Bootstrap Tooltip Example
Overview
Sometimes, specifically on the desktop it is a great idea to have a slight callout with some suggestions emerging when the website visitor places the mouse pointer over an element. In this manner we ensure the right information has been actually provided at the right time and hopefully increased the site visitor practical experience and convenience when employing our web pages. This kind of activity is taken care of by the tooltip element that has a constant and cool to the entire framework design appearance in the most recent Bootstrap 4 edition and it's certainly convenient to add and set up them-- let's discover exactly how this gets carried out .
Aspects to learn while employing the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely on the Third party library Tether for setting . You need to feature tether.min.js prior to bootstrap.js so as for tooltips to do the job !
- Tooltips are definitely opt-in for functionality factors, so you have to activate them by yourself.
- Bootstrap Tooltip Button together with zero-length titles are never featured.
- Point out container: 'body' to stay away from rendering concerns in additional complicated
components ( just like input groups, button groups, etc).
- Setting off tooltips on hidden components will not function.
- Tooltips for .disabled or else disabled elements must be activated on a wrapper element.
- Once set off from web page links which span various lines, tooltips are going to be focused. Utilize white-space: nowrap; on your <a>-s to keep away from this activity.
Learnt all of that? Wonderful, why don't we see just how they work with some examples.
Tips on how to utilize the Bootstrap Tooltips:
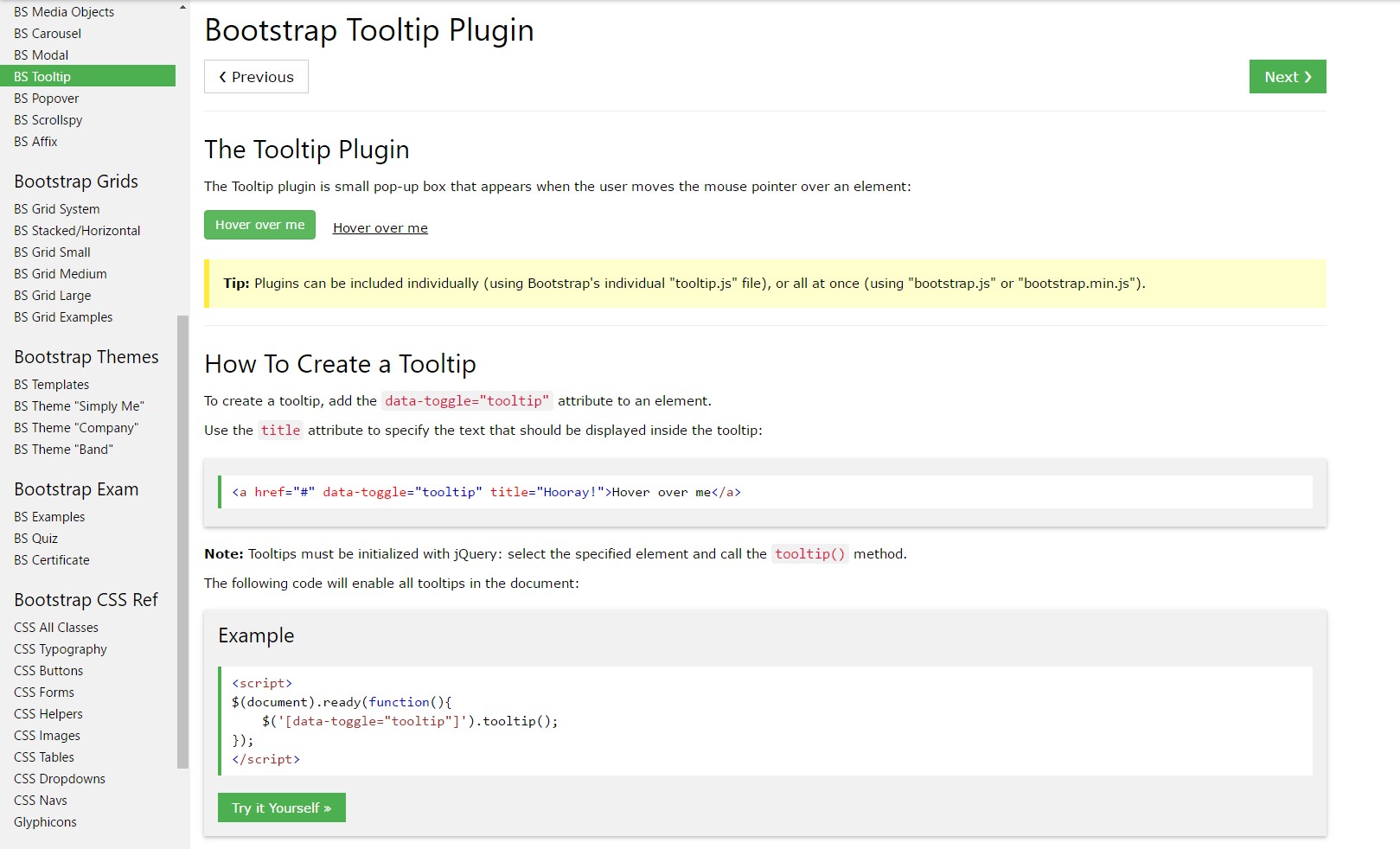
First off in order to get use the tooltips functions we need to allow it since in Bootstrap these features are not enabled by default and demand an initialization. To perform this add in a useful <script> element somewhere in the end of the <body> tag making certain it has been maded after the the call to JQuery library given that it utilizes it for the tooltip initialization. The <script> component needs to be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which will activate the tooltips functionality.
