Bootstrap Carousel Position
Overview
Who does not want flowing images along with amazing awesome underlines and content detailing the things they speak of, much better relaying the text message or even why not actually indeed preferable-- also coming with a couple of tabs too calling the visitor to take some activity at the very start of the page since these are commonly localised in the beginning. This has been certainly cared for in the Bootstrap framework with the built in carousel component which is totally supported and pretty easy to get together with a plain and clean construction.
The Bootstrap Carousel Effect is a slideshow for cycling over a series of material, developed with CSS 3D transforms and a bit of JavaScript. It collaborates with a series of pictures, text message, or custom-made markup. It usually includes help for previous/next directions and hints.
Ways to put into action the Bootstrap Carousel Effect:
All you require is a wrapper component plus an ID to feature the entire carousel feature coming with the .carousel and besides that-- .slide classes ( in the case that the second one is omitted the images are going to just transform without the cool sliding shift) and a data-ride="carousel" property in the event you really want the slideshow to automatically begin at webpage load. There should as well be one more feature in it possessing the carousel-inner class to provide the slides and as a final point-- wrap the images into a .carousel-inner feature.
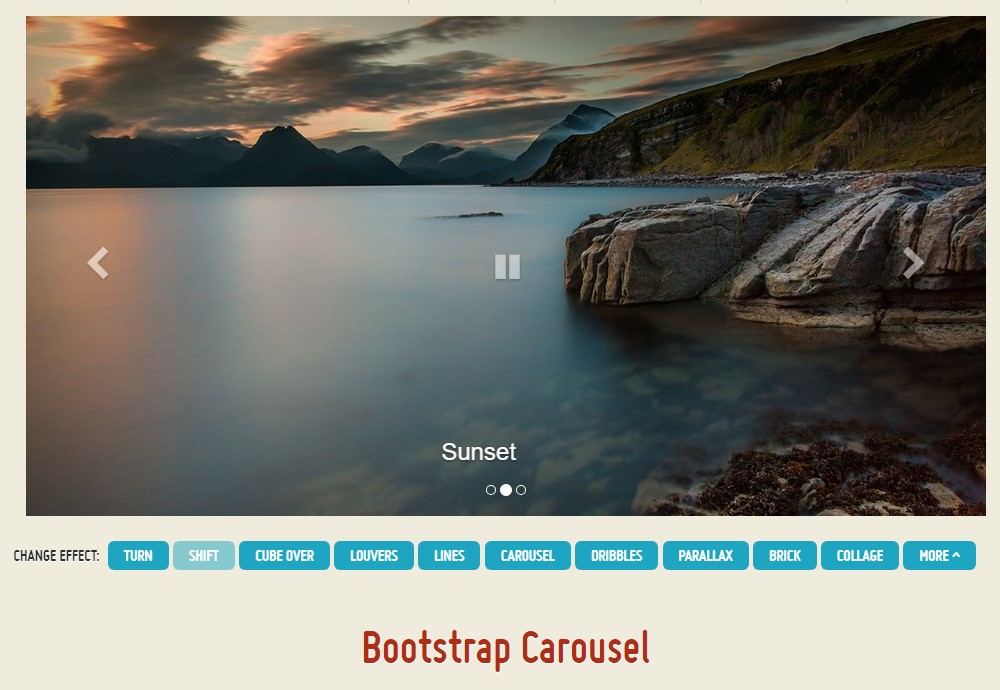
Some example
Carousels don't automatically normalize slide proportions. Because of this, you may require to work with special utilities or else custom made looks to correctly size web content. Even though slide carousels promote previous/next directions and indications, they are actually not clearly demanded. Modify and incorporate as you see fit.
Don't forget to put a unique id on the .carousel for alternative directions, especially in case that you are really working with a number of slide carousels on a single web page.
Nothing but slides
Here's a Bootstrap Carousel Image with slides solely . Bear in mind the company of the .d-block and .img-fluid on slide carousel pictures to avoid internet browser default image alignment.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You are able to additionally establish the time every slide gets presented on page via adding in a data-interval=" ~ number in milliseconds ~" property to the major . carousel wrapper if you wish your pictures being really watched for a different amount of time in comparison to the predefined by default 5 seconds (5000 milliseconds) time.
Slideshow together with regulations
The site navigation between the slides gets completed through defining two web links components having the class .carousel-control as well as an extra .left and .right classes to pace them properly. As target of these must be set the ID of the main slide carousel feature itself plus certain properties such as role=" button" and data-slide="prev" or next.
This so far comes to guarantee the directions will get the job done effectively but to additionally ensure the site visitor realizes these are certainly there and knows what exactly they are performing. It additionally is a excellent idea to set some <span> components within them-- one particular along with the .icon-prev plus one particular-- using .icon-next class along with a .sr-only showing the display screen readers which one is previous and which one-- following.
