Bootstrap Login forms Popup
Overview
In some situations we really need to protect our priceless web content to provide access to only certain people to it or dynamically individualize a part of our sites baseding on the certain customer that has been watching it. But how could we possibly know each particular site visitor's persona considering that there are actually so many of them-- we must find an simple and efficient method knowing who is who.
This is where the visitor access management arrives first communicating with the website visitor with the so knowledgeable login form element. Inside current 4th edition of the most well-known mobile friendly web-site page development framework-- the Bootstrap 4 we have a plenty of elements for setting up this type of forms and so what we are simply intending to do here is taking a look at a certain sample just how can a basic login form be developed using the handy tools the current version arrives with.
Efficient ways to put into action the Bootstrap Login forms Design:
For starters we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements ought to be provided -- at least two of them actually-- one for the username or email and one-- for the certain customer's password.
Ordinarily it's more handy to use site visitor's e-mail as opposed to making them discover a username to affirm to you since typically any individual realizes his mail and you have the ability to always question your users later to exclusively provide you the method they would like you to address them. So within the first .form-group we'll first set a <label> element with the .col-form-label class employed, a for = " ~ the email input which comes next ID here ~ " attribute and certain relevant strategy for the customers-- like " E-mail", "Username" or anything.
Next we need an <input> element along with a type = "email" in the event we need the email or else type="text" when a username is needed, a unique id=" ~ some short ID here ~ " attribute together with a .form-control class applied to the component. This will generate the area where the site visitors will present us with their usernames or mails and in the event that it is actually emails we're talking about the web browser will likewise check of it's a valid e-mail entered because of the type property we have specified.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next comes the .form-group through which the password needs to be supplied. As usual it must first have some type of <label> prompting what's needed here carrying the .col-form-label class, certain useful text message like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we should put an <input> with the class .form-control and a type="password" attribute with the purpose that we get the prominent thick dots appearance of the characters typed inside this field and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Finally we want a <button> element in order the site visitors to be able sending the credentials they have simply delivered-- make certain you appoint the type="submit" property to it.
