Bootstrap Jumbotron Carousel
Intro
Occasionally we require showcasing a sentence certain and deafening from the very start of the page-- like a marketing relevant information, upcoming celebration notification or anything. In order to create this kind of sentence deafening and certain it's likewise probably a smart idea setting them even above the navbar just as kind of a general title and statement.
Utilizing these kinds of elements in an attractive and most important-- responsive manner has been considered in Bootstrap 4. What current edition of probably the most famous responsive framework in its recent fourth version has to deal with the necessity of revealing something along with no doubt fight across the webpage is the Bootstrap Jumbotron Carousel feature. It gets styled with large size text and several heavy paddings to receive spotless and desirable appeal.
How you can use the Bootstrap Jumbotron Example:
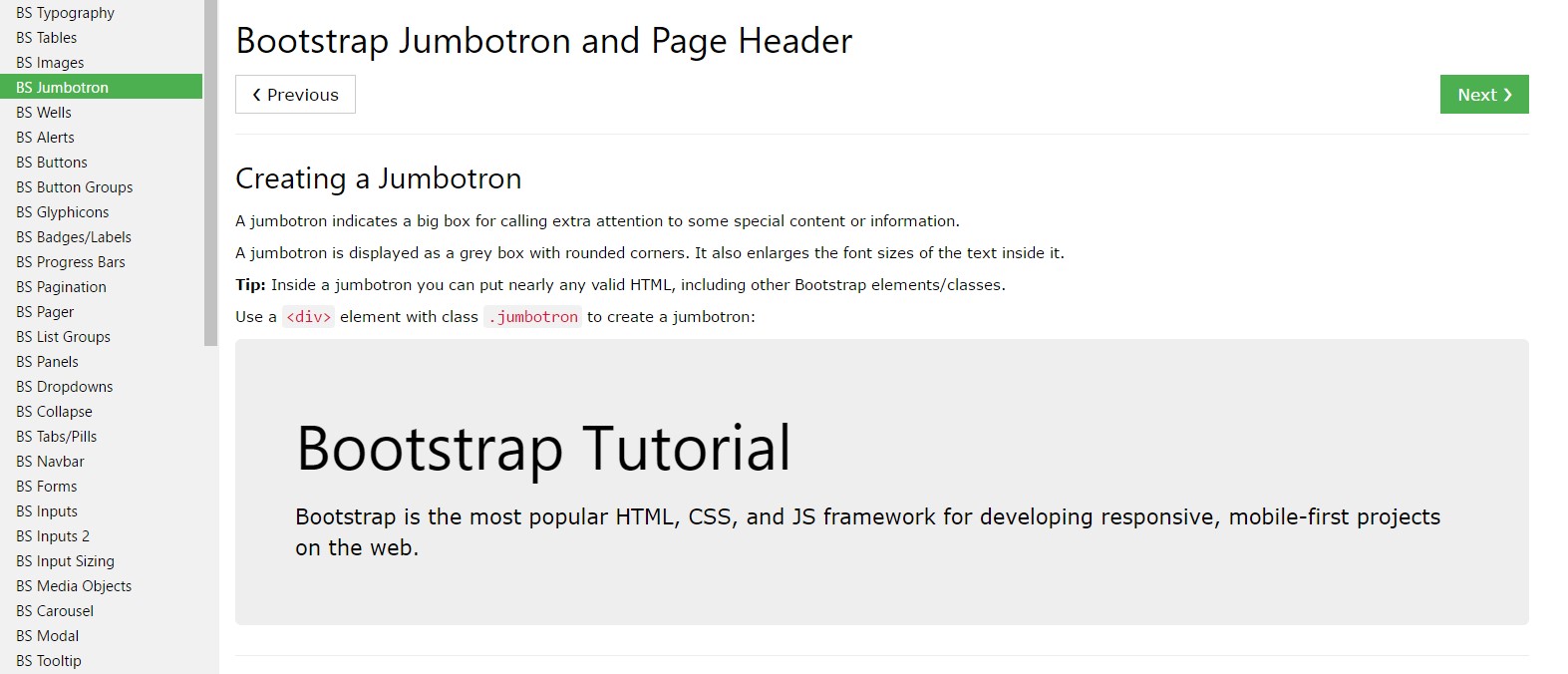
To provide this sort of component in your pages create a <div> with the class .jumbotron employed and ultimately -- .jumbotron-fluid next to get your Bootstrap Jumbotron Design spread the entire viewport size if you assume it will definitely look much better through this-- this is really a brand new feature presented in Bootatrap 4-- the former edition didn't have .jumbotron-fluid class.
