Bootstrap Image Responsive
Overview
Pick your illustrations into responsive form ( so that they never turn into bigger than their parent elements) plus provide light-weight styles to them-- all by using classes.
Despite of exactly how efficient is the text message feature inside of our webpages without a doubt we are in need of several as efficient pictures to back it up making the web content truly glow. And given that we are actually inside of the mobile phones generation we also desire those pics acting correctly for them to exhibit most ideal on any kind of display screen scale considering that nobody wants pinching and panning around to be able to effectively see just what a Bootstrap Image Example stands up to show.
The gentlemans behind the Bootstrap framework are completely conscious of that and from its foundation probably the most famous responsive framework has been offering very easy and powerful tools for most ideal visual appeal and also responsive behaviour of our illustration components. Listed here is how it work out in the latest version.
Differences and changes
Unlike its predecessor Bootstrap 3 the fourth edition incorporates the class .img-fluid as an alternative to .img-responsive just as it used to be. What this class represents is the Bootstrap Image Resize will fill the complete width of its container scaling upward or downward as needed to sustain its proportions. And so for beginners-- ensure that you bring in .img-fluid to your <div class="img"><img></div> components anytime you are featuring all of them within Bootstrap 4 powered website webpages.
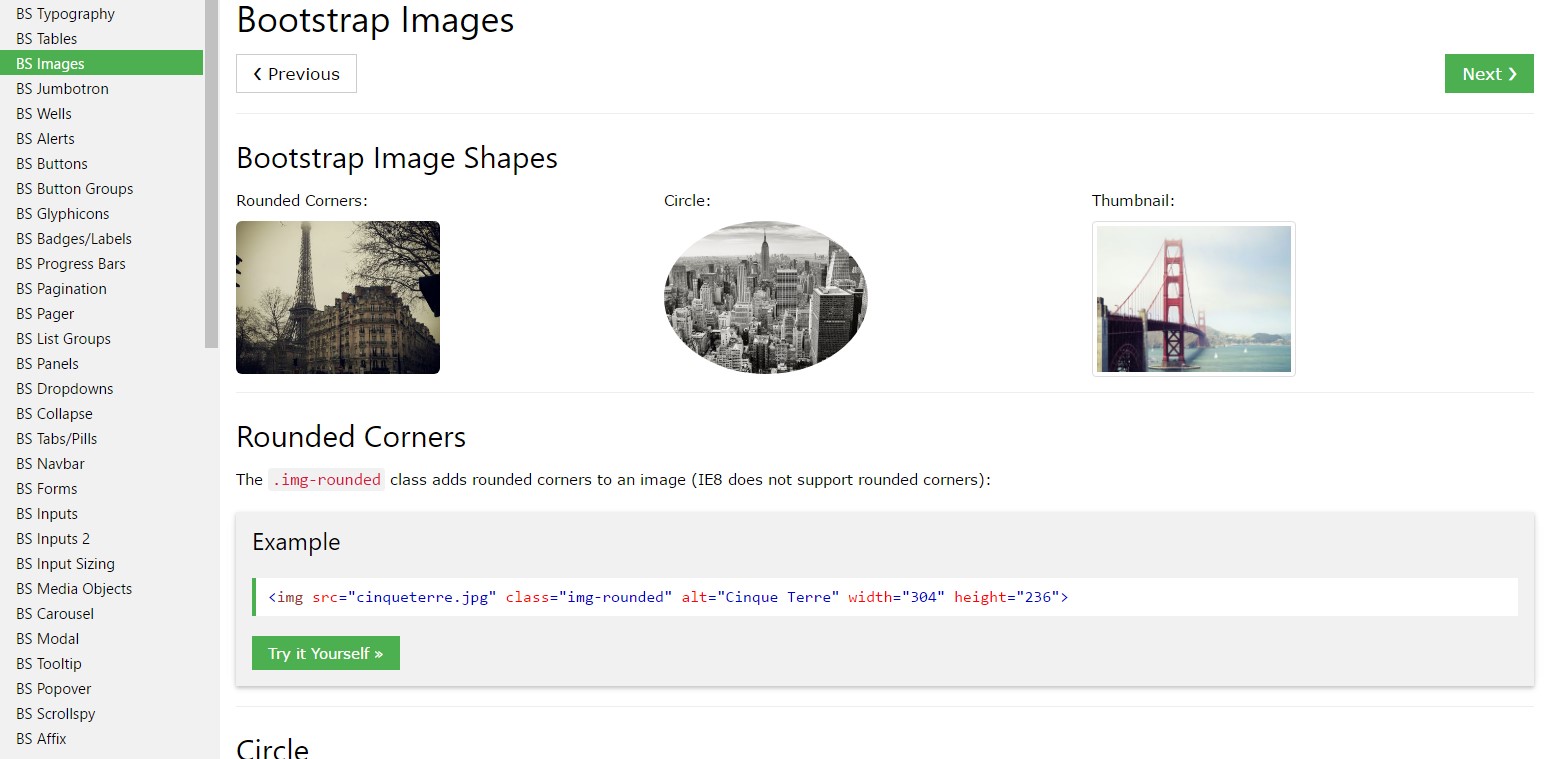
{ You have the ability to likewise use the predefined designing classes making a particular pic oval using the .img-cicrle class, display with a slight round border along with a slight offset directly from the certain material applying the .img-thumbnail class and just slightly round the sharp edges with the .img-rounded class to gain a little bit friendlier appearance.
