Bootstrap Media queries Css
Overview
As we talked previously inside the modern web that gets searched practically similarly through mobile phone and computer gadgets obtaining your web pages adjusting responsively to the display they get shown on is a necessity. That is certainly the reason that we own the highly effective Bootstrap system at our side in its recent fourth edition-- yet in development up to alpha 6 launched at this moment.
But precisely what is this item below the hood which it really applies to perform the job-- just how the webpage's content becomes reordered correctly and precisely what helps to make the columns caring the grid tier infixes such as -sm-, -md- and so forth show inline to a special breakpoint and stack over below it? How the grid tiers literally operate? This is what we are actually going to look at in this particular one.
Steps to put into action the Bootstrap Media queries Override:
The responsive behavior of probably the most favored responsive system located in its latest fourth edition has the ability to perform due to the so called Bootstrap Media queries Css. Just what they do is having count of the width of the viewport-- the display of the device or the size of the browser window in case the page gets showcased on personal computer and applying various styling standards appropriately. So in standard words they follow the straightforward logic-- is the size above or below a special value-- and pleasantly activate on or else off.
Each and every viewport size-- such as Small, Medium and so forth has its own media query determined with the exception of the Extra Small screen dimension which in the current alpha 6 release has been certainly employed widely and the -xs- infix-- went down so that in a moment in place of writing .col-xs-6 we simply just need to type .col-6 and get an element growing half of the screen at any sort of width.
The basic syntax
The fundamental syntax of the Bootstrap Media queries Class Example located in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS standards determined to a particular viewport overall size however eventually the opposite query could be used such as @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn are going to be applicable up to connecting with the defined breakpoint size and no even further.
One more issue to mention
Interesting idea to detect right here is that the breakpoint values for the several display scales vary through a specific pixel depending to the rule which has been simply employed like:
Small-sized display scales - ( min-width: 576px) and ( max-width: 575px),
Medium display screen scale - ( min-width: 768px) and ( max-width: 767px),
Large size display scale - ( min-width: 992px) and ( max-width: 591px),
And Additional big display dimensions - ( min-width: 1200px) and ( max-width: 1199px),
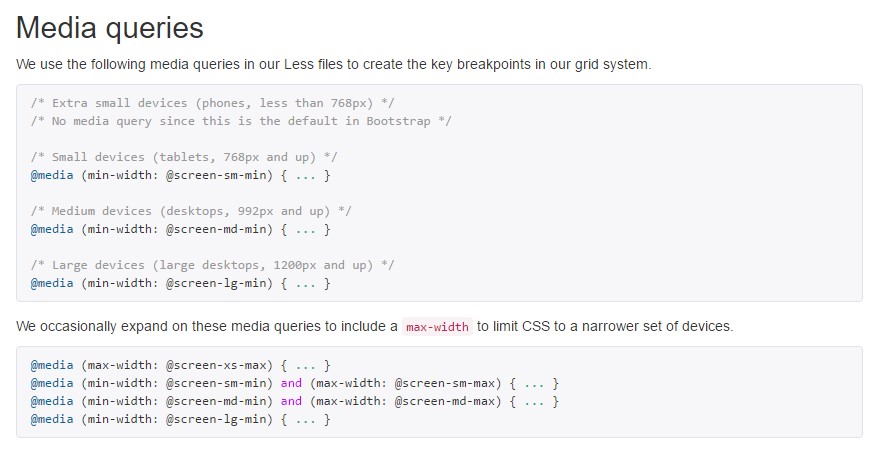
Responsive media queries breakpoints
Since Bootstrap is actually developed to be mobile first, we utilize a fistful of media queries to establish sensible breakpoints for layouts and programs . These particular breakpoints are typically built upon minimum viewport widths as well as let us to graduate up factors when the viewport changes.
Bootstrap primarily applies the following media query ranges-- or breakpoints-- in source Sass documents for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate resource CSS in Sass, every media queries are generally provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries which proceed in the various other course (the delivered display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular part of display sizes working with the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display screen size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is actually no -xs- infix and a @media query with regard to the Extra small-- lesser then 576px screen size-- the rules for this get widely used and work on trigger after the viewport gets narrower than this value and the bigger viewport media queries go off.
This improvement is targeting to lighten up both of these the Bootstrap 4's design sheets and us as creators due to the fact that it complies with the common logic of the approach responsive web content does the job accumulating after a specific spot and with the dismissing of the infix there actually will be less writing for us.
Review several video clip information relating to Bootstrap media queries:
Related topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics