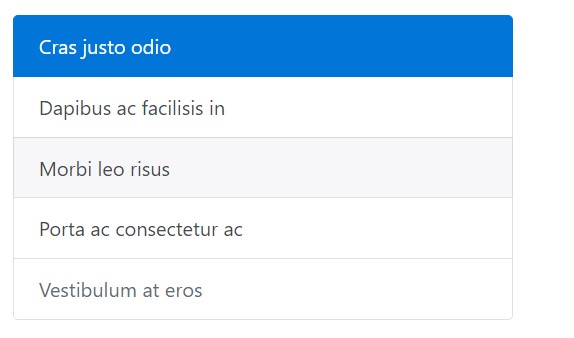
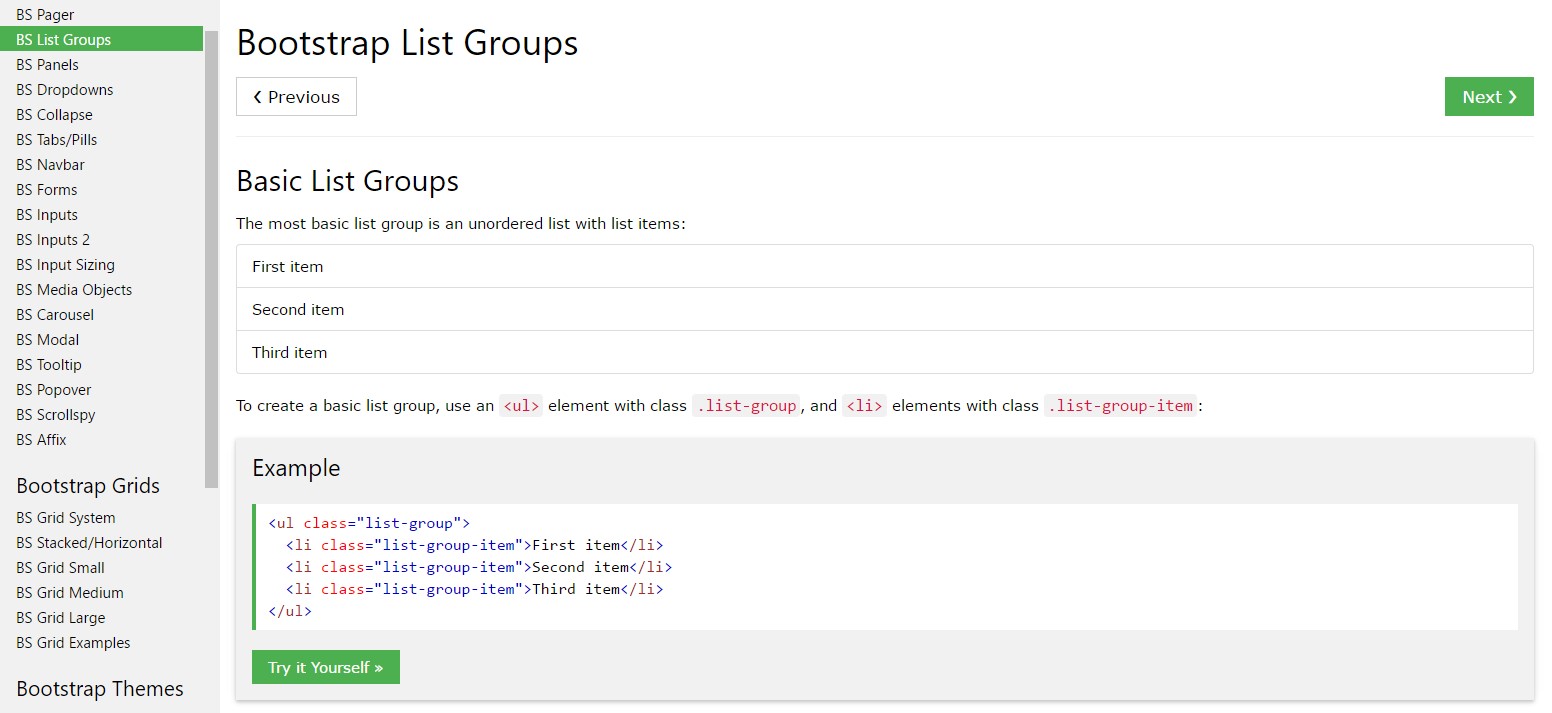
Primary model
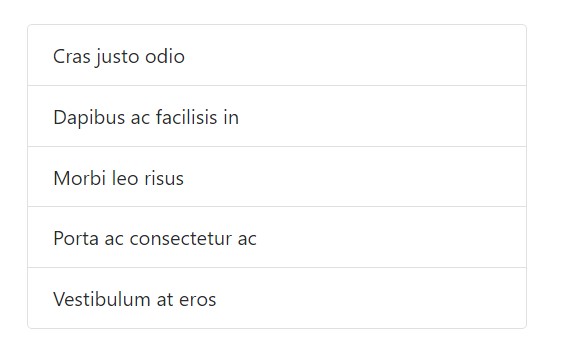
Probably the most standard list group is an unordered list with list pieces and the suitable classes. Build upon it by using the solutions that come next, or having your specific CSS as desired.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
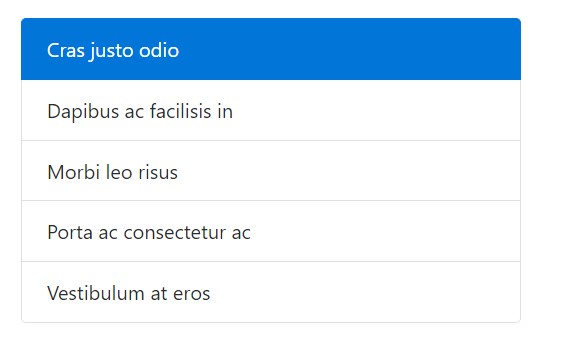
Enhance a .active to a .list-group-item to identify the existing active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled objects
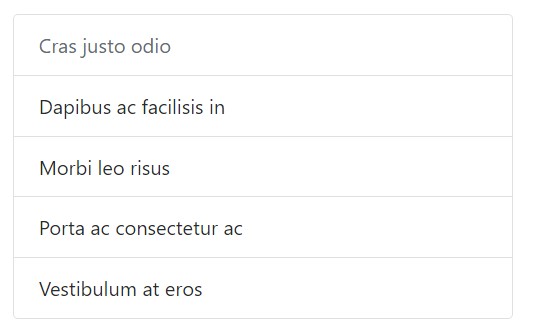
Provide .disabled to a .list-group-item to earn it show up disabled. Bear in mind that some components with are going to as well expect custom-made JavaScript to completely eliminate their click on occasions (e.g., urls).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
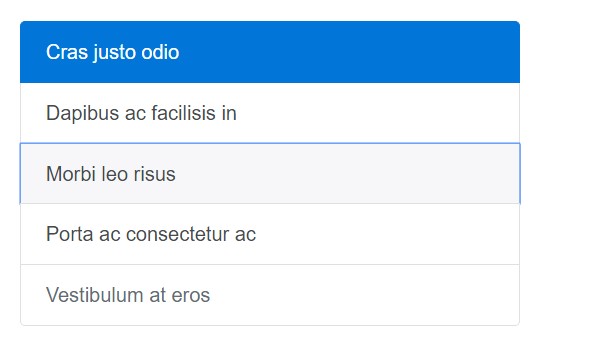
</ul>Url links and tabs
Utilize <a>-s or even <button>-s in order to create actionable list group elements with hover, disabled, and active forms simply by adding .list-group-item-action. We sort these kinds of pseudo-classes to make certain list groups made of non-interactive elements (like <li>-s or <div>-s) don't provide a click on or else tap affordance.
