Bootstrap Offset Popover
Overview
It is definitely awesome whenever the information of our webpages simply just fluently expands over the entire width accessible and suitably switches dimension as well as ordination when the width of the display changes but in some cases we require permitting the components some area around to breath without excess components around them considering that the balance is the basic of getting pleasant and light presentation conveniently delivering our web content to the ones checking the web page. This free living space in addition to the responsive behavior of our web pages is really an important feature of the concept of our pages .
In the current edition of the most popular mobile friendly system-- Bootstrap 4 there is actually a specific set of instruments dedicated to placing our elements specifically where we require them and transforming this placing and appearance according to the size of the display screen webpage gets featured.
These are the so called Bootstrap Offset Class and push / pull classes. They work truly quick and easy and in intuitive manner getting merged with the grid tier infixes like -sm-, -md- and so forth.
Efficient ways to employ the Bootstrap Offset Property:
The basic syntax of these is quite basic-- you have the activity you ought to be taken-- such as .offset for example, the smallest grid size you need it to utilize from and above-- just like -md as well as a value for the wanted action in variety of columns-- such as -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This entire detail set up results .offset-md-3 which in turn will offset the wanted column element together with 3 columns to the right starting with its default position on standard display scales and above. .offset classes normally transfers its own information to the right.
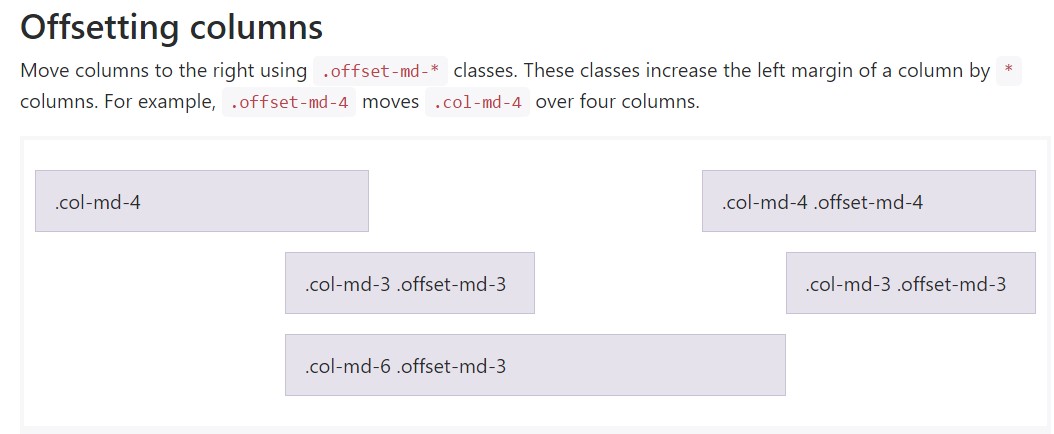
Some example
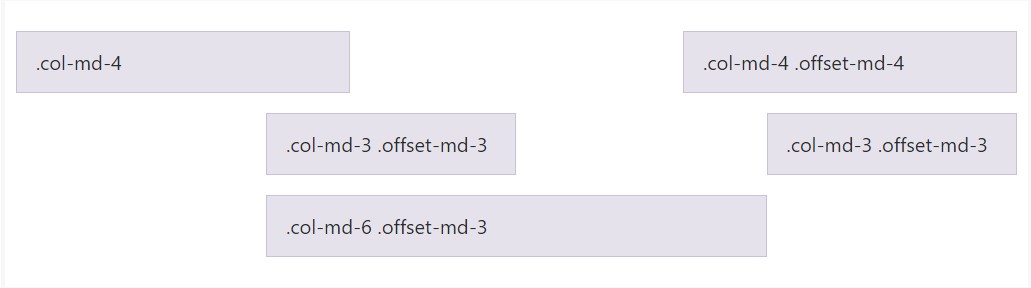
Shift columns to the right operating .offset-md-* classes. Such classes raise the left margin of a column by * columns.For example,.offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary aspect
Important thing to take note here is up out of Bootstrap 4 alpha 6 the -xs infix has been really terminated in this way for the most compact display scales-- under 34em or 554 px the grid sizing infix is omitted-- the offsetting instruments classes get followed by chosen amount of columns. So the illustration coming from above will turn into something like .offset-3 and will operate on all display dimensions unless a standard for a larger viewport is defined-- you can surely do that by simply just assigning the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the identical feature.