Responsive images
Illustrations in Bootstrap are actually established responsive using .img-fluid. max-width: 100%; plus height: auto; are related to the pic in order that it sizes with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using .img-fluid are really overmuch sized. To fix this, provide width: 100% \ 9; where needed. This fix wrongly scales other image styles, so Bootstrap does not use it automatically .
Image thumbnails
Apart from our border-radius utilities , you have the ability to utilize .img-thumbnail to present an illustration a rounded 1px borderline visual appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
The moment it comes down to placement you are able to utilize a couple really effective techniques such as the responsive float assistants, content alignment utilities and the .m-x. auto class as follows :
The responsive float instruments might be operated to place an responsive illustration floating left or right and also alter this positioning baseding upon the measurements of the present viewport.
This particular classes have involved a number of transformations-- from .pull-left and .pull-right inside the prior Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and finally in the sixth alpha-- to .float-left plus .float-right taking the place of the .float-xs-left plus .float-xs-right classes having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Focusing the pictures within Bootstrap 3 used to take place utilizing the .center-block class. Within the most current edition of the framework this now occurs through the .m-x. auto class coupled with .d-block if you want to establish the image to promote as a block.
Line up illustrations by having the helper float classes or else text message arrangement classes. block -level images may possibly be concentered applying the .mx-auto margin utility class.

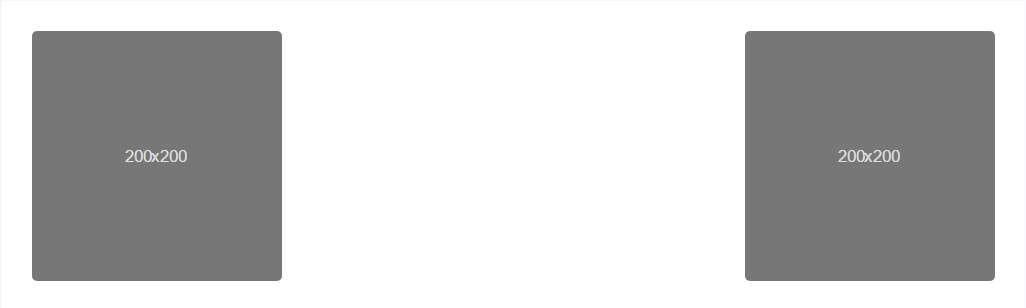
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message alignment utilities might be chosen applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent element where the actual <div class="img"><img></div> feature has been wrapped. A brand new thing in the latest alpha 6 build of the Bootstrap 4 once more is connected with the dropping of the -xs- infix-- in this way in the case that you need to for example centralize an illustration globally-- for each of sizes along with the text utilities just work with the .text-center class.
Conclusions
Generally that is simply the solution you may provide simply a few easy classes to get from standard images a responsive ones along with the most recent build of the absolute most famous framework for making mobile friendly web pages. Right now all that is certainly left for you is choosing the right ones.
Inspect several online video information about Bootstrap Images:
Related topics:
Bootstrap images official documents

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.