Now for the important part-- applying the certain illustrations that ought to go on inside the slider. Each and every image component have to be wrapped inside a .carousel-item which is a fresh class for Bootstrap 4 Framework-- the older version used to implement the .item class which wasn't a lot user-friendly-- we suppose that is certainly the reason why presently it's changed out .
Including in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of hints
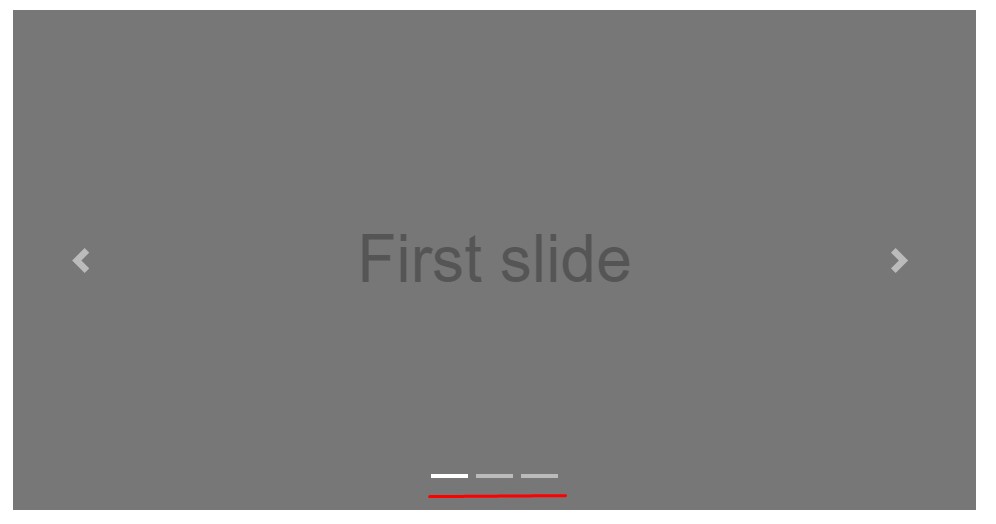
You are able to additionally add in the signs to the carousel, alongside the controls, too
Inside the major .carousel component you could in addition have an required listing for the slide carousel hints using the class of .carousel-indicators together with a number of list objects every coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties in which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
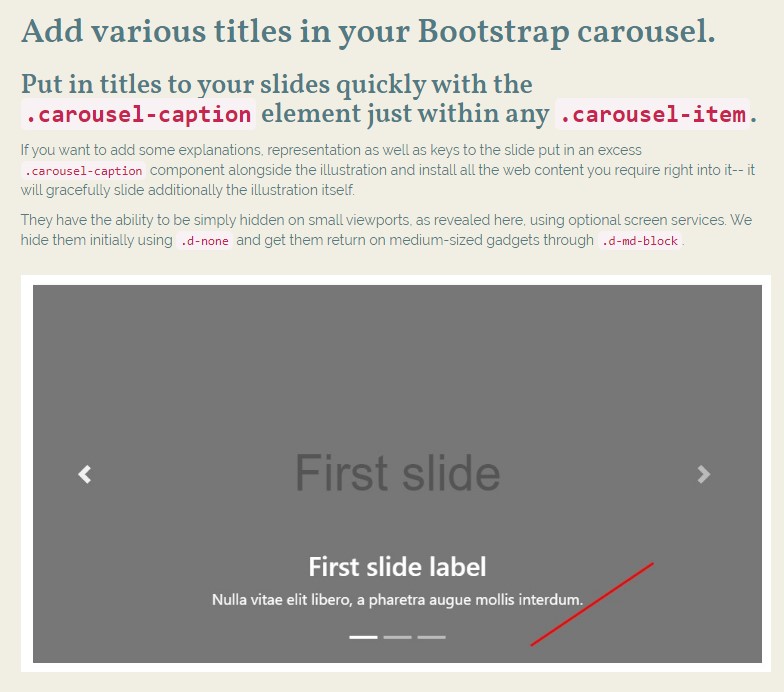
</div>Include some titles as well.