This solution does the job in situation when you need to style a specific element. Assuming that you however for some sort of factor wish to displace en element inning accordance with the ones besieging it you can surely apply the .push - and .pull classes which basically handle the very same thing but stuffing the free space left with the following feature when possible. And so as an example in case you have two column elements-- the first one 4 columns large and the next one-- 8 columns wide (they both equally fill the full row) employing .push-sm-8 to the 1st element and .pull-md-4 to the second will effectively turn around the order in what they get featured on small viewports and above. Omitting the –xs- infix for the smallest display sizes counts here as well.
And at last-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for installing web content you have the ability to likewise use these for reordering your material utilizing classes like .flex-first and .flex-last to put an element in the start or at the end of its row.
Conclusions
So ordinarily that is definitely the solution the most essential features of the Bootstrap 4's grid system-- the columns get selected the desired Bootstrap Offset Usage and ordered just as you need them regardless the way they arrive in code. Still the reordering utilities are quite impressive, the things needs to be showcased initially should really also be defined first-- this will certainly in addition make it a much less complicated for the people checking out your code to get around. Nevertheless of course everything accordings to the specific instance and the objectives you are actually intending to get.
Review several youtube video short training regarding Bootstrap Offset:
Related topics:
Bootstrap offset authoritative documents

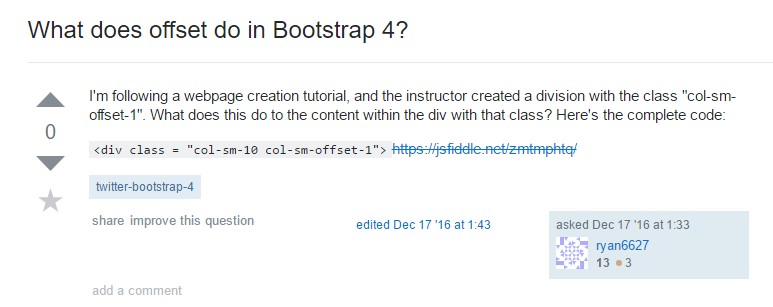
What does offset do in Bootstrap 4?

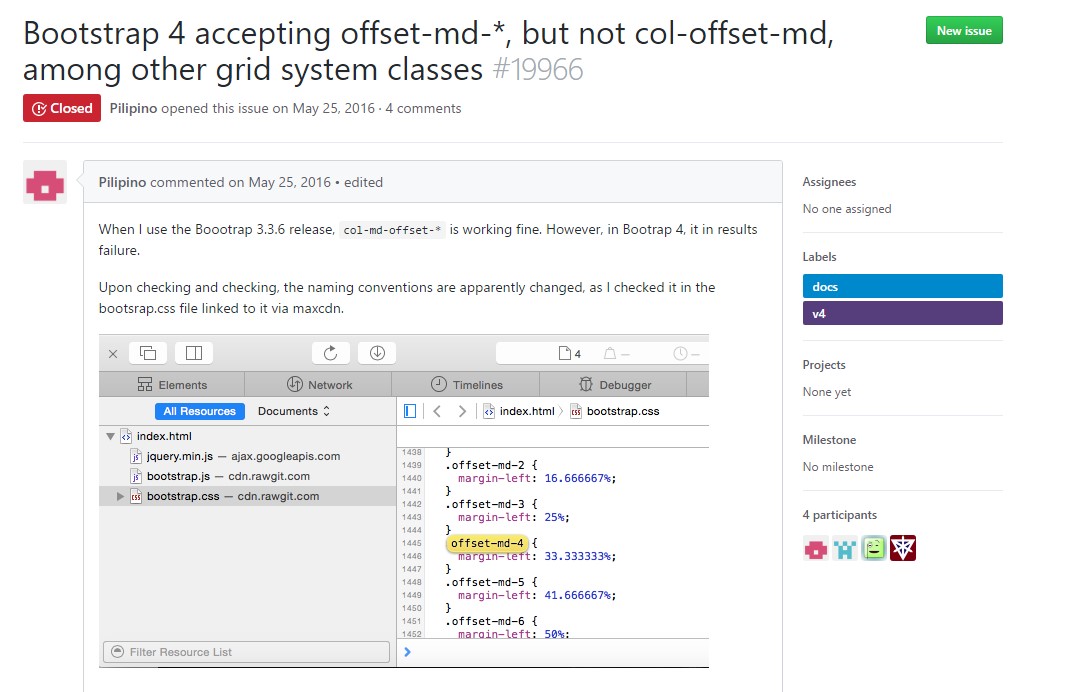
Bootstrap Offset:question on GitHub