Bootstrap Breakpoints Example
Intro
Having in concern each of the feasible display screen sizes in which our website pages could ultimately display it is necessary to design them in a way offering undisputed clear and impressive appearance-- normally working with the assistance of a efficient responsive system such as the most well-known one-- the Bootstrap framework in which current edition is currently 4 alpha 6. However what it actually executes to help the web pages pop up excellent on any kind of display-- let us check out and notice.
The major principle in Bootstrap normally is setting some ordination in the limitless practical gadget display screen widths (or viewports) putting them in a number of variations and styling/rearranging the material as required. These are in addition called grid tiers or display screen dimensions and have evolved quite a little through the numerous variations of probably the most well-known lately responsive framework around-- Bootstrap 4.
Efficient ways to make use of the Bootstrap Breakpoints Grid:
Generally the media queries become defined with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements can bound one end of the interval such as min-width: 768px of each of them just like min-width: 768px - while the viewport size in within or else same to the values in the requirements the rule employs. Since media queries come with the CSS language certainly there can be more than one query for a single viewport size-- if so the one particular being really reviewed by the internet browser last has the word-- similar to standard CSS rules.
Variations of Bootstrap editions
Within Bootstrap 4 unlike its predecessor there are 5 display widths however due to the fact that the latest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. Given that you most probably realize a .row within bootstrap features column features keeping the actual webpage content which in turn can easily extend up to 12/12's of the visible size accessible-- this is oversimplifying but it's one more thing we are actually discussing here. Every column component get specified by one of the column classes incorporating .col - for column, display size infixes identifying down to which display screen size the content will continue to be inline and will cover the entire horizontal width below and a number demonstrating how many columns will the component span when in its own display screen size or just above.
Display screen sizes
The screen dimensions in Bootstrap generally use the min-width requirement and come like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths below 576px-- This display screen in fact doesn't come with a media query but the designing for it instead gets used as a basic rules becoming overwritten due to the queries for the widths above. What is actually as well fresh within Bootstrap 4 alpha 6 is it basically does not make use of any size infix-- and so the column format classes for this display dimension get defined just like col-6 - this kind of element for instance will span half width no matter the viewport.
Small screens-- applies @media (min-width: 576px) ... and the -sm- infix. { For instance element providing .col-sm-6 class will span half width on viewports 576px and larger and full width below.
Medium screens-- employs @media (min-width: 768px) ... as well as the -md- infix. For instance component coming with .col-md-6 class will extend half size on viewports 768px and wider and full width below-- you've most probably got the drill already.
Large screens - uses @media (min-width: 992px) ... as well as the -lg- infix.
And and finally-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Given that Bootstrap is established to become mobile first, we utilize a number of media queries to establish sensible breakpoints for styles and programs . These Bootstrap Breakpoints Css are typically depended on minimum viewport sizes as well as let us to adjust up factors just as the viewport changes.
Bootstrap mostly applies the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS in Sass, all media queries are definitely readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that proceed in the other direction (the delivered display screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single part of screen sizes applying the lowest and highest Bootstrap Breakpoints Usage widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with defining the size of the page's components the media queries come about around the Bootstrap framework commonly having defined simply by it - ~screen size ~ infixes. When seen in numerous classes they ought to be interpreted like-- regardless of what this class is handling it is generally accomplishing it down to the display size they are pertaining.
Check out some video clip guide relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints formal information"

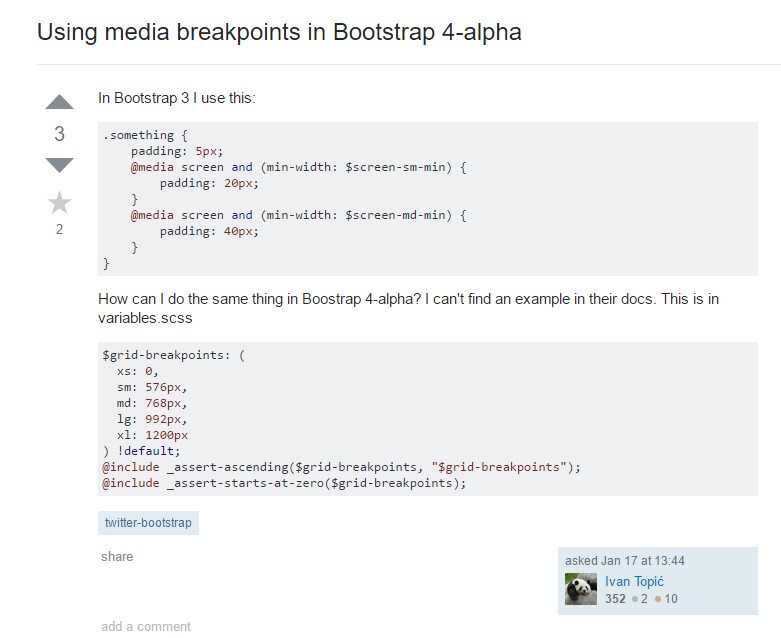
Bootstrap Breakpoints issue

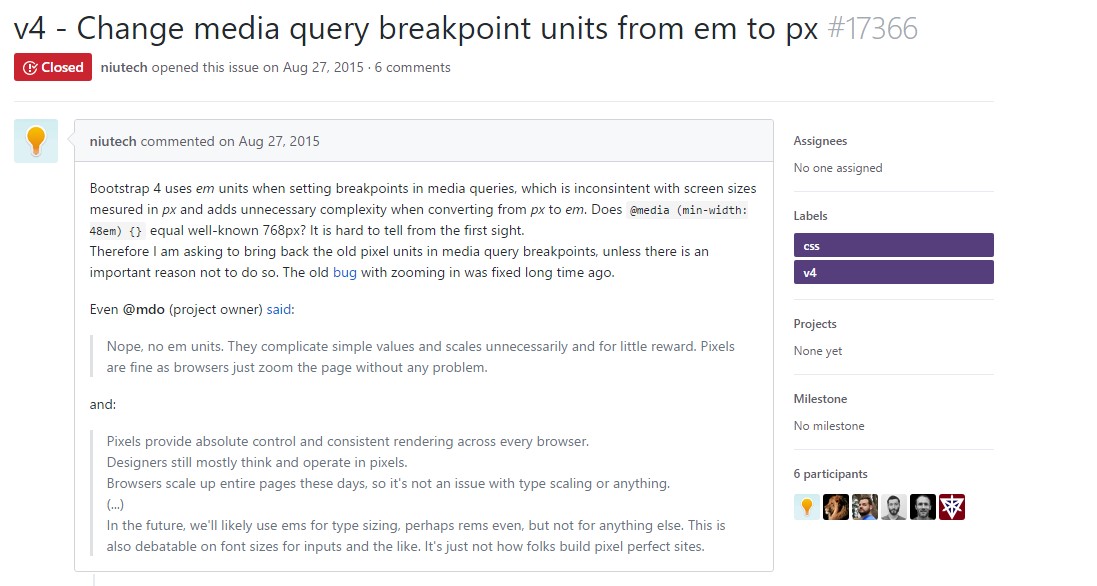
Change media query breakpoint systems from em to px

breakpoints, breakpoints using