Bootstrap Popover Placement
Intro
The versions
Bootstrap belongs to the greatest useful and totally free open-source platforms to establish web sites. The latest version of the Bootstrap platform is known as the Bootstrap 4. The platform is already in its alpha-testing level still, is easily accessible to website builders around the world. You are able to even make and suggest changes to the Bootstrap 4 just before its final version is introduced.
Usage of the Bootstrap 4
With Bootstrap 4 you will develop your website now faster than ever. It is comparatively very much easier to employ Bootstrap to develop your web site than various other platforms. With the integration of HTML, CSS, and JS framework it is just one of the most popular systems for web site development.
Certain elements plus secrets in Bootstrap 4
Just some of the most recommended elements of the Bootstrap 4 incorporate:
• An improvised grid system that makes it possible for the user to obtain mobile device friendly along with a fair amount of ease.
• A number of utility guidance sets have been featured in the Bootstrap 4 to help with simple learning for novices in the field of online design.
Details to take note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been entirely removed. The creators have made sure that the Bootstrap 3 does get frequent upgrade and problem resolve alongside improvements. It will be accomplished even after the end release of the Bootstrap 4.
Differences comparing Bootstrap 4 and Bootstrap 3
• The service for many browsers as well as operating systems has been included in the Bootstrap 4
• The global size of the font style is improved for comfortable viewing and web construction practical experience
• The renaming of many components has been done to guarantee a speedier and more reliable web-site development system
• Along with new customizations, it is achievable to develop a more interactive internet site along with minor efforts
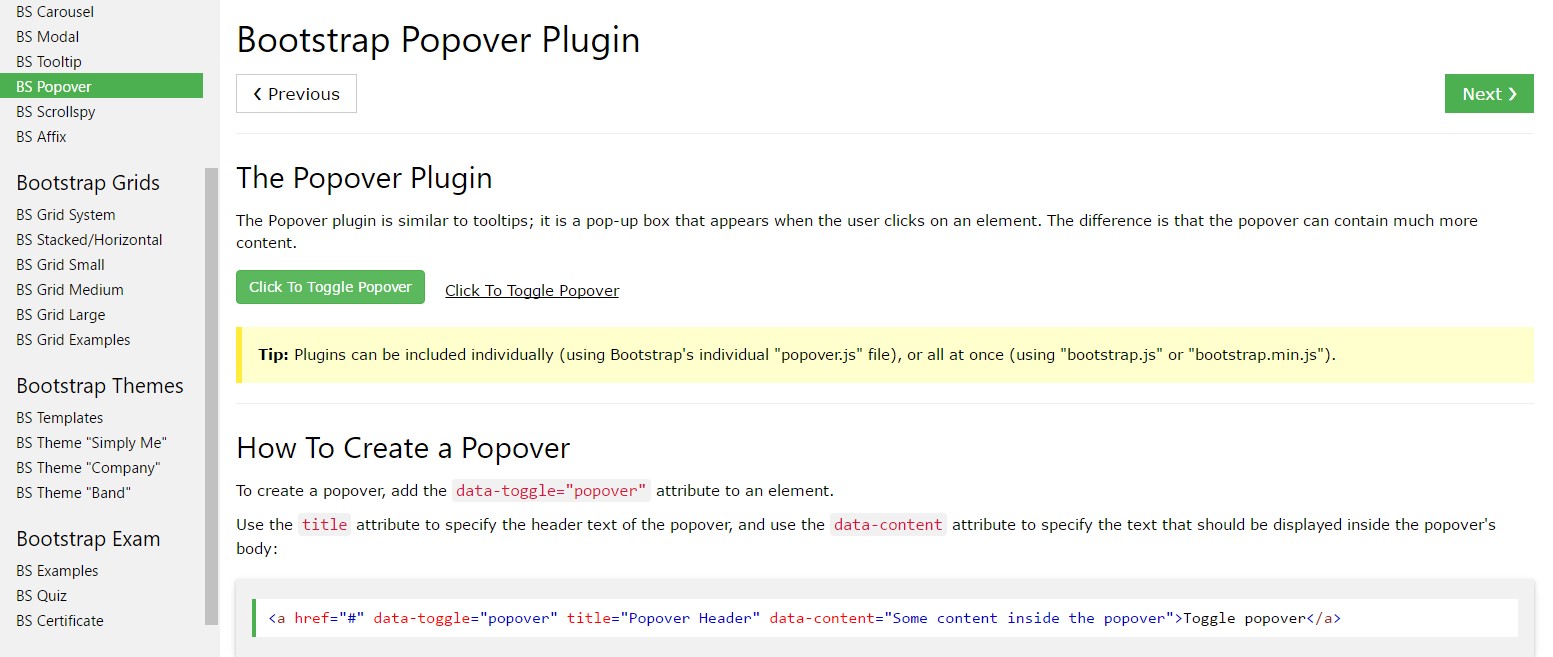
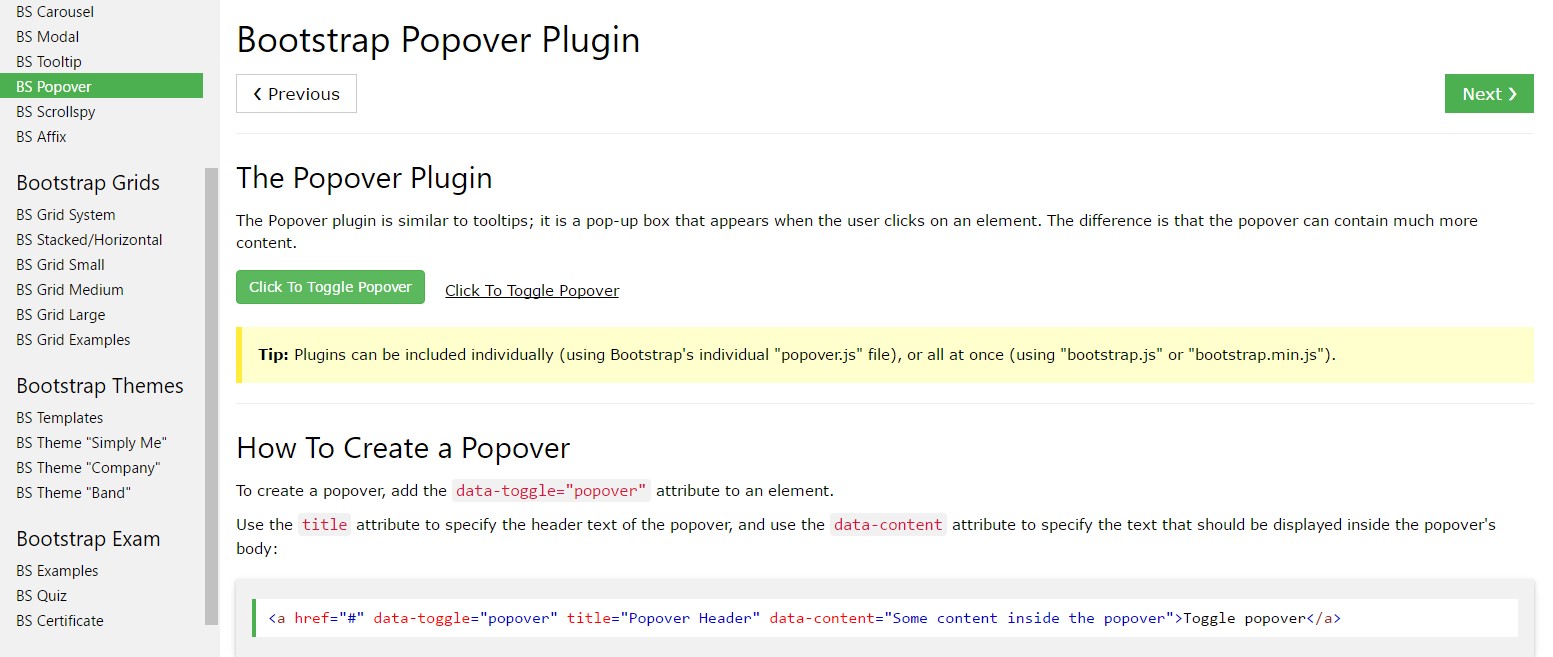
Bootstrap Popover Button
And promptly let all of us get to the main subject.
