Bootstrap Grid HTML
Introduction
Bootstrap involves a highly effective mobile-first flexbox grid technique for building styles of any appearances and sizes . It is simply formed on a 12 column structure and comes with several tiers, one for each and every media query selection. You can use it using Sass mixins or of the predefined classes.
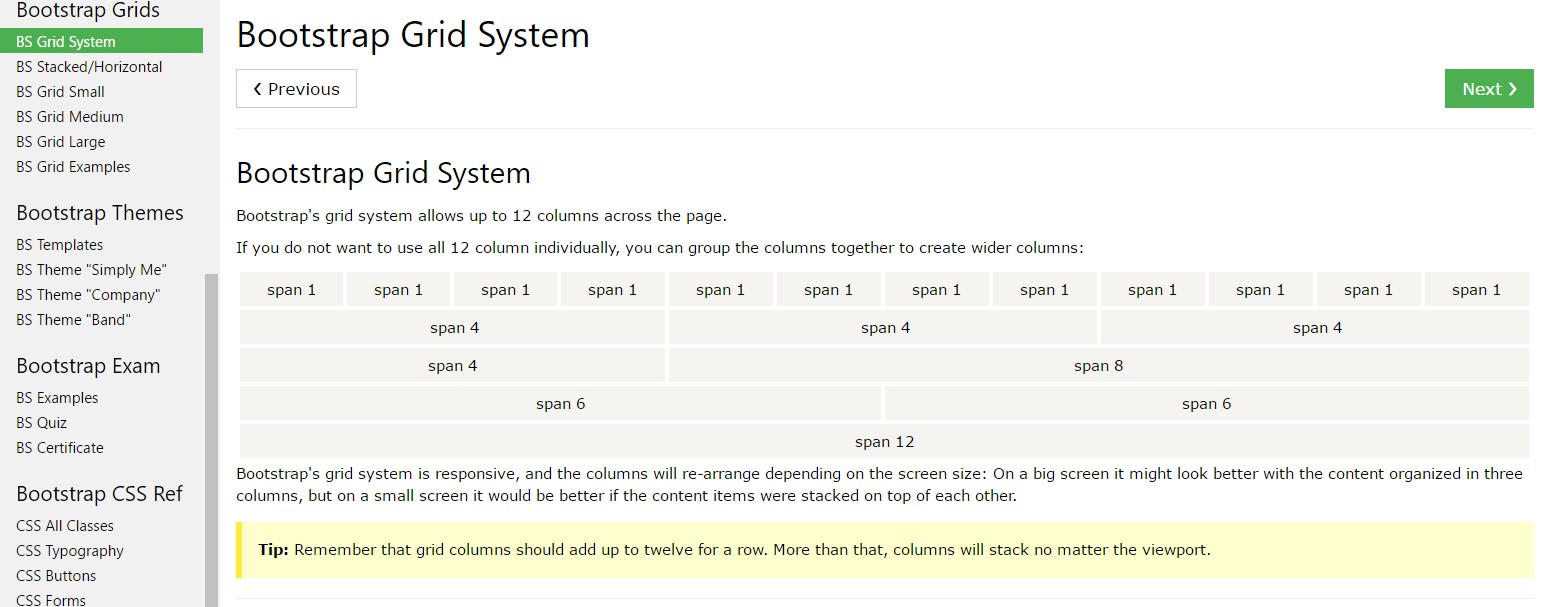
The absolute most crucial part of the Bootstrap framework helping us to create responsive website page interactively enhancing in order to constantly suit the width of the display they get presented on still looking beautifully is the so called grid solution. Things that it generally works on is presenting us the ability of developing tricky layouts combining row and a specific quantity of column elements stored within it. Think of that the viewable width of the display is separated in twelve same components vertically.
