Bootstrap Icons Social
Overview
In the pages we make one fine day takes place the time when we intend to share at some point a whole concept with least characters possible or using a isolated interesting symbol eventually. So, the ones we can't free from are the icon elements - small in weight these icons resize easily to display alike in small and even full display sizes and a number of them are so thoughtful so a singular symbol can possibly be chosen for presenting a whole theme. And to make things even nicer - there are a lot of free archives with thousands of these valuable things around the net for free.
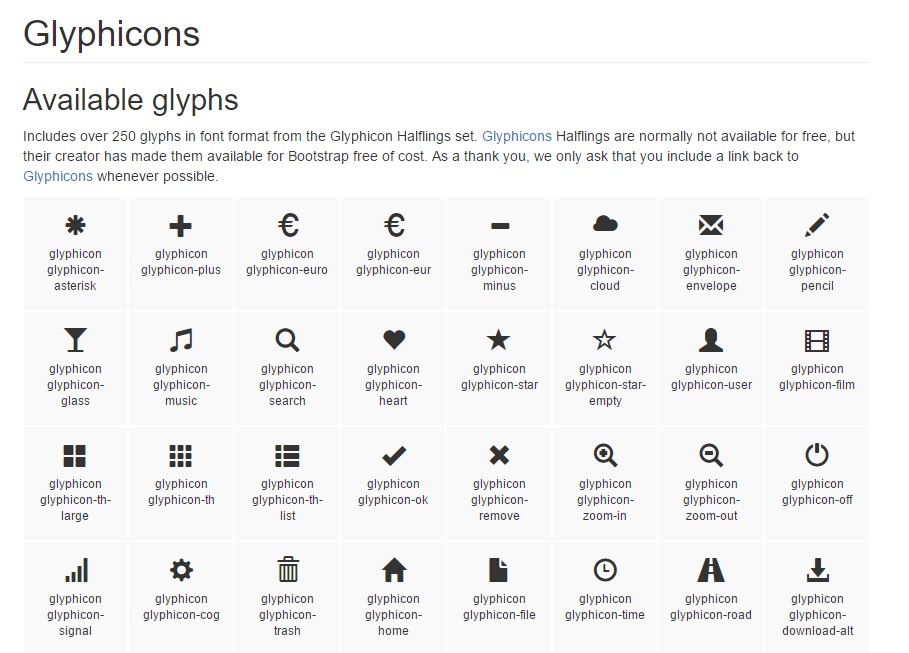
Even the Bootstrap framework used to offer with approximately 250 iconic images provided and for a while they may be seen in mainly every 3rd web site around but this is no longer this way. By having the developing level of popularity of a range of cost-free icon libraries , the dev team has decided there is no use for a restricted icons selection when we can practically get the boundless variety of various symbols and include just the particular ones we actually need for our projects. With its latest fourth version Bootstrap dropped the featured in the former Bootstrap Icons List (also known as Glyphicons) and as an alternative of offering one or many of the gaining recognition icon fonts just got created in a way to work along perfectly having a few of them giving the web developers the freedom to operate whatever they wish still keeping low the server load - only the icon fonts required get loaded and even nicer some of them do have own CDNs.
One more good point
Once it goes to exterior icon fonts , one more advantage is that along with the CDN links many of them (or at least the most popular ones) come well packed with detailed paperwork, examples, and the best part is some functional tables, or Cheat Sheets, providing all the available Bootstrap Icons Buttons along with their matching classes, or in many cases - whole fragments to be simply copy/ pasted at the suitable place in your projects.
While we had a detailed look at the most preferred icons in the Glyphicons theme, in addition to the techniques of installing them and inserting a number of the symbols in our sites, here we're planning to take a brief glance at them, along with the links to the web sites you can surely download them from.
What do we need to utilize
Font Awesome - the certain pick with a lot of icons and an applicable CDN possibility - you may pick it over here - http://fontawesome.io
Material Design - around 900 symbols with a CDN from Google -
https://material.io
Generally, all these icons get used by means of a wrap in a <span> tag for the needed symbol class placed and thank to the Cheat Sheets you don't have to be troubled holding in mind everything but just copy and paste some parts. This is the way Bootstrap 4 possibly simplifies the icon fonts installation free from limiting people by a restricted catalogue of signs to choose from.
Mobirise Bootstrap Icons Class are another iconfont added by the team which develops the Mobirise Website Builder. This pack includes 124 elegant, pixel-perfect line icons. Available as internet icon font and also SVG icons, in 24px and 30px grid, 7 groups. - https://mobiriseicons.com
Check a couple of youtube video information relating to Bootstrap Icons
:Linked sources:
Bootstrap Icons main records