In the case that you desire to bring in some extra info on your web site you can apply popovers - simply add small-sized overlay content.
Exactly how to work with the popover plugin:
- Bootstrap Popover Position lean at the 3rd party library Tether for positioning. You will need to utilize tether.min.js previous to bootstrap.js needed for popovers to operate!
- Popovers demand the tooltip plugin considering that a dependency .
- Popovers are opt-in for functioning causes, and so you will need to activate them by yourself.
- Zero-length title and content values will definitely never ever reveal a Bootstrap Popover Options.
- Establish container:'body' to prevent rendering complications around more challenging elements (like Bootstrap input groups, button groups, etc).
- Generating popovers on hidden components will definitely not get the job done.
- Popovers for . disabled or disabled components have to be triggered on a wrapper element. - When triggered from website links that span several lines, popovers will be centered. Apply white-space: nowrap; on your <a>-s to eliminate this activity.
Did you gotten the idea? Good, let's observe ways in which they work by using some illustrations.
You must incorporate tether.min.js right before bootstrap.js needed for popovers to function!
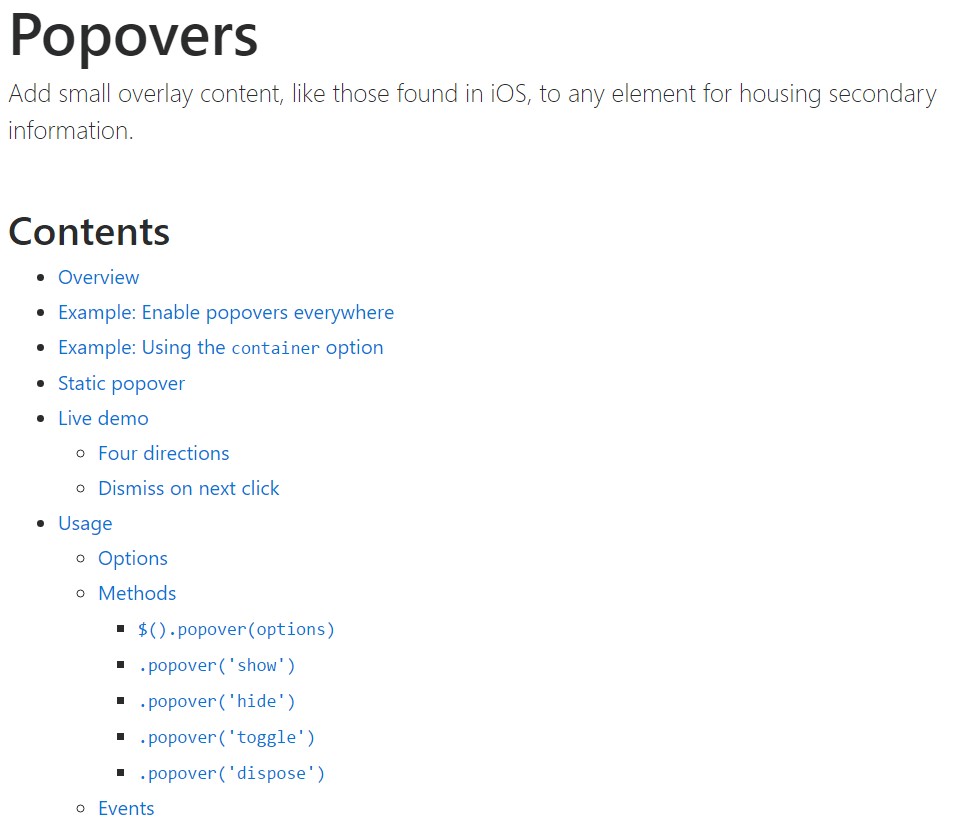
Some example: Enable popovers all over
One idea to activate all popovers on a web page would definitely be to choose them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) Good example: Making use of the container opportunity
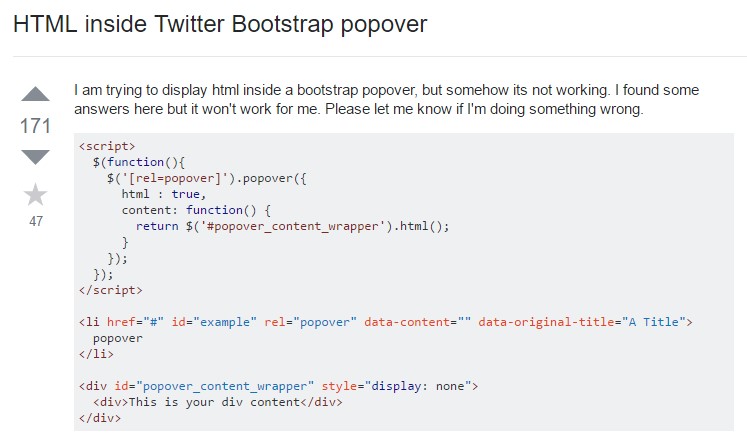
Whenever you provide some styles on a parent element that meddle with a popover, you'll really want to indicate a custom-made container That the popover's HTML shows up inside that element instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
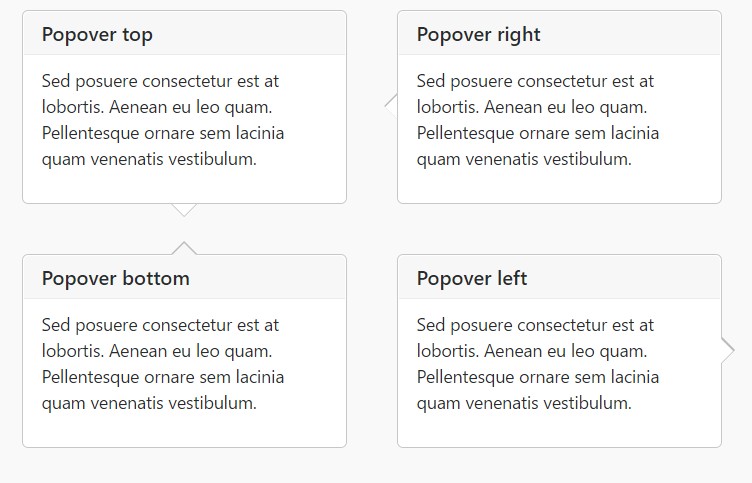
Four possibilities are accessible: top, right-handed, bottom, and left lined up.

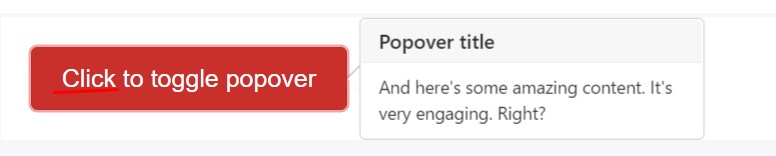
Live demo

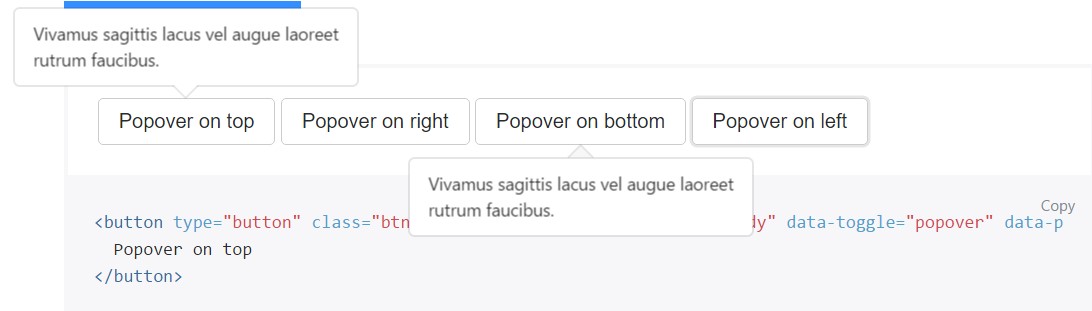
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
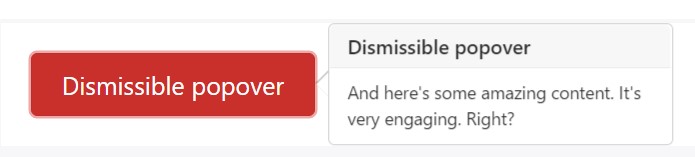
</button>Dismiss upon coming mouse click
Utilize the focus trigger to dismiss popovers on the next hit that the site visitor does.