Efficient ways to utilize the Bootstrap grid:
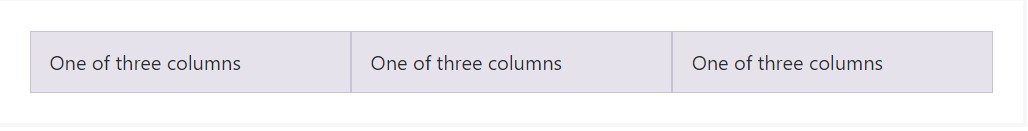
Bootstrap Grid System utilizes a number of rows, containers, and columns to format and also align material. It's set up by using flexbox and is fully responsive. Below is an illustration and an in-depth look at how the grid comes together.

The above illustration designs three equal-width columns on little, middle, big, and also extra large gadgets working with our predefined grid classes. All those columns are centralized in the page together with the parent .container.
Here is likely in what way it operates:
- Containers give a way to focus your web site's contents. Use .container for concentrated width or .container-fluid for full width.
- Rows are horizontal groups of columns that ensure your columns are actually aligned properly. We employ the negative margin method regarding .row to assure all your web content is fixed correctly down the left side.
- Material needs to be placed within columns, and also simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without a established width will instantly layout using identical widths. For example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes indicate the several columns you need to employ from the potential 12 per row. { So, supposing that you would like three equal-width columns, you are able to employ .col-sm-4.
- Column widths are specified in percents, in such manner they're regularly fluid plus sized about their parent component.
- Columns come with horizontal padding to make the gutters between individual columns, however, you are able to get rid of the margin from rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, medium, huge, and extra large.
- Grid tiers are built upon minimal widths, implying they apply to that one tier plus all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large gadgets).
- You are able to utilize predefined grid classes or else Sass mixins for extra semantic markup.
Understand the restrictions along with bugs around flexbox, such as the failure to use some HTML components such as flex containers.
Seems good? Wonderful, let's carry on to experiencing everything during an example.
Bootstrap Grid Table possibilities
Generally the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- always continues being the same.
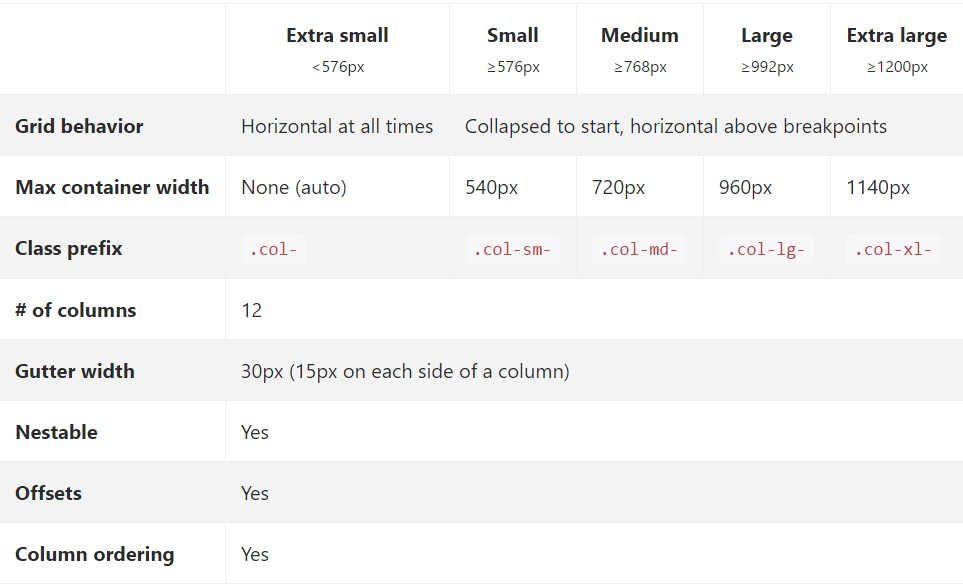
The moment it approaches the Bootstrap Grid Template scales-- all the attainable sizes of the viewport (or the viewable area on the display screen) have been actually separated to five varieties just as follows:
Extra small-- widths under 544px or 34em ( that happens to be the default measuring system within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything bigger than it .col-xl-*>
While Bootstrap utilizes em-s or else rem-s for explaining the majority of sizes, px-s are employed for grid breakpoints and container widths. This is just because the viewport width is in pixels and does not change using the font size.
