Bootstrap Switch Working
Intro
Every day| Every day} we pay practically identical time applying the Internet on our computers and mobile phones. We got so used to them so in fact, certain basic things directly from the daily conversations get transported to the phone and gain their solutions since we keep on speaking with a different real life man-- like it is intending to rain today or maybe what time the movie starts. So the phones with the convenience of having a bunch of information in your pocket inevitably got a component of our life and along with this-- their structured for supplying easy touch navigating throughout the internet and regulating various settings on the device itself with similar to the real life things graphic user interface such as the hardware switches designated switch controls.
These are actually just common checkboxes under the hood and yet look somehow closer to a real world hardware makes it a lot more at ease and perceptive to make use of because there could perhaps probably exist a man or woman unknowning just what the thick in a box means yet there is actually almost none which have never turned the light flipping up the Bootstrap Switch Form.
The best way to apply the Bootstrap Switch Toggle:
Because when something goes validated to be functioning in a sphere it frequently gets additionally moved to a comparable one, it is certainly type of natural from a while the need of employing such Bootstrap Switch Class appearance to the checkboxes in our regular HTML web pages also-- obviously in basically minimal cases when the total form line goes along through this particular component.
Whenever it refers to the absolute most well-liked system for developing mobile friendly website page-- its fourth version that is currently in alpha release will probably consist of a few original classes and scripts for carrying this out job yet as far as knowned this is still in the to do checklist. Nevertheless there are definitely some handy third party plugins that can help you get this appearance easily. Additionally many programmers have presented their solutions as markup and designing some examples over the web.
Over here we'll check out at a third party plugin including practical style sheet and also a script file which in turn is extremely adjustable, user-friendly and super significantly-- very effectively documented and its page-- packed with certain instance snippets you have the ability to work with just as a starting stage for learning about the plugin better and later on-- achieving clearly just what you thought about for designating your form controls at the beginning. But as typically-- it's a take and give game-- like the Bootstrap 4 framework itself you'll have to spend some time becoming familiar with the thing, discovering its own solutions just before you finally choose of it is actually the one for you and just how exactly to incorporate what you need to have with its assistance.
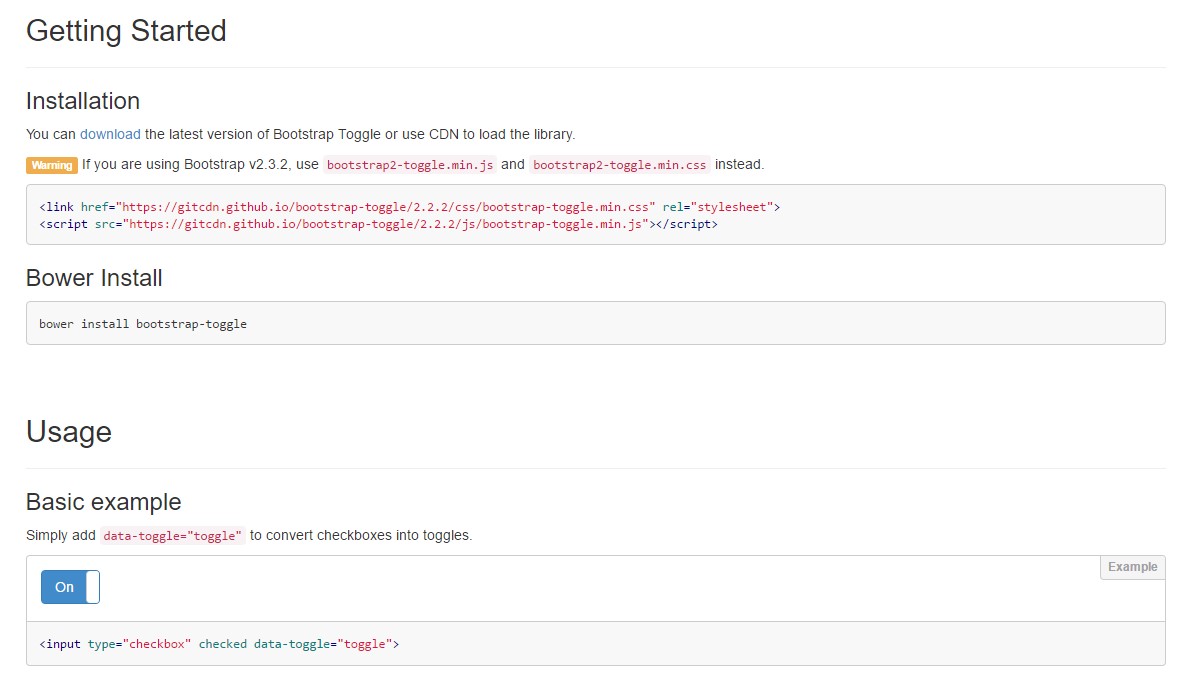
The plugin is knowned as Bootstrap Toggle and go back form the very first editions of the Bootstrap system expanding together with them so in the primary page http://www.bootstraptoggle.com you will certainly additionally find several ancient history Bootstrap versions guidelines in addition to a download hyperlink to the styles heet and the script file demanded for including the plugin in your projects. These files are actually likewise hosted on GitHub's CDN so if you select you have the ability to additionally apply the CDN links that are also offered.