Targeted markup required for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behaviour, you have to operate the <a> tag, not the <button> tag, and you in addition must incorporate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Prepare popovers through JavaScript
$('#example').popover(options)Methods
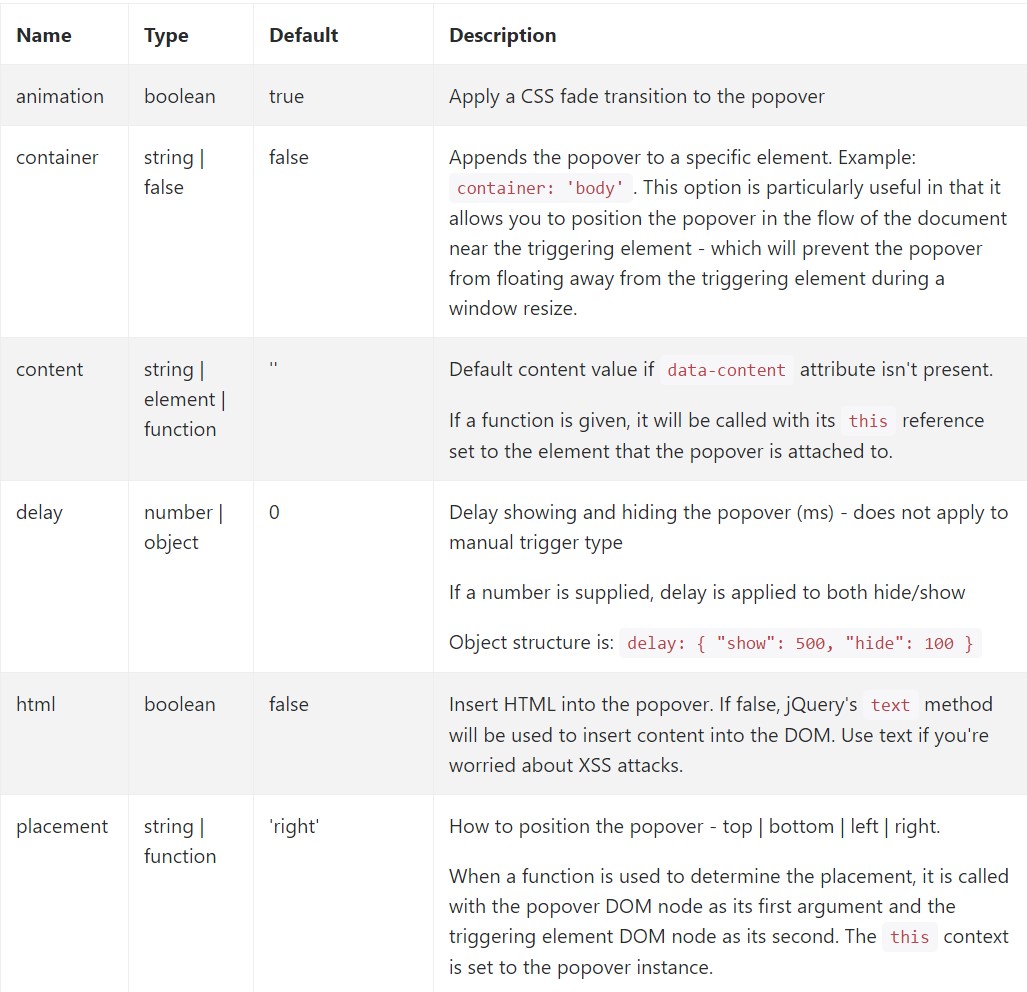
