Bootstrap Modal Popup Form
Overview
Oftentimes, when ever we build our webpages there is this type of web content we really don't like to arrive on them until it is definitely really desired by the guests and when that time occurs they should have the ability to simply take a uncomplicated and natural activity and obtain the needed information in a matter of moments-- swiftly, convenient and on any sort of display dimension. If this is the instance the HTML5 has simply the appropriate element-- the popup builder.
Essential factors to take into consideration:
Before starting with Bootstrap's modal component, ensure to check out the following as long as Bootstrap menu decisions have already reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They are really positioned above everything else within the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking on the modal "backdrop" will automatically finalize the modal.
- Bootstrap basically holds just one modal window at once. Embedded modals usually aren't provided as we think them to be bad user experiences.
- Modals application position:fixed, that can possibly occasionally be a little bit particular regarding to its rendering. Any time it is possible, apply your Bootstrap Modal Popup Position HTML in a high-level position to keep away from possible disturbance from other types of elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of the position: fixed, there are a few cautions with using modals on mobile machines.
- And finally, the autofocus HTML attribute provides no affect in modals. Here's how you have the ability to reach the exact same effect with custom made JavaScript.
Keep viewing for demos and usage guides.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Content. To reach the very same effect, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to apply the Bootstrap Modal Popup Set:
Modals are totally maintained in the latest 4th version of some of the most prominent responsive framework-- Bootstrap and is able to as well be styled to show in different sizes according to designer's desires and vision yet we'll come to this in just a moment. Primary let's see tips on how to set up one-- bit by bit.
To begin we desire a container to conveniently wrap our concealed material-- to get one make a <div> component and designate the .modal and .fade classes to it. The 2nd one is really alternative yet suggested due to the fact that it will add a subtle shift effect to the modal when it { gets in and leaves behind the scene.
You demand to put in several attributes too-- such as an original id=" ~the modal unique name ~ " and tabindex=" -1 " to get the modal element from the switching concentrated components hitting the Tab essential game. Inside a .modal-dialog feature should occur and here is certainly the location to pick if you would most likely need the modal to become pretty large in size also specifying the .modal-lg class or you like it more compact with the .modal-sm class put on. This is really completely optional and you can easily keep the modal's default scale-- somewhere between.
After that we need to have a wrapper for the real modal content having the .modal-content class-- it's pretty much structured similar to the card component coming with a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property appointed to it. You have to likewise wrap in a <span> inside this tab a × component which in turn will be standing for the real X of the close switch however are going to look a little bit better. Once the close tab has indeed all been arranged beside it you might likewise provide a heading for your pop-up material wrapped in a <h1>-<h6> tag with the .modal-title class used.
Right after regulating the header it's time for generating a wrapper for the modal web content -- it must occur along with the header feature and have the .modal-body class. Within it you could easily simply just made some message or allow your creativity several liberty with a little bit more complicated markup-- as long as you are really using the Bootstrap framework classes and formations any web content you set inside of it is going to immediately correct to suit modal's width. Additionally you can make a .modal-footer element and insert some much more switches inside of it-- like calls to action or else an extra close switch-- it should carry the data-dismiss="modal" property as the one from the header.
Now as soon as the modal has been set up it's moment for setting up the element or elements that we are willing to utilize to launch it up or else to puts it simply-- make the modal appear ahead of the visitors as soon as they decide that they really need the relevant information possessed within it. This usually gets performed by having a <button> component having these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is certainly extremely important the intended attribute to fit the ID in the event that the modal we have actually just generated or else it will certainly not fire upon selecting the button.
Solutions
.modal(options)
Switches on your content as a modal. Receives an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Come back to the caller before the modal has actually been demonstrated (i.e. before the shown.bs.modal function happens).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Come back to the caller right before the modal has truly been covered up (i.e. right before the hidden.bs.modal event happens).
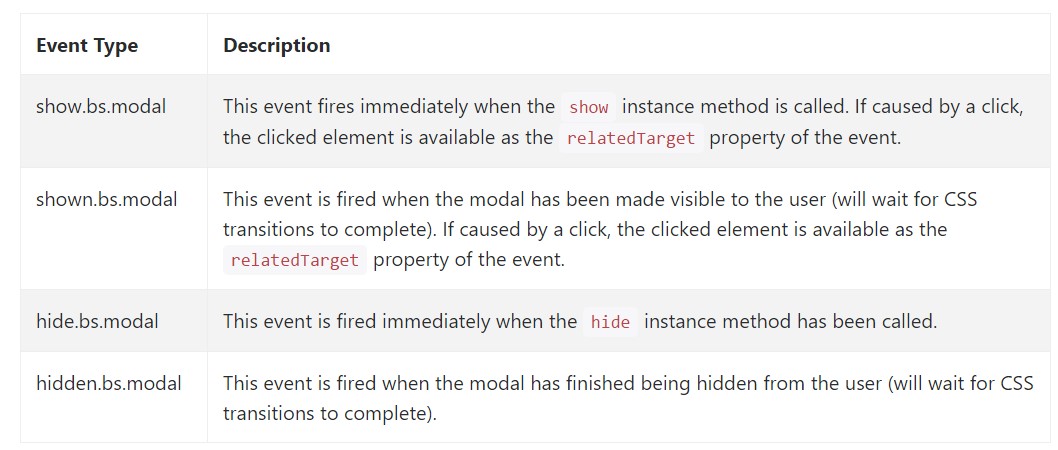
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a few events for fixing inside modal functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is simply all of the important aspects you ought to take care about whenever building your pop-up modal component with the most recent fourth edition of the Bootstrap responsive framework-- right now go look for some thing to cover within it.
Check several video clip information about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative information

Bootstrap Modal Popup: short training training

Another practical information concerning Bootstrap Modal Popup