Bootstrap Multiselect List
Overview
Forms are a considerable component of the webpages we design-- a priceless approach we are able to get the website visitors entailed in whatever we are exhibit and supply them an simple and convenient way giving back some words, data as well as place an order in the event we are actually employing the page like an online store. Carefully designing the form's style we're trying to picture precisely how the website visitor would locate it most simple and fun getting an action on it due to the fact that if it's too basic it might be difficult to sum up the submissions however in the case that it is actually too complicated the user may be in fact get bored and moved away-- in this way the harmony certainly matters. Let's visualize as an example a standard product which in turn can be on top of that set up with multiple attachments and the site visitors gets requested to select which ones should certainly occur. Wouldn't it be fantastic if this could be done in a single element not developing them endlessly scroll down and selecting checkboxes or Yes/No dropdowns?
The so loved and most famous Bootstrap framework in its own new 4th edition ( presently up to alpha 6) has you covered providing all the natural HTML5 form elements supplying awesome styling and format options for a real layout flexibility but due to the fact that it is really not a magic stick solution there are a number of small and fairly special item like the <select> element efficient in holding a few possible possibilities are not a aspect of the package though there is really quite user-friendly and helpful 3rd party plugin to complete the work-- it's named Bootstrap Multiselect Value and you can certainly incorporate it to your projects in quite a few easy actions. The utilization is quite clear likewise and you have the ability to always examine for examples and some inspiration on its own web page given that Bootstrap Multiselect Dropdown is additionally quite well recorded.
Tips on how to put into action the Bootstrap Multiselect Plugin:
Let us get a quick look exactly how it does work:
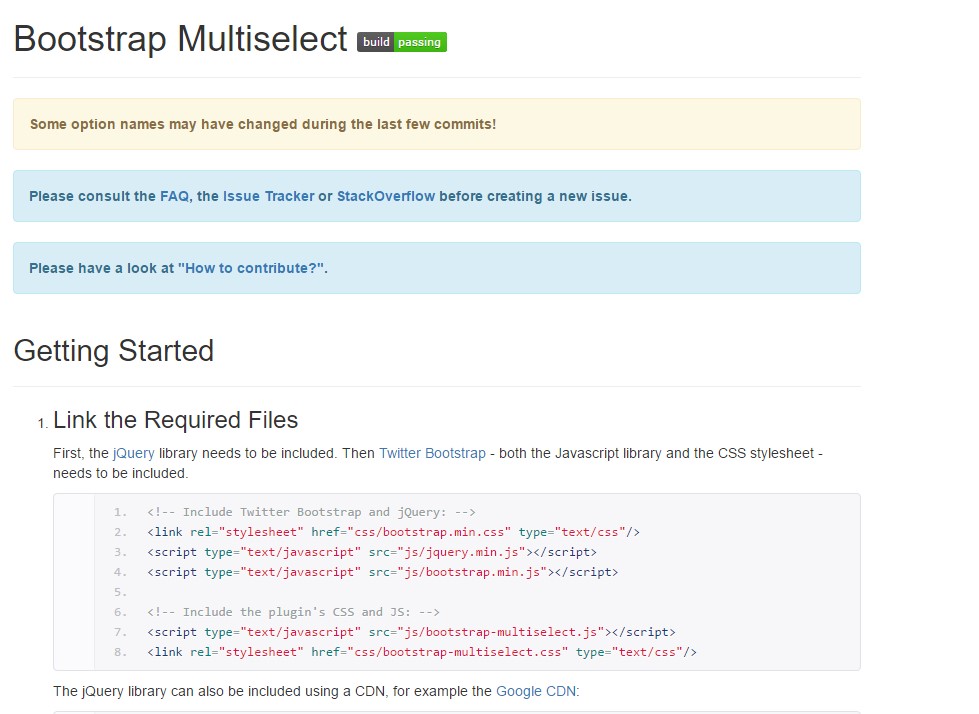
Providing it: In order the plugin to operate you need to feature the jQuery Javascript library and do this before incorporating the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to occur in your <head> you can easily also download them from the web developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or use them by means of a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the approach the plugin's information can possibly be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have several urls to it too.
Employing it: Just as been said-- fairly straightforward-- create a <select> element making sure you have specified and unique id="my-multiselect-1" attribute to it. You ought to also specify the attribute multiple="multiple". value="some-value". Surely due to the fact that it's a selection of possibilities we are simply speaking of you should wrap in this feature some <option> components providing them the necessary value="some-value" attributes and positioning certain small purposeful text to get displayed in the select within.
