Bootstrap Slider Working
Introduction
Movement is among the most impressive thing-- it acquires our attention and always keeps us evolved about for a while. For how much time-- well all of it depends on what's actually flowing-- supposing that it is really something beautiful and exceptional we view it for a longer time, in the case that it is actually uninteresting and monotone-- well, there always is the shut down tab button. So if you think you have some exceptional web content around and desire it involved in your pages the illustration slider is commonly the one you primarily think of. This particular component became really so popular in the most recent few years so the online world actually go flooded along with sliders-- simply just search around and you'll discover almost every second webpage begins with one. That's the reason that the current web design trends inquiries reveal increasingly more designers are really attempting to replace the sliders with various other expression signifies in order to add a little bit more individuality to their pages.
Quite possibly the gold ration lies somewhere between-- just like implementing the slider element yet not really with the good old packing the all element area images but maybe some with opaque areas to create them it such as a individual components and not the entire background of the slider moves-- the decision is entirely right up to you and certainly is different for each project.
Nonetheless-- the slider element continues being the simple and very most convenient solution when it comes to adding some moving images supplemented along with impressive text and request to action buttons to your pages.
The best way to put into action Bootstrap Slider Template:
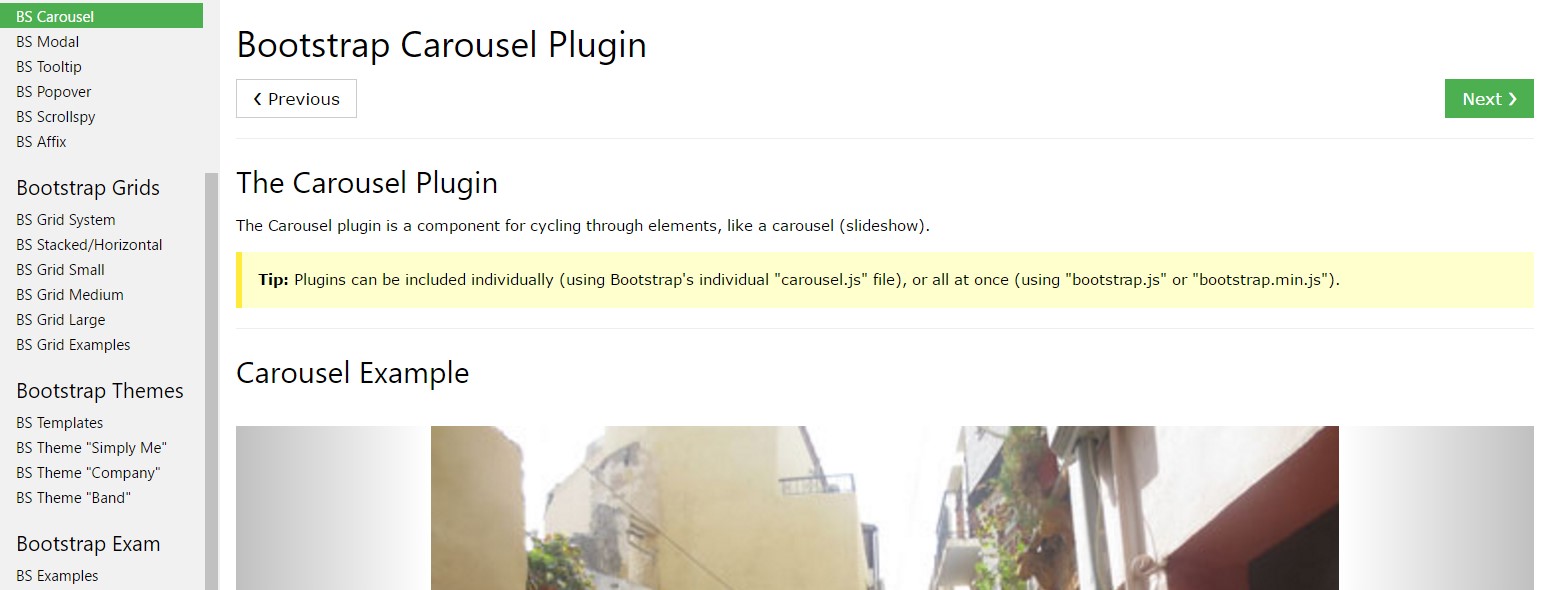
The picture slider is a component of the primary Bootstrap 4 framework and is perfectly supported by each the style sheet and the JavaScript files of the latest version of still the absolute most famous responsive framework around. Whenever we mention illustration sliders in Bootstrap we in fact take up the component functioning as Carousel-- that is just exactly the identical thing simply just having a diverse name.