Make sure to not apply the typical .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With <button>-s, you can as well make use of the disabled attribute instead of .disabled the class. The sad thing is, <a>-s don't support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
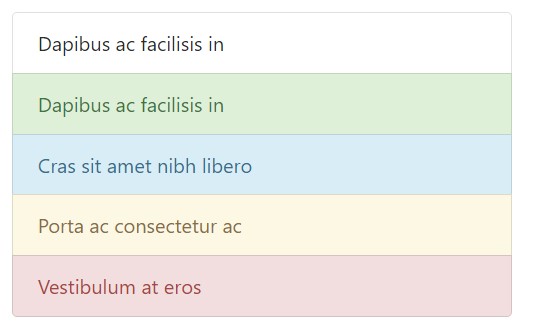
</div>Contextual classes
Use contextual classes to mode list items using a stateful background plus color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
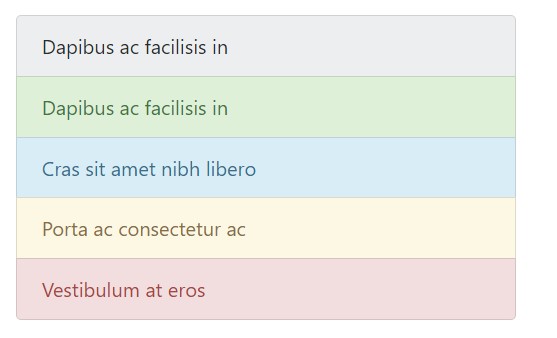
</ul>Contextual classes equally do the job with .list-group-item-action. Note the attachment of the hover designs here not present in the previous example. At the same time supported is the .active; apply it to indicate an active selection on a contextual list group item.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive innovations.
Working with colour to bring in signifying only presents a graphic sign, that will definitely not be shared to operators of assistive technological innovations -- for example, screen readers. Make sure that information marked with the color is either clear from the content in itself (e.g. the visible content), or is featured through other methods, just like extra text hidden by having the .sr-only class.
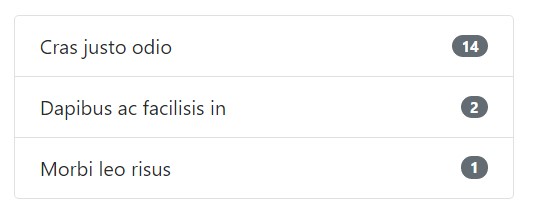
Having badges
Provide badges to any list group element to reveal unread results, activity, and much more with the help of several utilities. Take note of the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
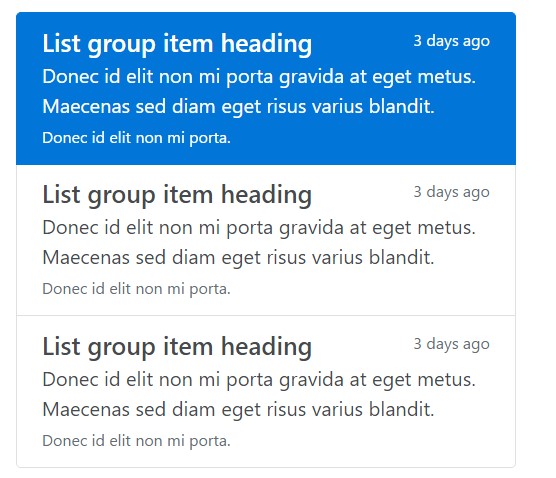
</ul>Custom made content
Incorporate nearly any HTML inside, even for connectioned list groups just like the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful element within Bootstrap 4 which helps you to set up an unordered list extra handled, interactive, and responsive without any giving in on the appearance or layout of the list elements themselves.
Examine a number of on-line video training about Bootstrap list:
Related topics:
Bootstrap list formal information

Bootstrap list training

Bootstrap list trouble