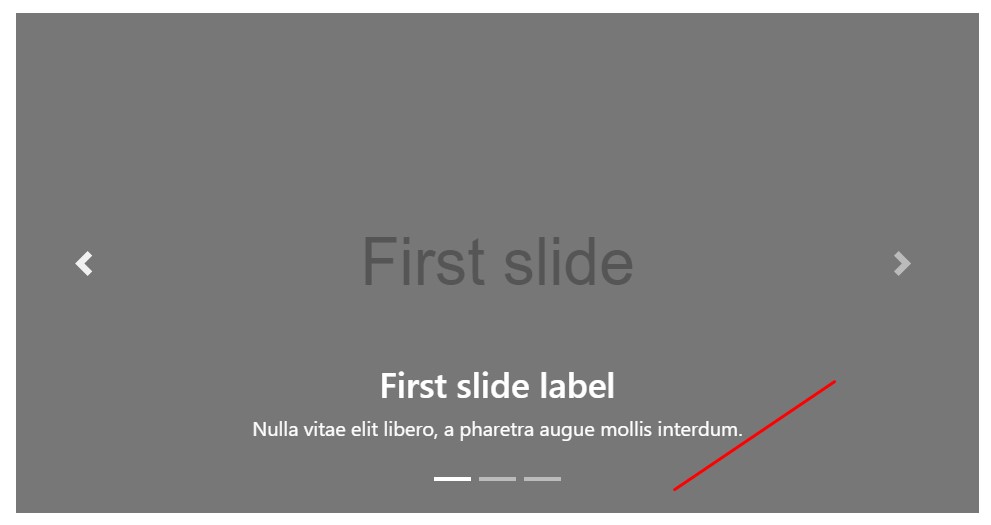
Add underlines to your slides quickly through the .carousel-caption element just within any .carousel-item.
In order to incorporate some underlines, definition as well as keys to the slide put in an added .carousel-caption component alongside the image and place all the information you wish right inside it-- it will fantastically slide additionally the pic in itself.
They can be easily hidden on smaller viewports, like revealed here, with optionally available display services. We conceal all of them primarily through .d-none and provide them back on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tricks
A cute trick is when you wish a web link or maybe a switch on your page to guide to the carousel and yet at the same time a particular slide in it for being visible at the time. You are able to truly accomplish this simply by assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );" property to it. Just make sure you have actually thought about the slides count in fact begins with 0.
Usage
By using data attributes
Employ data attributes to effectively direct the position of the carousel .data-slide approves the keywords prev or next, that alters the slide setting relative to its own present placement. Alternatively, utilize data-slide-to to pass a raw slide index to the slide carousel data-slide-to="2", which shifts the slide position to a specific index beginning with 0.
The data-ride="carousel" attribute is employed to indicate a carousel as animating launching with page load. It can not actually be used in mixture with ( unnecessary and redundant ) explicit JavaScript initialization of the identical slide carousel.
By means of JavaScript
Call slide carousel personally having:
$('.carousel').carousel()Options
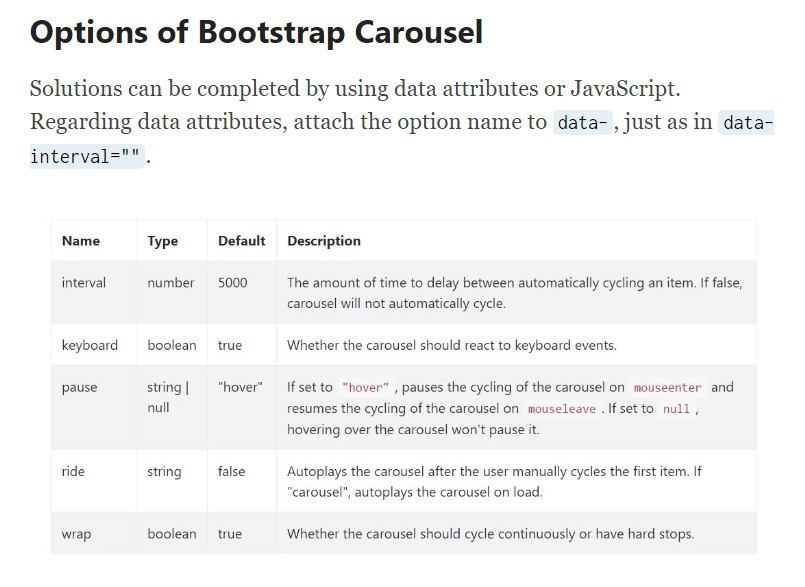
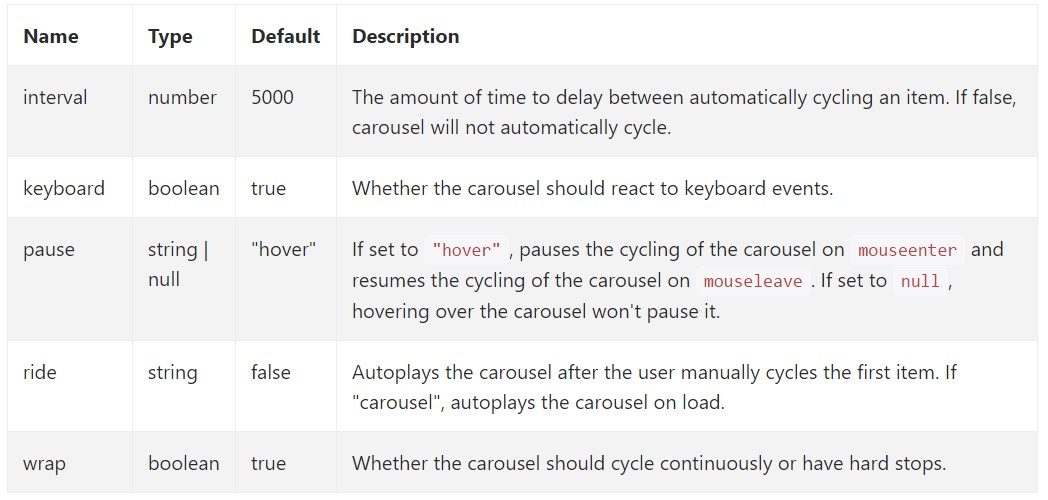
Selections can possibly be completed via data attributes or JavaScript. For data attributes, attach the option name to data-, as in data-interval="".