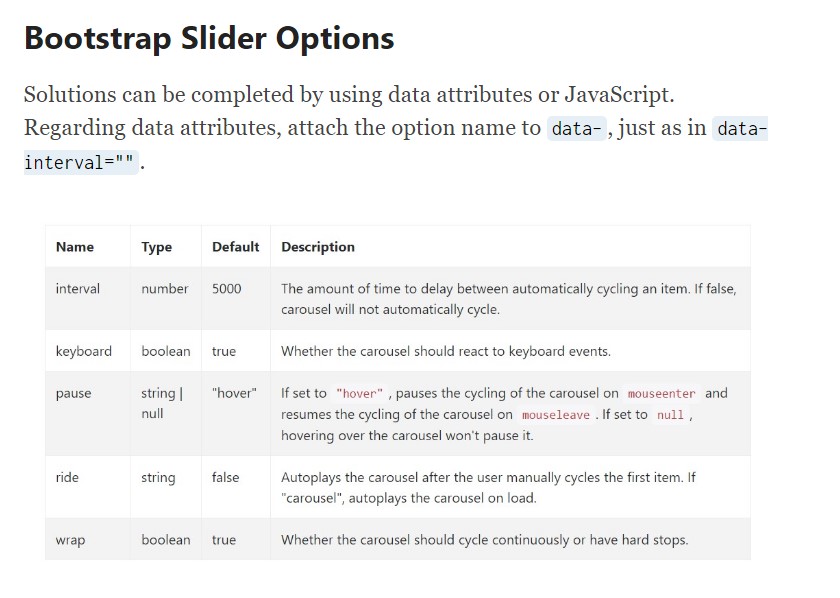
Producing a carousel component through Bootstrap is rather simple-- all you require to do is follow a useful structure-- to begin cover the entire thing inside a <div> with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding change in between the illustrations instead if simply just tense improving them soon after a couple of seconds. You'll likewise require to designate the data-ride = “carousel” to this one in case you want it to auto play on web page load. The default timeout is 5s or 5000ms-- in case that is actually too quick or way too slowly for you-- align it by the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the major .carousel element.This one particular must also have an unique id = “” attribute specified.
Carousel guides-- these are the tiny features revealing you the placement every pictures takes in the Bootstrap Slider Template-- you have the ability to additionally select them to jump to a particular image. If you want to put in signs element make an ordered list <ol> selecting it the .carousel-indicators class. The <li> components inside it ought to feature pair of data- attributes appointed