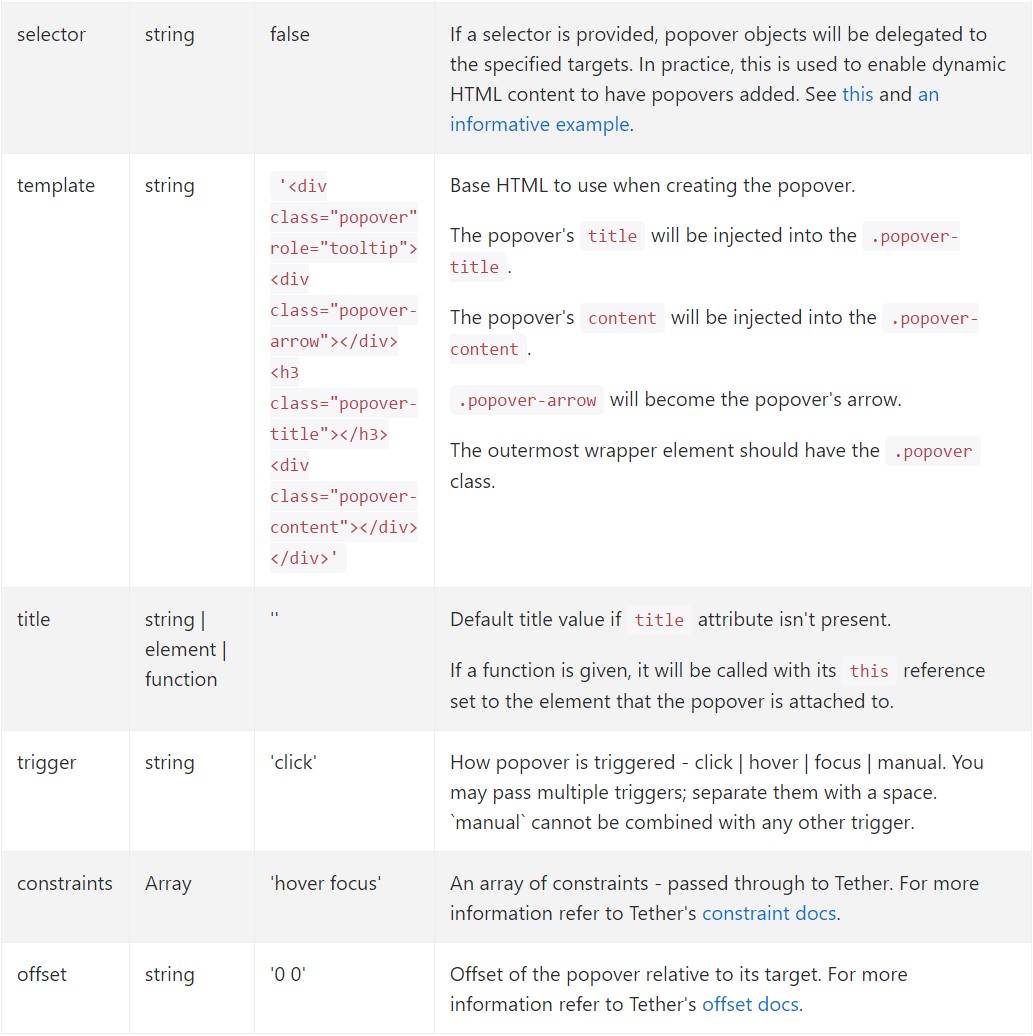
Options may possibly be successfully pass with information attributes or else JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Details attributes for separate popovers
Selections for individual popovers are able to additionally be indicated with the application of data attributes, as illustrated above.