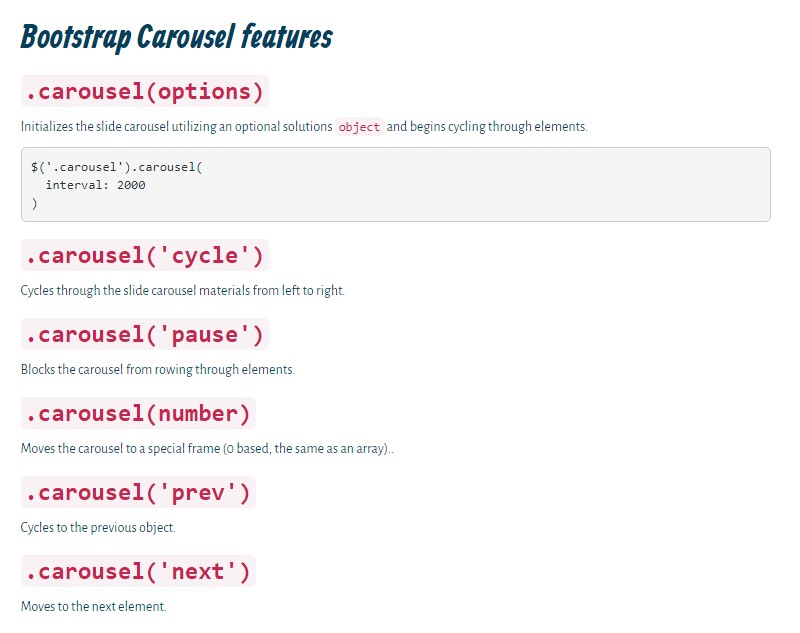
Methods
.carousel(options)
Initializes the carousel having an optionally available possibilities object and begins cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel elements from left to right.
.carousel('pause')
Blocks the slide carousel from rowing through objects.
.carousel(number)
Cycles the slide carousel to a certain frame (0 based, the same as an array)..
.carousel('prev')
Moves to the prior element.
.carousel('next')
Cycles to the following object.
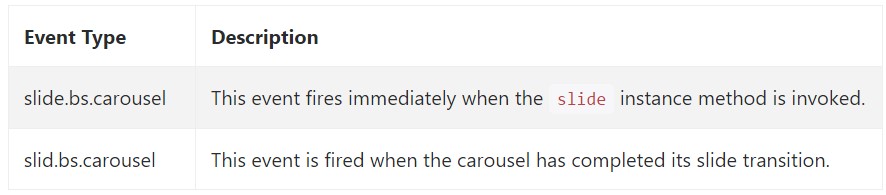
Occasions
Bootstrap's carousel class uncovers two activities for hooking in to slide carousel capability. Each ofthose events have the following additional properties:
- direction: The direction where the slide carousel is moving (either "left" or else "right").
- relatedTarget: The DOM component which is being really pulled right into place as the active thing.
Every one of slide carousel occasions are ejected at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so primarily this is the way the carousel component is designed in the Bootstrap 4 framework. It is actually really quick and also straightforward . However it is very an appealing and handy approach of feature a lot of web content in a lot less area the slide carousel feature really should however be used cautiously thinking about the readability of { the information and the site visitor's convenience.
An excessive amount of images could be skipped being noticed by scrolling downward the web page and if they move way too speedy it could become difficult actually viewing all of them or read the messages which in turn might just at some point misinform as well as annoy the web page visitors or maybe an essential call to motion could be skipped out-- we absolutely don't want this particular to materialize.
Check a number of youtube video information about Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative information

Bootstrap 4 Сarousel issue