See precisely how elements of the Bootstrap grid system work around several gadgets along with a handy table.

The brand-new and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply designated to the xs size shifting all of the widths one range down. This way the sizes of 75em and over get with no a determined size so in Bootstrap 4 the Extra Large size becomes introduced to cover it.
Each of the features styled using a specific viewport width and columns manage its overall size in width when it comes to this viewport and all above it. The moment the width of the display goes under the determined viewport size the features pile over one another stuffing all width of the view .
You are able to also appoint an offset to an aspect via a specified number of columns in a specific screen size and above this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of representing the offsets is brand-new for Bootstrap 4-- the previous edition utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple details to think of when building the markup-- the grids including columns and rows have to be inserted into a .container elements. There are actually two varieties of containers attainable -- the fixed .container element which size remains untouched unless the following viewport size breakpoint is achieved and .container-fluid which spans the whole width of the viewport.
Personal descendants of the containers are the .row components which in order get packed in with columns. In the event that you happen to install elements with more than 12 columns in width inside a single row the last components which width surpasses the 12 columns border will certainly wrap to a new line. Multiple classes maybe utilized for a single element to design its visual appeal in different viewports too.
Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for each breakpoint you need and each and every column is going to be the exact same width.
Equal size
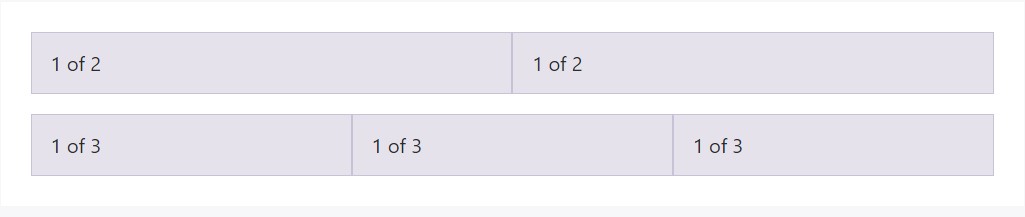
For instance, listed here are two grid layouts that apply to each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
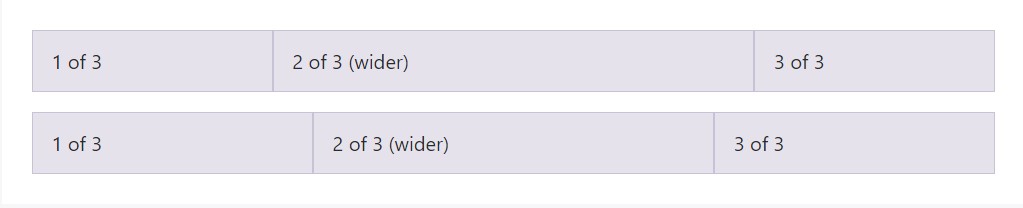
Auto-layout for the flexbox grid columns also indicates you have the ability to set the width of one column and the others will immediately resize about it. You may possibly employ predefined grid classes ( while presented here), grid mixins, or inline widths. Notice that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size web content
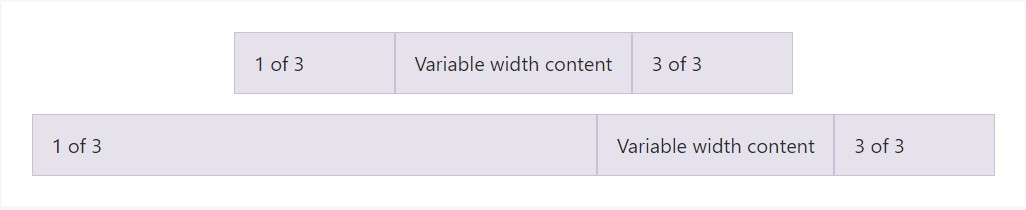
Working with the col- breakpoint -auto classes, columns can easily size on its own based upon the usual size of its material. This is extremely handy with one line material just like inputs, numbers, etc. This particular, in conjunction with a horizontal alignment classes, is really beneficial for focusing configurations together with unequal column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
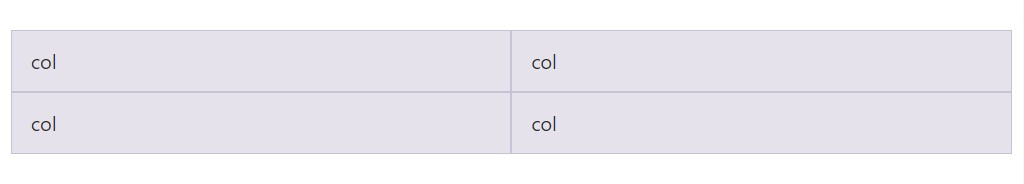
Establish equal-width columns that span multiple rows by simply including a .w-100 exactly where you really want the columns to break to a new line. Make the splits responsive through merging the .w-100 with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive styles. Modify the proportions of your columns upon extra small, small, medium, large, or else extra large devices however you choose.