like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Crucial detail to take note here is the first illustration from the ones we'll provide in just a moment has the index of 0 yet not 1 as might be expected.
Representation
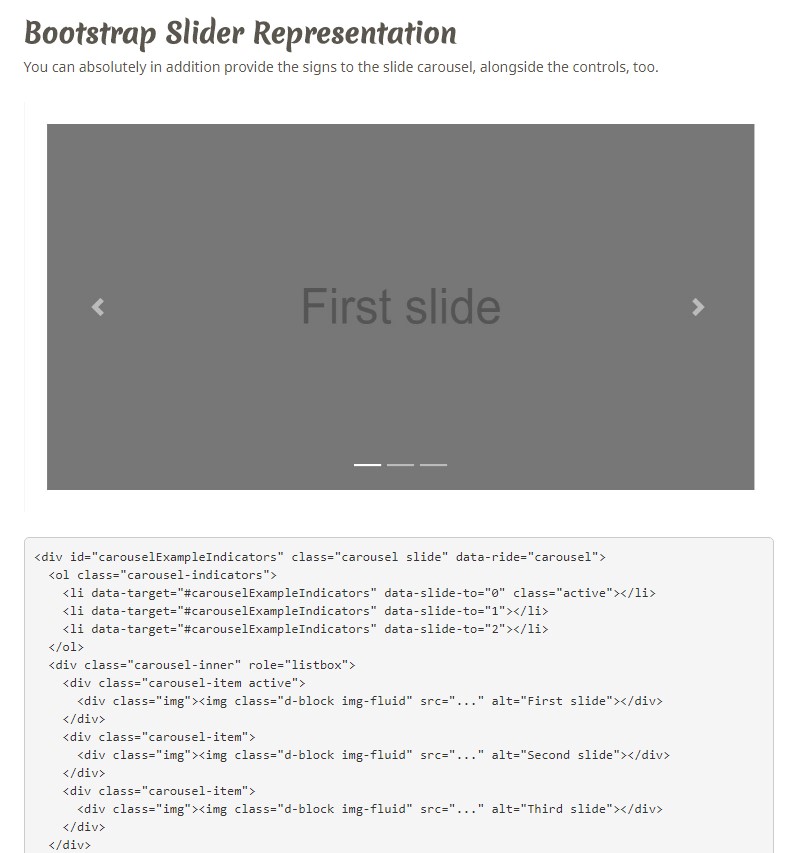
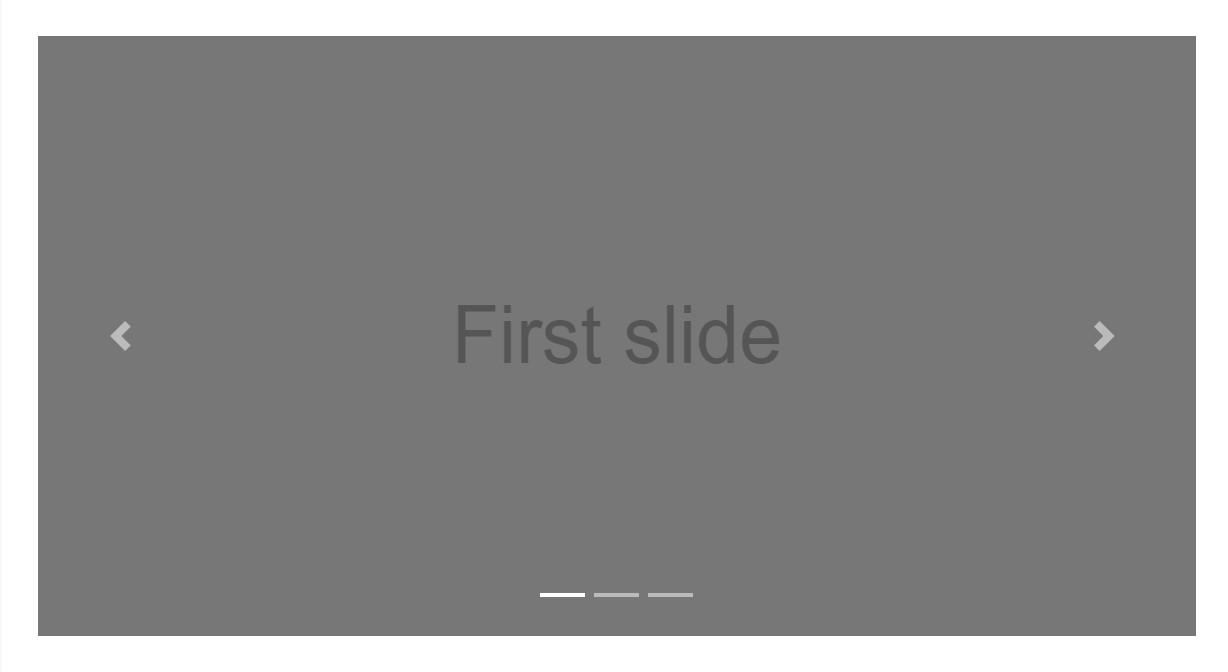
You can absolutely in addition incorporate the signs to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element wanted
The .active class ought to be brought to one of the slides. Otherwise, the slide carousel will not be detectable.
Images container-- this one particular is a typical <div> element with the .carousel-inner class delegated to it. In this container we have the ability to begin including the appropriate slides in <div> components everyone of them getting the .carousel item class added. This one particular is brand new for Bootstrap 4-- the early system used the .item class for this application. Significant thing to mention here along with in the carousel guides is the very first slide and sign that either must in addition be connected to each other additionally hold the .active class since they will definitely be the ones being displayed upon web page load.