Options
$().popover(options)
Initializes popovers with regard to the feature variety.
.popover('show')
Shows an element's popover. Come back to the caller right before the popover has actually been displayed (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the caller prior to the popover has really been hidden (i.e. prior to the hidden.bs.popover activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been displayed or taken cover (i.e. right before the shown.bs.popover or hidden.bs.popover activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers which put to use delegation ( that are built using the selector possibility) can not really be individually wiped out on descendant trigger components.
$('#element').popover('dispose')
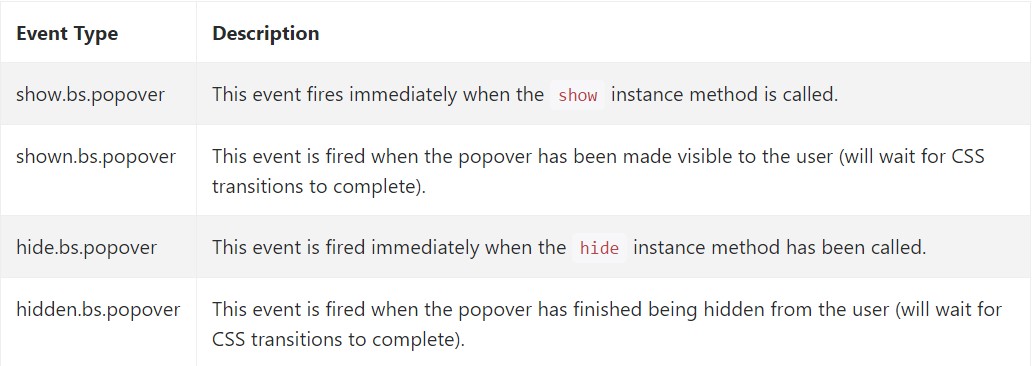
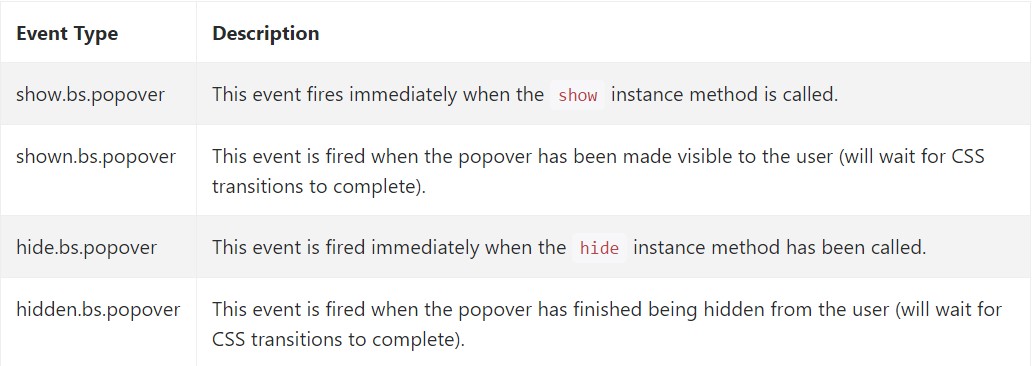
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review a couple of youtube video guides regarding Bootstrap popovers
Linked topics:
Bootstrap popovers main records

Bootstrap popovers guide

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the feature variety.
.popover('show')
Shows an element's popover. Come back to the caller right before the popover has actually been displayed (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the caller prior to the popover has really been hidden (i.e. prior to the hidden.bs.popover activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been displayed or taken cover (i.e. right before the shown.bs.popover or hidden.bs.popover activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers which put to use delegation ( that are built using the selector possibility) can not really be individually wiped out on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a couple of youtube video guides regarding Bootstrap popovers
Linked topics:
Bootstrap popovers main records

Bootstrap popovers guide

Bootstrap Popover issue