Then all you have to perform is calling the plugin inside a single line <script> tag directing it to the simply produced <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
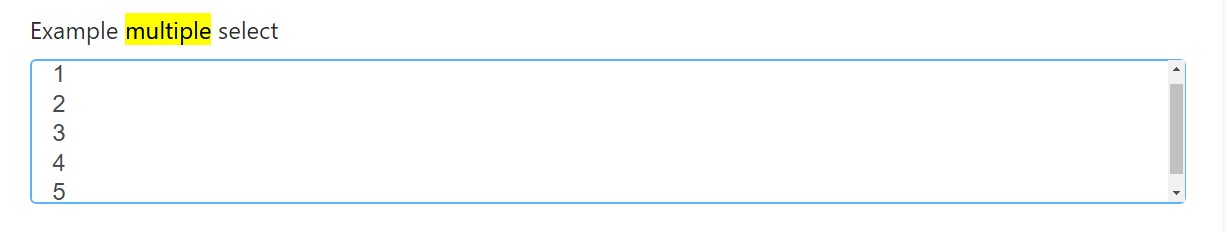
An example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
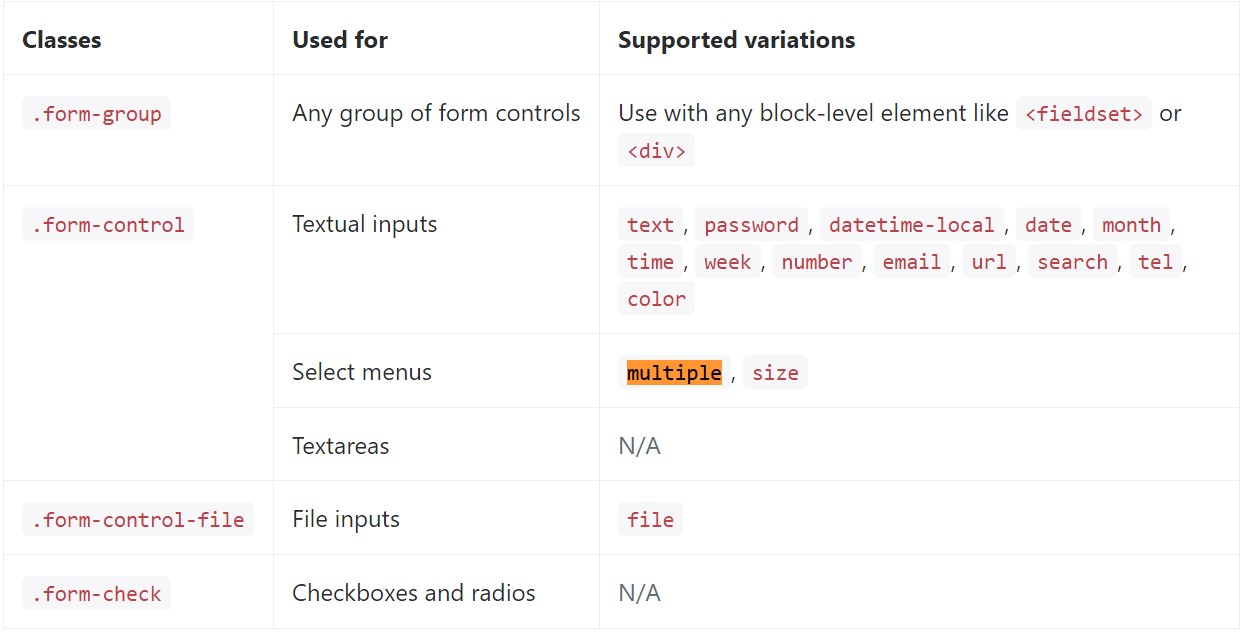
</div>Listed below is a total list of the certain form controls supported by Bootstrap and the classes that modify them. Extra information is easily available for each group.

Conclusions
That's it-- you get a operating and fairly great looking dropdown along with a checkbox in front of each opportunity-- all the visitors ought to do now is clicking the ones they desire. Supposing that you like to create things much more intriguing-- take a look at the plugin's docs to discover just how adding several practical limitations can spice items up even further.
Examine some video short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not really operate using Bootstrap V4 alpha