Bootstrap Input Form
Overview
Many of the features we put into action in documents to capture site visitor information are coming from the <input> tag.
You may simply extend form directions through incorporating text, tabs, or possibly switch groups on either side of textual <input>-s.
The numerous forms of Bootstrap Input Group are determined by value of their option attribute.
Next, we'll show the taken styles regarding this particular tag.
Text message
<Input type ="text" name ="username">
Possibly the absolute most prevalent kind of input, which possesses the attribute type ="text", is put to use in the event that we would like the user to send out a elementary textual information, considering that this element does not enable the entering of line breaks.
Anytime you are providing the form, the information inserted by the user is available on the web server side by means of the "name" attribute, applied to identify each and every information provided in the request specifications.
To access the relevant information typed in whenever we manage the form along with some type of script, to approve the content for example, it is required to secure the materials of the value property of the object in the DOM.
Pass word
<Input type="password" name="pswd">
Bootstrap Input Text that gets the type="password" attribute is very similar to the text type, with the exception of that it does not expose truly the text message inserted from the site visitor, on the other hand instead a number of symbols "*" or yet another according to the browser and operational system .
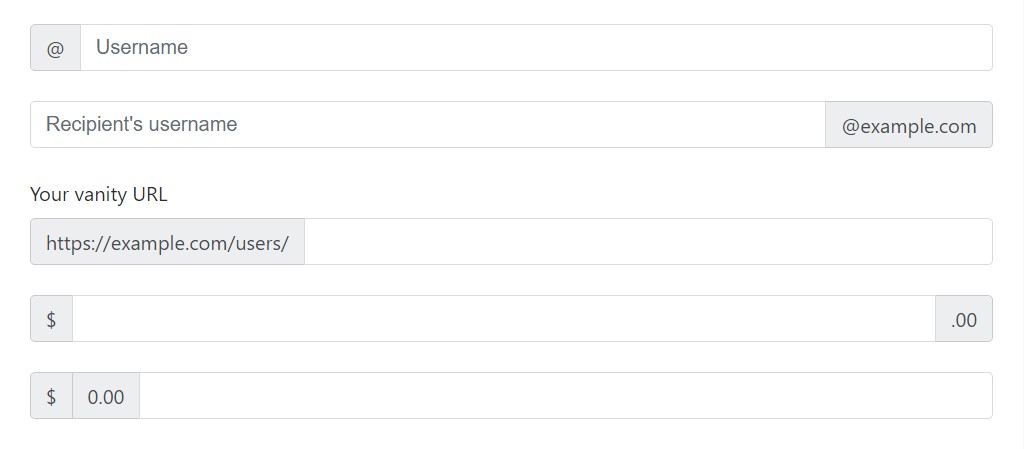
Basic Bootstrap Input Box example
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
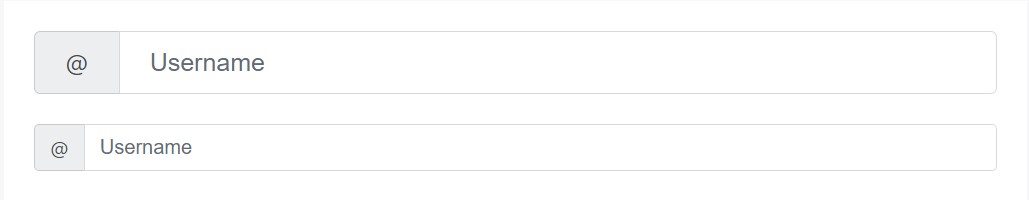
Include the relative form sizing classes to the .input-group itself and components inside will instantly resize-- no necessity for reproducing the form regulation size classes on every single component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Insert any checkbox or radio possibility within an input group’s addon instead of of text.
Checkbox button option
The input element of the checkbox option is very regularly utilized each time we have an solution which can be marked as yes or no, for instance "I accept the terms of the customer contract", or perhaps " Manage the active treatment" in applications Login.
Widely used with the value true, you can easily establish any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button solution
While we need the site visitor to go for a single of a set of features, we can put to use input components of the radio style.
Only one particular can certainly be selected while there is higher than one particular element of this particular form along with the exact same value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Different additions are promoted and can possibly be crossed along with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: some other buttons variations
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature by using the type="button" attribute states a button into the form, and yet this particular switch has no direct functionality about it and is regularly utilized to activate activities for script performance.