All of the breakpoints
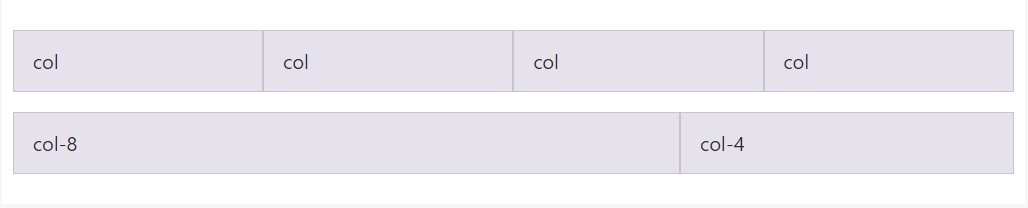
To grids that are the identical from the smallest of gadgets to the largest, use the .col and .col-* classes. Identify a numbered class when you are in need of a specifically sized column; or else, feel free to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
Using a individual package of .col-sm-* classes, you can absolutely develop a basic grid procedure that starts stacked on extra small devices just before coming to be horizontal on computer ( standard) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and suit
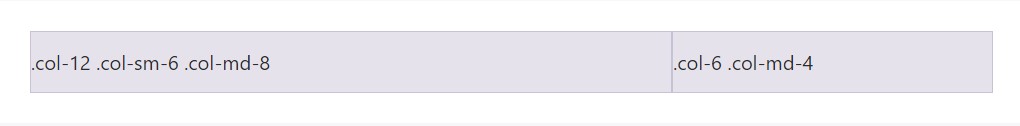
Do not want to have your columns to just pile in several grid tiers? Put to use a mixture of separate classes for every tier as required. See the sample below for a best tip of precisely how everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Use flexbox placement utilities to vertically and horizontally fix columns.