And as easy as that you have actually produced your Jumbotron element-- still empty so far. By default it gets designated having slightly rounded corners for friendlier visual appeal and a light-toned grey background color - right now all you ought to do is covering certain web content just like an attractive <h1> heading and some significant text message covered in a <p> paragraph. This is the most basic approach possible considering that there is actually no straight control to the jumbotron's web content. Do have in mind though if a statement is intended to be truly strong a good idea to accomplish is making likewise simple small and understandable web content-- placing a bit extra complicated material in a jumbotron might puzzle your visitors irritating them rather than dragging their interest.
Some examples

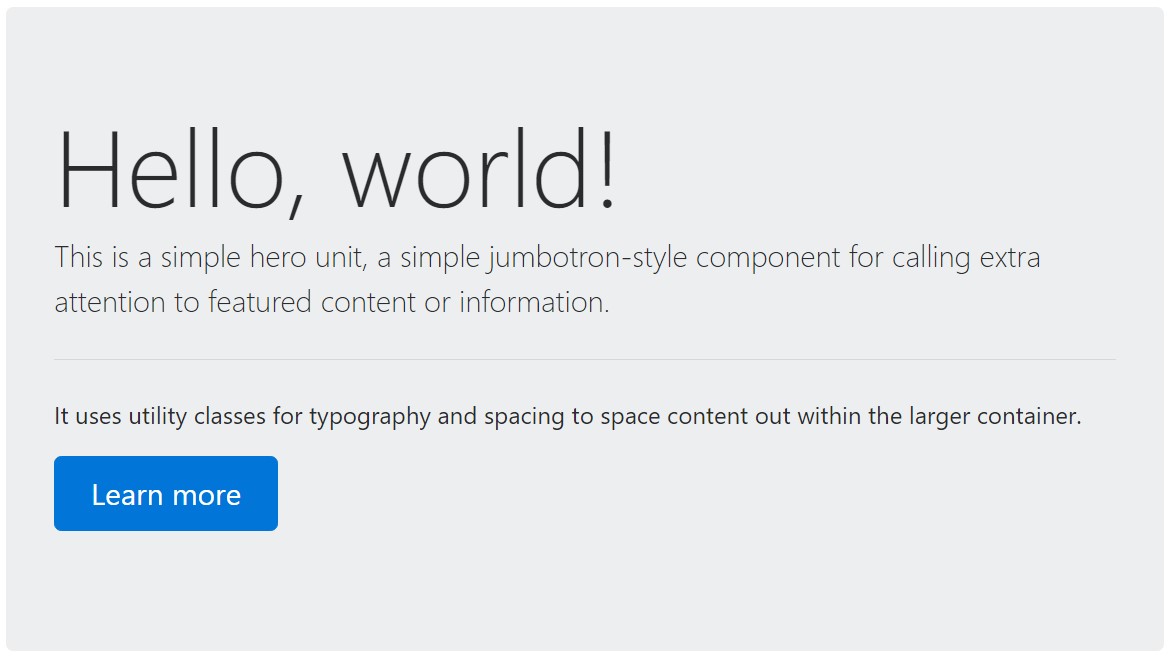
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
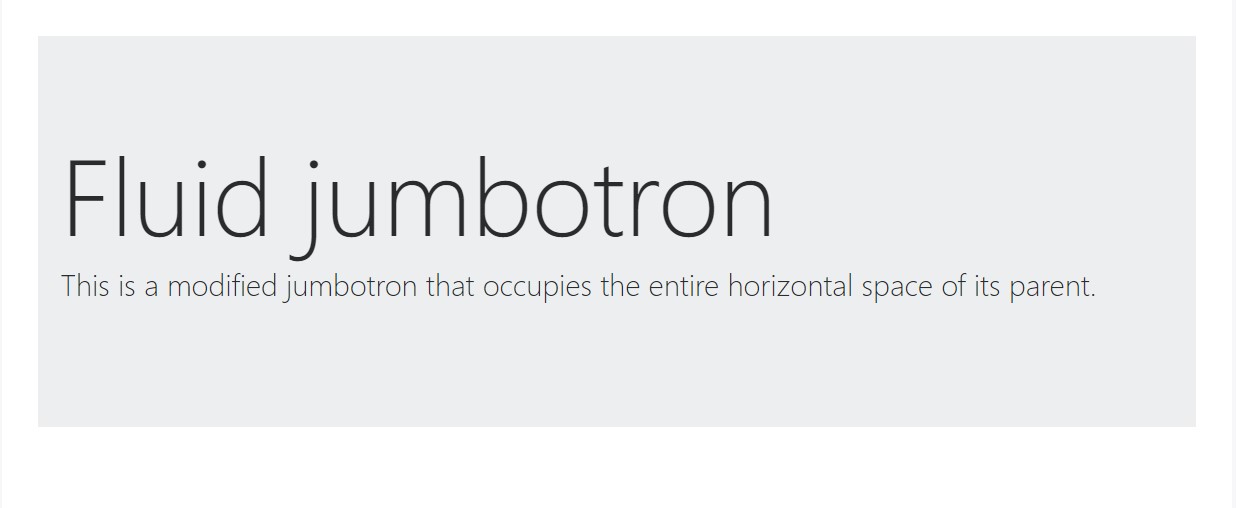
</div>To create the jumbotron full width, and without having rounded corners , include the .jumbotron-fluid modifier class and also include a .container or .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another issue to take note