The tab content is detected with value of the "value" attribute.
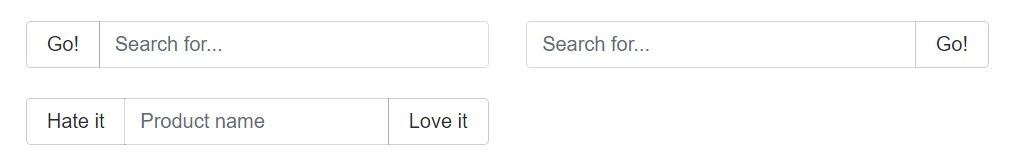
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for correct placement plus sizing. This is expected because of the default web browser designs that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
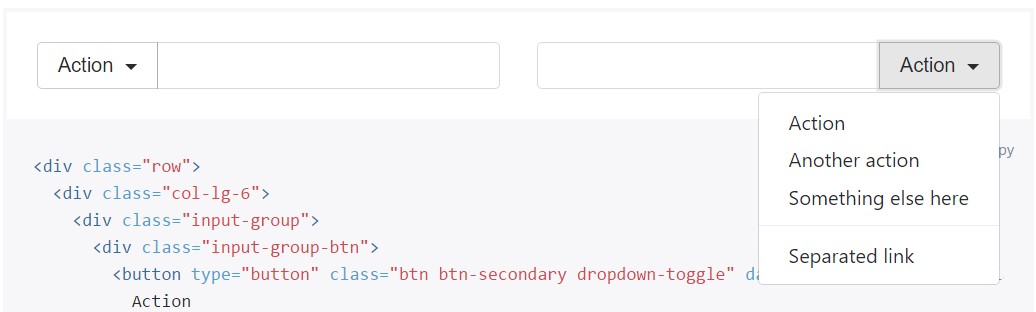
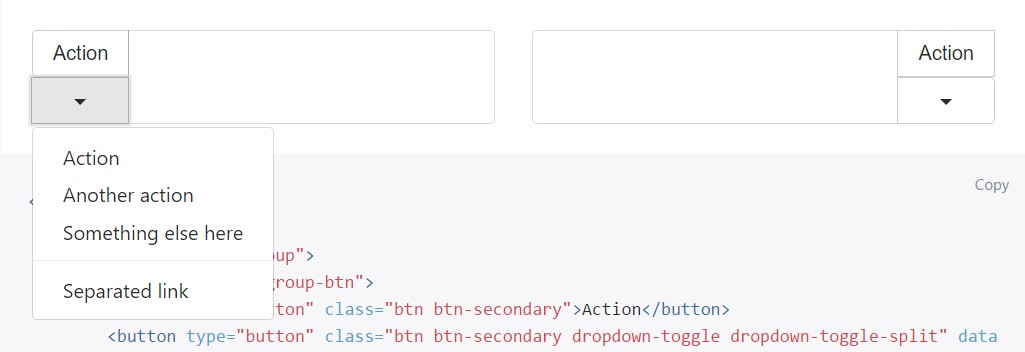
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element using the option "submit" attribute is very close to the button, though when generated this particular feature launches the call that delivers the form data to the location revealed in the action attribute of <form>.
Image
You can surely remove and replace the submit form switch by using an picture, keeping it possible to create a more beautiful appeal to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input with type="reset" removes the values inserted previously in the parts of a form, making it possible for the site visitor to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset categories can be replaced with <button> tag.
In this scenario, the text message of the tab is now identified as the web content of the tag.
It is still necessary to specify the value of the type attribute, even though it is a button.
File
<Input type ="file" name ="attachment">
Anytime it is crucial for the user to send a information to the program on the server part, it is necessary to apply the file type input.
For the right directing of the data, it is quite often as well necessary to provide the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Often times we really need to receive and send details that is of no absolute utilization to the user and as a result must not be shown on the form.
For this particular goal, there is the input of the hidden type, which simply carries a value.
Ease of access
Display readers will have difficulty with your forms in case you do not feature a label for every input. For these types of input groups, assure that every additional label or functionality is brought to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Examine several on-line video training relating to Bootstrap Input
Related topics:
Bootstrap input: main information

Bootstrap input information

Bootstrap: Exactly how to set button upon input-group