Captions
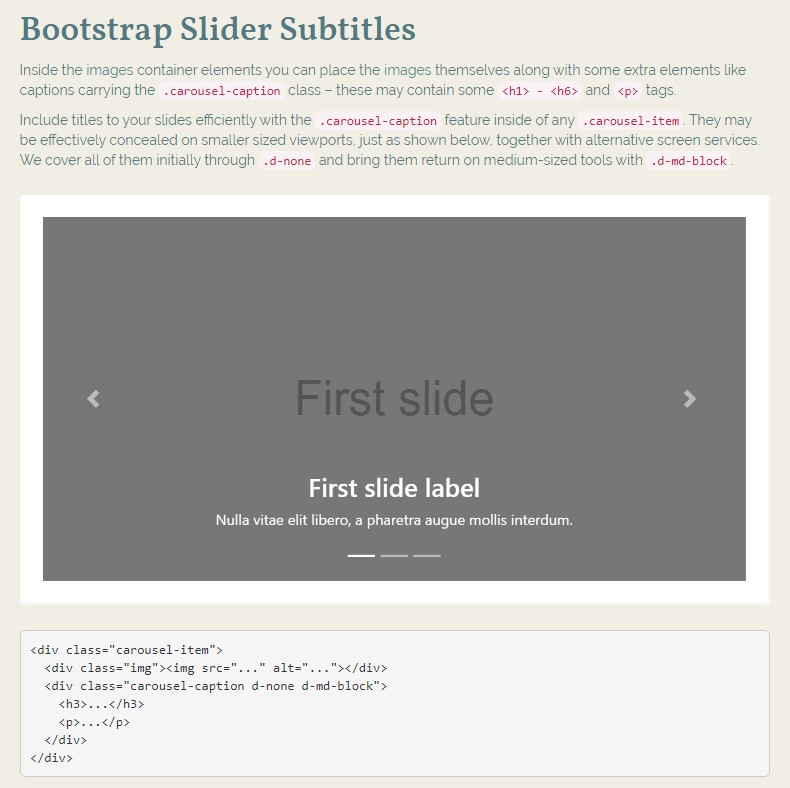
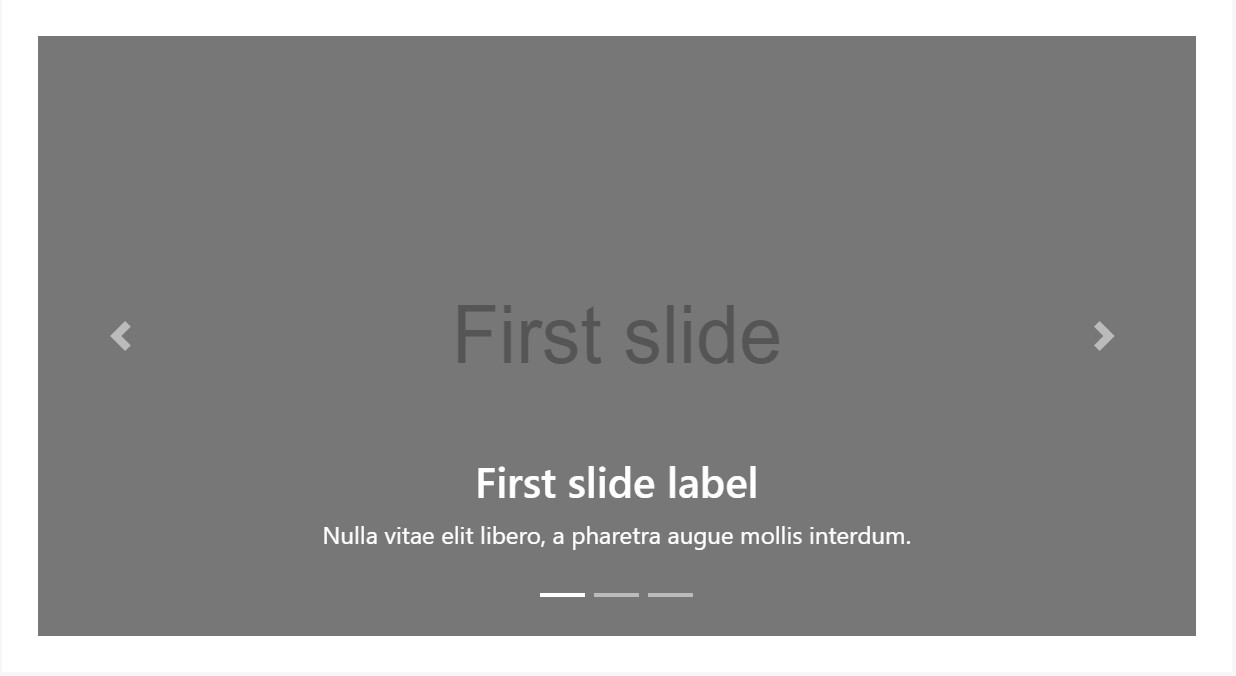
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add in captions to your slides efficiently through the .carousel-caption feature within any .carousel-item. They are able to be simply hidden on smaller sized viewports, just as presented here, along with optionally available display screen functions. We cover all of them first with .d-none and take them return on medium-sized gadgets by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the basic .carousel element we really should also insert some markup generating the pointers on the edges of the slider helping the site visitor to explore around the images presented. These along with the carousel indications are undoubtedly not required and may possibly be omitted. However, supposing that you decide to include such what you'll require is two <a> tags both of these carrying .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed delegated. They should also have the href attribute indicating the major carousel wrapper such as href= “~MyCarousel-ID“. It is actually a smart idea to likewise add some kind of an icon in a <span> so the user in fact can see them due to the fact that so far they will show up like opaque components over the Bootstrap Slider Carousel.