This is certainly the easiest approach sending out your visitor a plain and loud message operating Bootstrap 4's Jumbotron component. It needs to be cautiously taken again thinking about each of the achievable widths the web page might perform on and especially-- the smallest ones. Here is why-- as we discussed above typically some <h1> and also <p> tags are going to come about there moving down the web page's certain content.
This mixed with the a bit bigger paddings and a several more lined of message content might trigger the elements filling in a mobile phone's whole display highness and eve spread beneath it that might eventually puzzle and even frustrate the site visitor-- specially in a rush one. So once again we return to the unwritten condition - the Jumbotron messages should certainly be short and clear so they grab the website visitors as opposed to forcing them out by being very shouting and aggressive.
Final thoughts
So right now you find out exactly how to generate a Jumbotron with Bootstrap 4 and all the feasible ways it can surely have an effect on your audience -- currently all that's left for you is properly planning its own material.
Look at a couple of on-line video guide about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron main documents

Bootstrap Jumbotron article

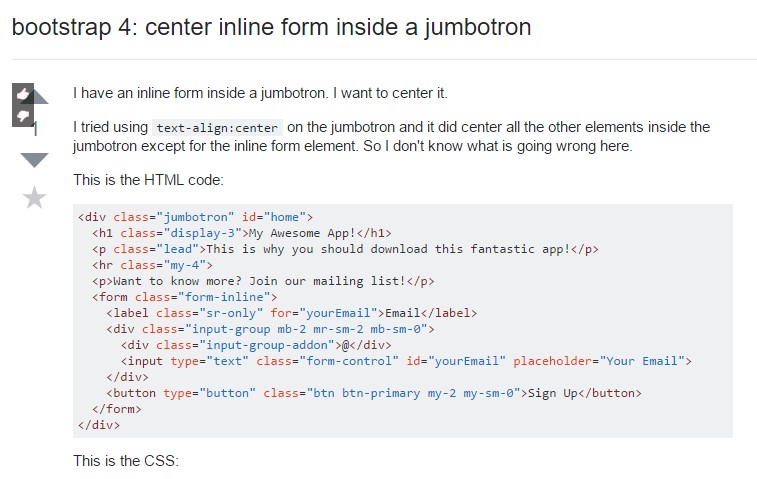
Bootstrap 4: centralize inline form within a jumbotron