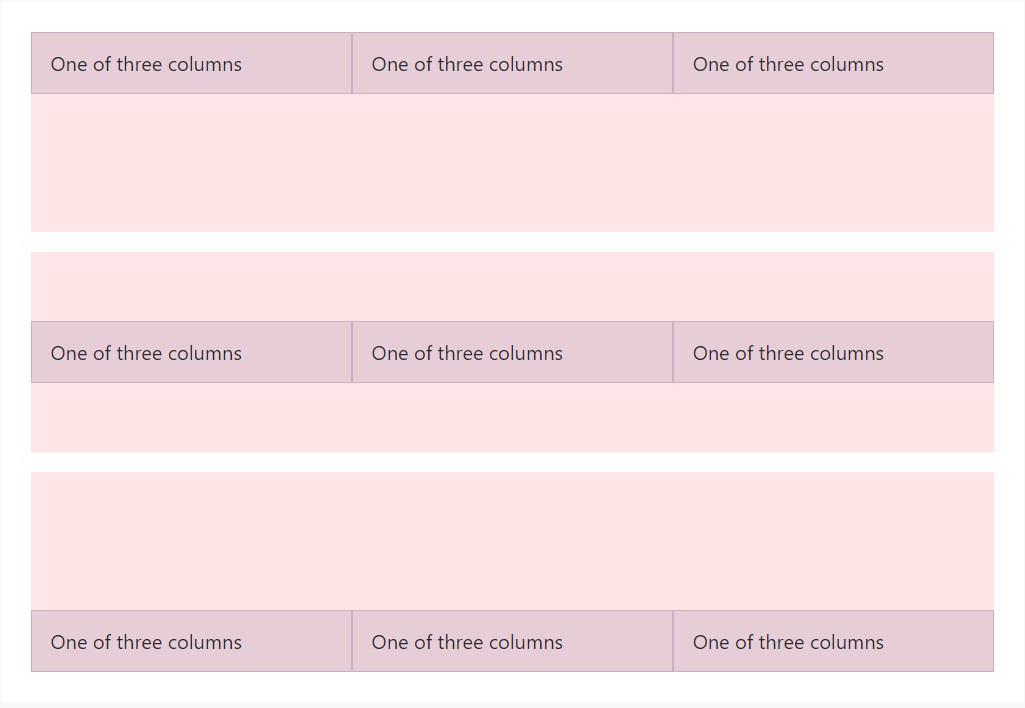
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
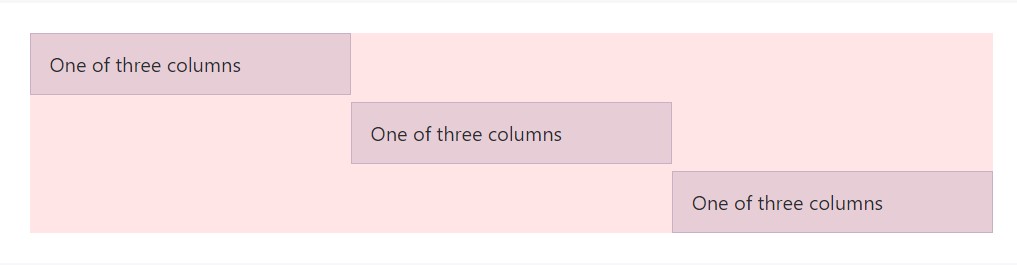
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
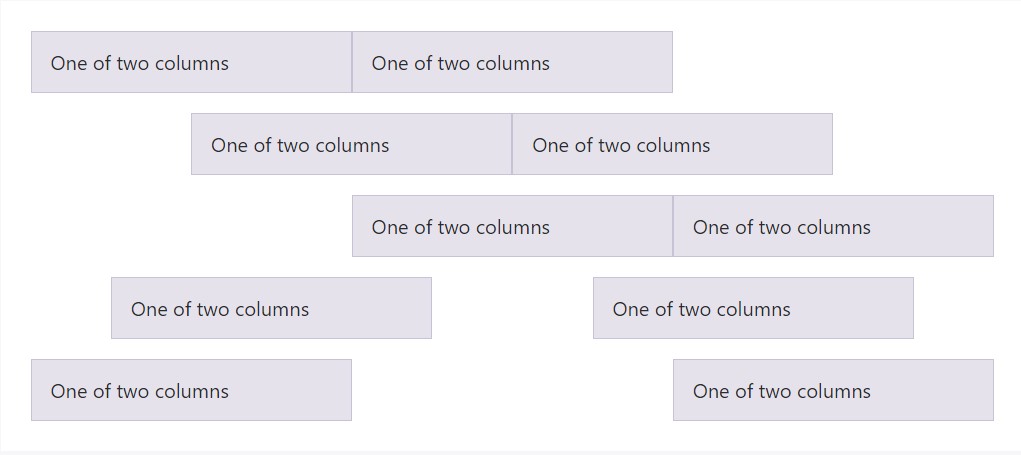
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters within columns inside our predefined grid classes may possibly be eliminated with .no-gutters. This gets rid of the unwanted margin-s from .row and the horizontal padding from all immediate children columns.