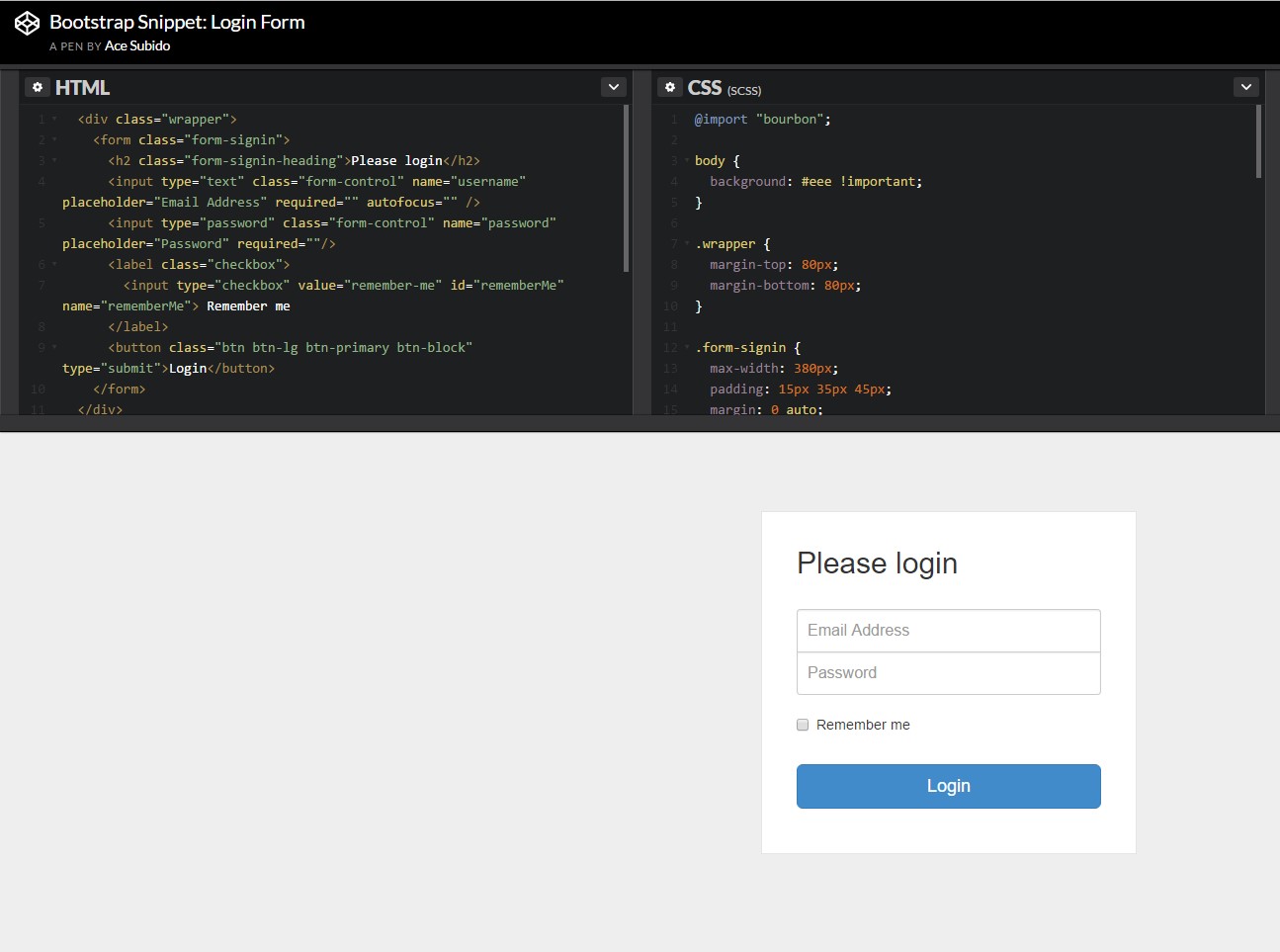
Example of login form
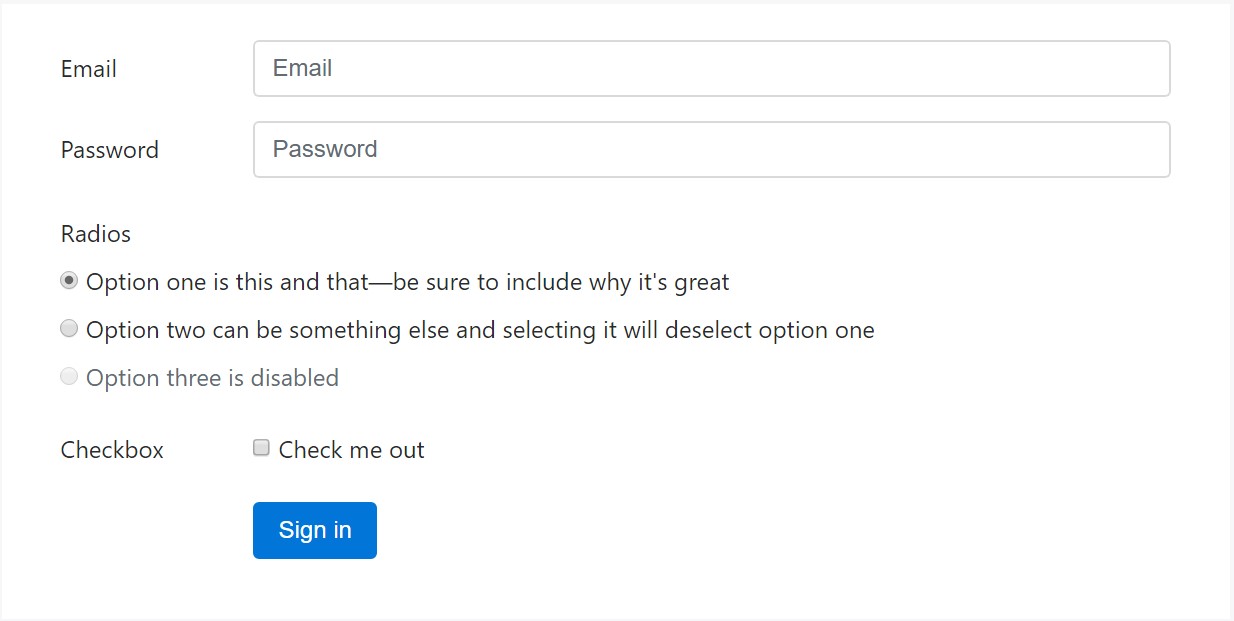
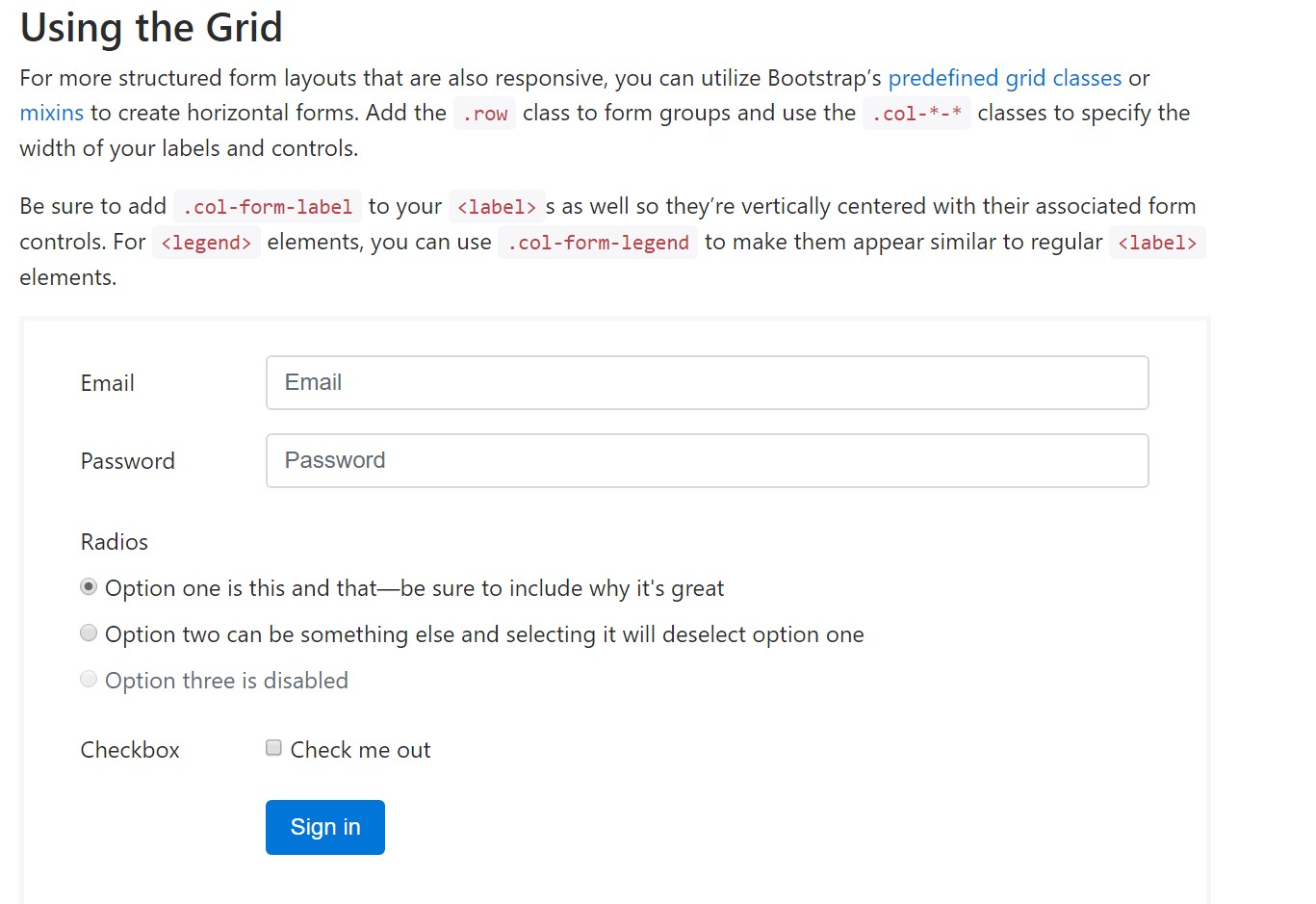
For additionally designed form layouts which are in addition responsive, you can surely incorporate Bootstrap's predefined grid classes or possibly mixins to develop horizontal forms. Provide the . row class to form groups and employ the .col-*-* classes in order to define the width of your controls and labels.
Don't forget to put in .col-form-label to your <label>-s as well so they're vertically centered with their associated form controls. For <legend> components, you are able to use .col-form-legend to ensure them show up much like standard <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the fundamental elements you'll require in order to set up a basic Bootstrap Login forms Popup through the Bootstrap 4 system. If you desire some more challenging visual appeals you're free to have a complete advantage of the framework's grid system organizing the components basically any way you would feel they must take place.
Look at a couple of online video short training relating to Bootstrap Login forms Layout:
Connected topics:
Bootstrap Login Form approved documentation

Tutorial:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form