Toggle states presented by simply Bootstrap switches
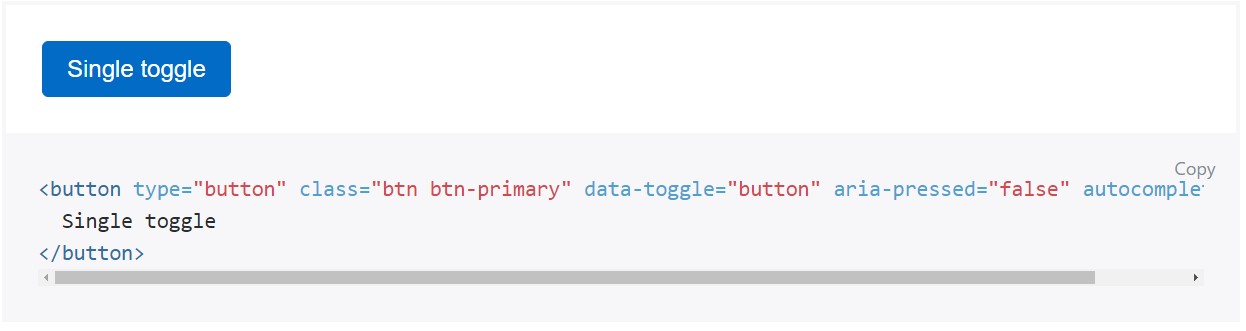
Add data-toggle="button" to toggle a button's active condition. In case you are actually pre-toggling a button, you have to personally incorporate the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it's a very good idea providing the style sheet link within your webpages # tag and the # - in the end of page's # to ensure them load exactly once the entire webpage has read and revealed.
Check a number of youtube video short training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

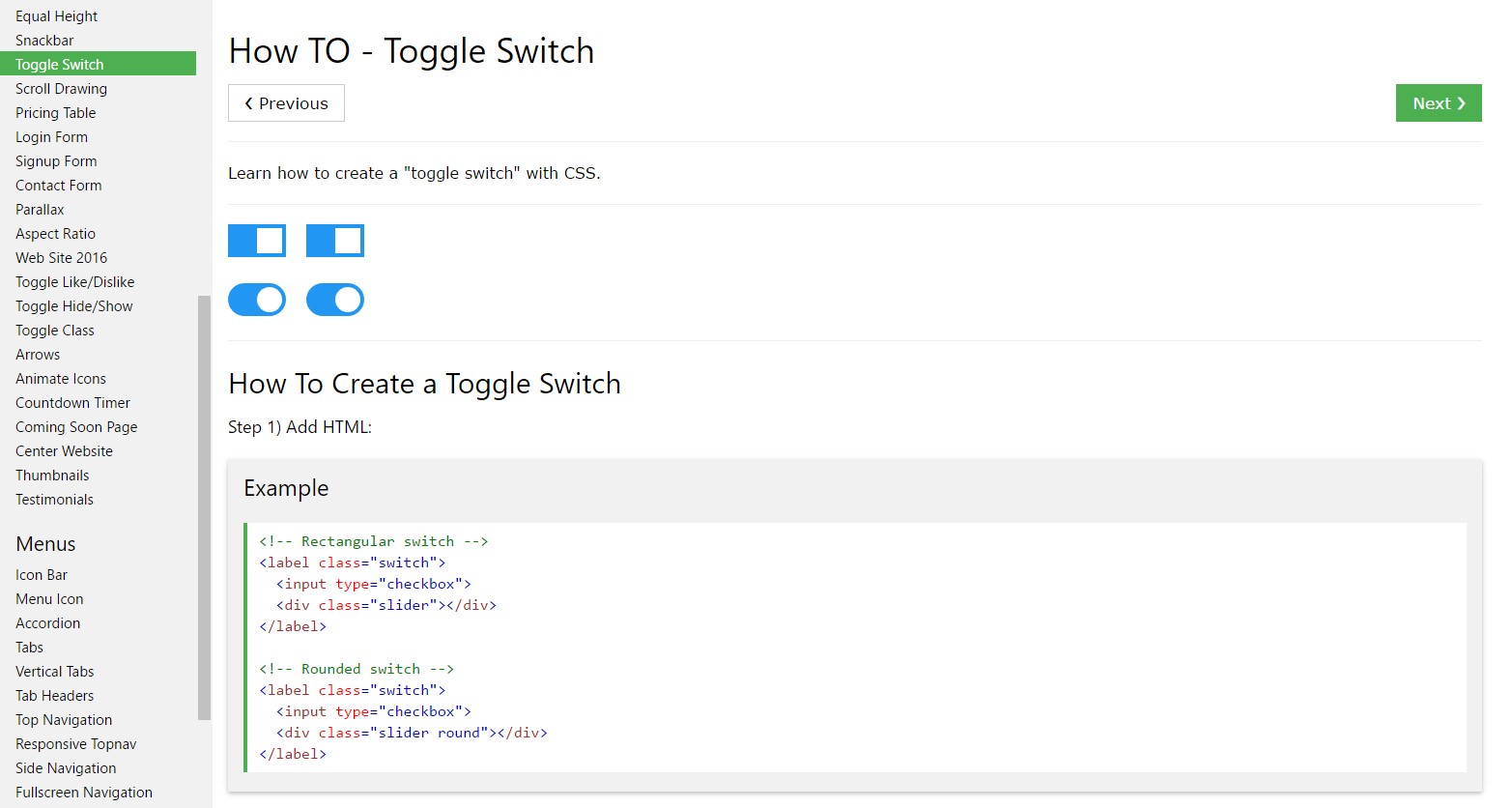
Ways to produce Toggle Switch

Incorporating CSS toggle switch in Bootstrap 4