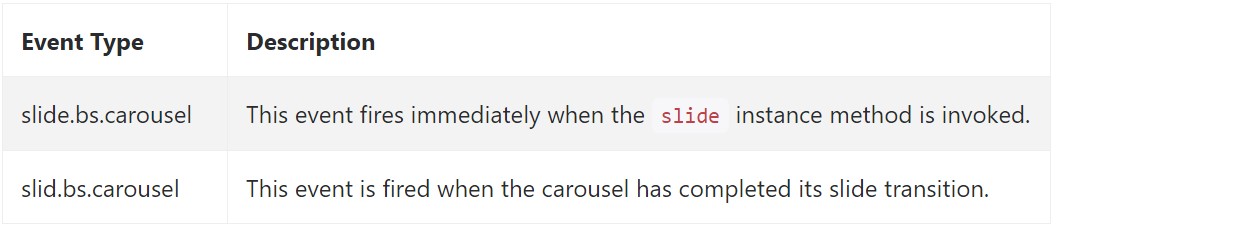
Activities
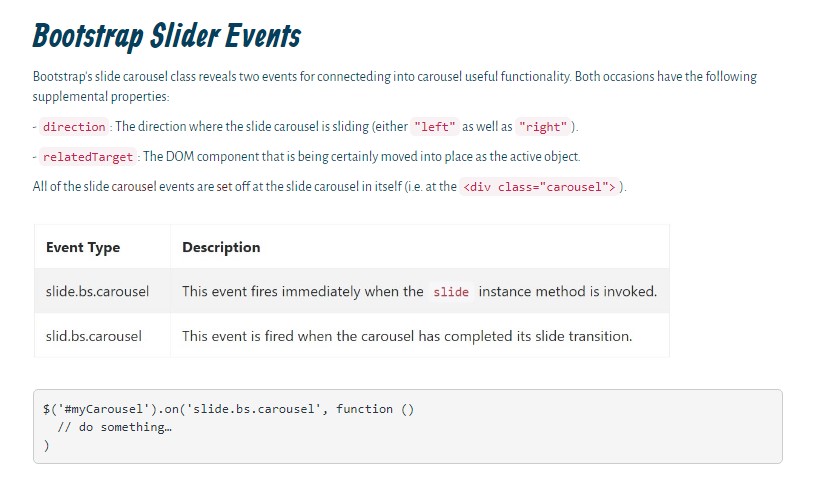
Bootstrap's slide carousel class presents two activities for connecteding in slide carousel functionality. Both of these activities have the following additional properties:
- direction: The direction where the carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM feature that is being certainly moved right into location as the active object.
Every one of carousel occurrences are set off at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is actually the structure an picture slider (or carousel) should have using the Bootstrap 4 system. Right now everything you desire to do is think of some attractive illustrations and text to place inside it.
Look at a couple of youtube video guide relating to Bootstrap slider:
Related topics:
Bootstrap slider main documents

Bootstrap slider short training

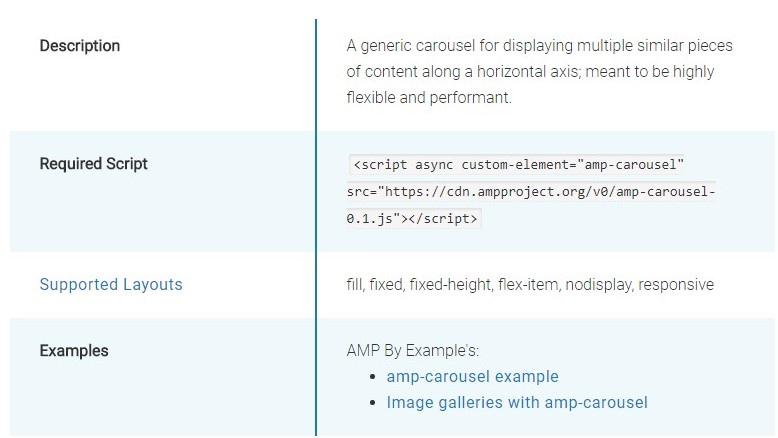
Why don't we take a look at AMP project and AMP-carousel element

Responsive Bootstrap Image Slider with Options
CSS Bootstrap Slider Template
jQuery Bootstrap 4 Slider with Autoplay
CSS Bootstrap Slider with Video
CSS Bootstrap Image Slider with Options
jQuery Bootstrap Slider with Thumbnails
Responsive Bootstrap Image Slider with Video
Responsive Bootstrap Image Slider with Options