Here is actually the origin code for developing these kinds of varieties. Note that column overrides are scoped to simply the very first children columns and are actually intended via attribute selector. While this provides a much more specified selector, column padding are able to still be extra modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Keep in mind you can surely continue to apply this with all additional predefined grid classes ( featuring column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
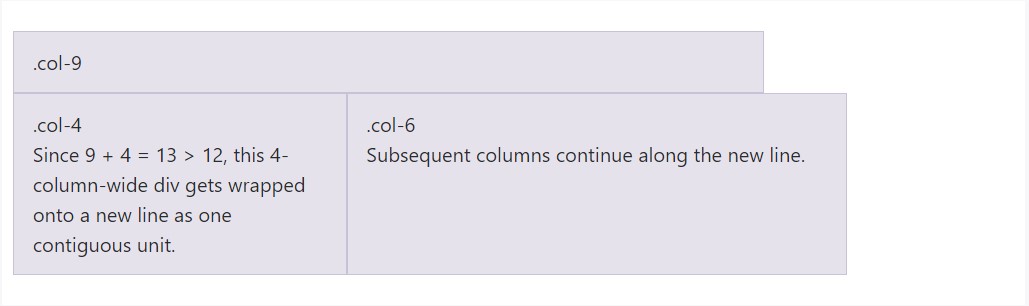
</div>Column wrapping
In the event that in excess of 12 columns are situated inside a single row, every group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
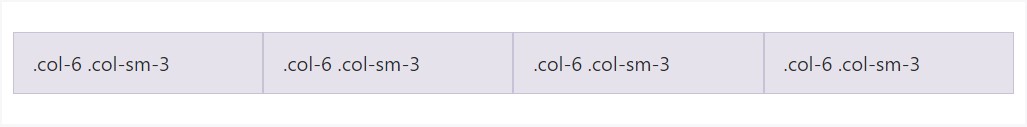
</div>Reseting of the columns
With the variety of grid tiers available, you are certainly bound to meet problems where, at particular breakpoints, your columns really don't clear quite appropriate as one is taller compared to the other. To deal with that, apply a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
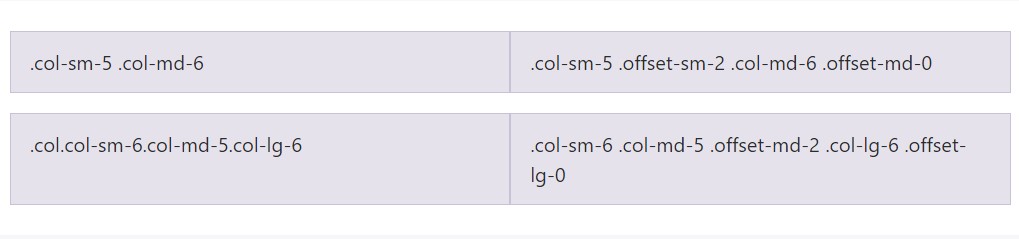
</div>As well as column cleaning at responsive breakpoints, you may possibly have to reset offsets, pushes, or else pulls. Notice this in action in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
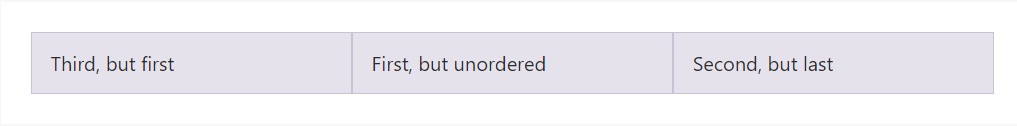
Flex order
Apply flexbox utilities for dealing with the vision ordination of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
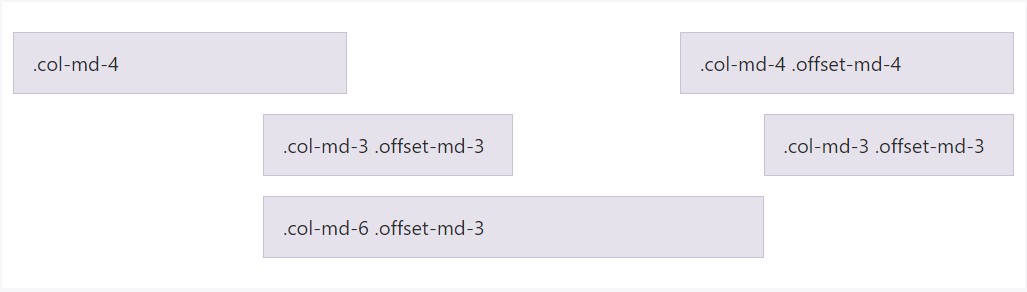
</div>Offsetting columns
Transfer columns to the right applying .offset-md-* classes. These types of classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
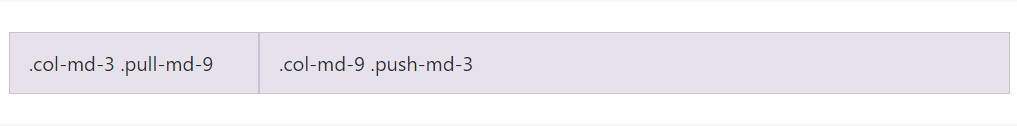
</div>Pull and push
Effectively alter the disposition of our integrated grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Web content positioning
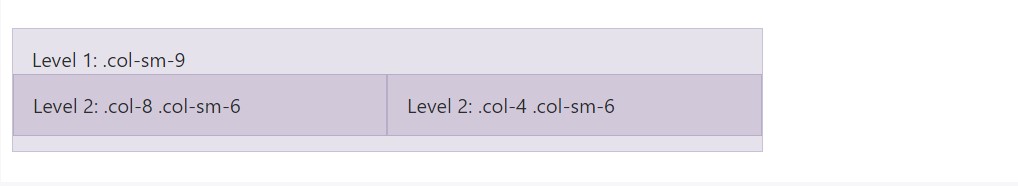
To home your content with the default grid, provide a brand new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Nested rows ought to involve a pack of columns that add up to 12 or fewer (it is not demanded that you utilize all 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's source Sass files
The moment applying Bootstrap's origin Sass data, you have the option of employing Sass variables and mixins to make customized, semantic, and responsive webpage configurations. Our predefined grid classes employ these similar variables and mixins to present a whole suite of ready-to-use classes for quick responsive arrangements .
Features
Maps and variables identify the number of columns, the gutter size, and the media query factor. We use these to generate the predefined grid classes reported just above, and also for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use in conjunction with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example utilization
You have the ability to customize the variables to your very own custom-made values, or just utilize the mixins using their default values. Here is actually an example of applying the default modes to produce a two-column configuration along with a gap in between.
See it in action within this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Employing our embedded grid Sass variables and maps , it is certainly attainable to absolutely customize the predefined grid classes. Change the number of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) can be changed via Sass variables. $grid-columns is utilized to produce the widths (in percent) of each specific column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are split evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Going further than the columns themselves, you may likewise customize the variety of grid tiers. Supposing that you needed only three grid tiers, you would certainly modify the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While generating any type of changes to the Sass variables or maps , you'll need to save your improvements and recompile. Accomplishing this will out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be upgraded to utilize the custom-made breakpoints.
Conclusions
These are practically the undeveloped column grids in the framework. Applying particular classes we are able to direct the certain features to span a determined variety of columns baseding on the actual width in pixels of the visible zone where the webpage becomes shown. And given that there are certainly a numerous classes specifying the column width of the features rather than checking out everyone it is actually more suitable to try to understand specifically how they in fact get created-- it's truly easy to remember having simply just a handful of things in mind.
Review some video clip tutorials about Bootstrap grid
Connected topics:
Bootstrap grid official documentation

W3schools:Bootstrap grid information

Bootstrap Grid column