What the tooltips really work on is obtaining what is certainly within an element's title = ”” attribute and showing it in a stylises pop-up element. Tooltips can possibly be used for various sorts of components but are typically very most suitable for <a> and <button> components due to the fact that these particular are employed for the website visitor's conversation with the page and are far more likely to be really needing some information about what they really do if hovered using the computer mouse-- just prior to the eventual clicking them.
After you have turned on the tooltips capability just to appoint a tooltip to an element you require to include two essential and a single one alternative attributes to it. A "tool-tipped" components must have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are quite sufficient for the tooltip to work out arising over the wanted feature. Supposing that nonetheless you like to define the placement of the tip text message referring to the component it concerns-- you can surely also perform that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values just as rather plain. The data-placement default value is top and in case this attribute is simply omitted the tooltips show up over the specified component.
The tooltips appearance and activity has stayed nearly the exact same in each the Bootstrap 3 and 4 versions since these truly do function pretty properly-- nothing much more to get called for from them.
Examples
One way to initialize all tooltips on a webpage would undoubtedly be to pick them through their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
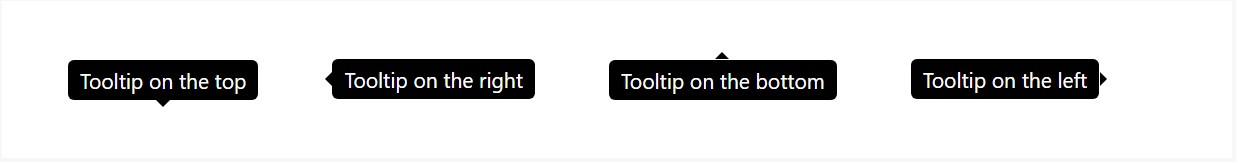
)Stationary Demo
Four alternatives are readily available: top, right, bottom, and left straightened.

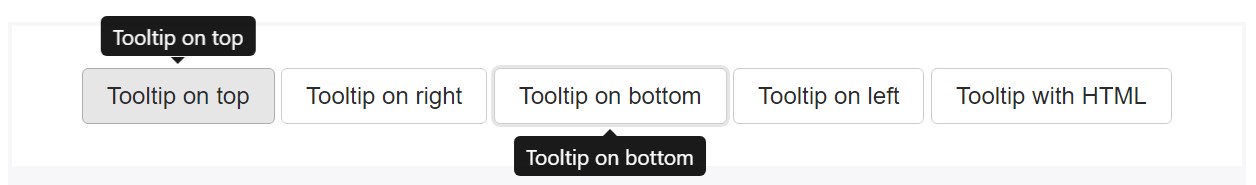
Interactive
Hover above the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin produces information and markup as needed, and by default places tooltips after their trigger element.
Set off the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a data attribute and title on the HTML feature you want to have a tooltip. The obtained markup of a tooltip is pretty simple, while it does call for a placement (by default, established to top due to the plugin).
Making tooltips do the job for computer keyboard and also assistive technology users.
You must only bring in tooltips to HTML elements that are generally traditionally keyboard-focusable and interactive ( like urls or form controls). Even though arbitrary HTML elements ( just like <span>-s) can possibly be produced focusable by simply providing the tabindex="0" attribute, this will certainly add in likely irritating and complex tab stops on non-interactive elements for key board visitors. In addition, many assistive technologies actually do not really declare the tooltip in this situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
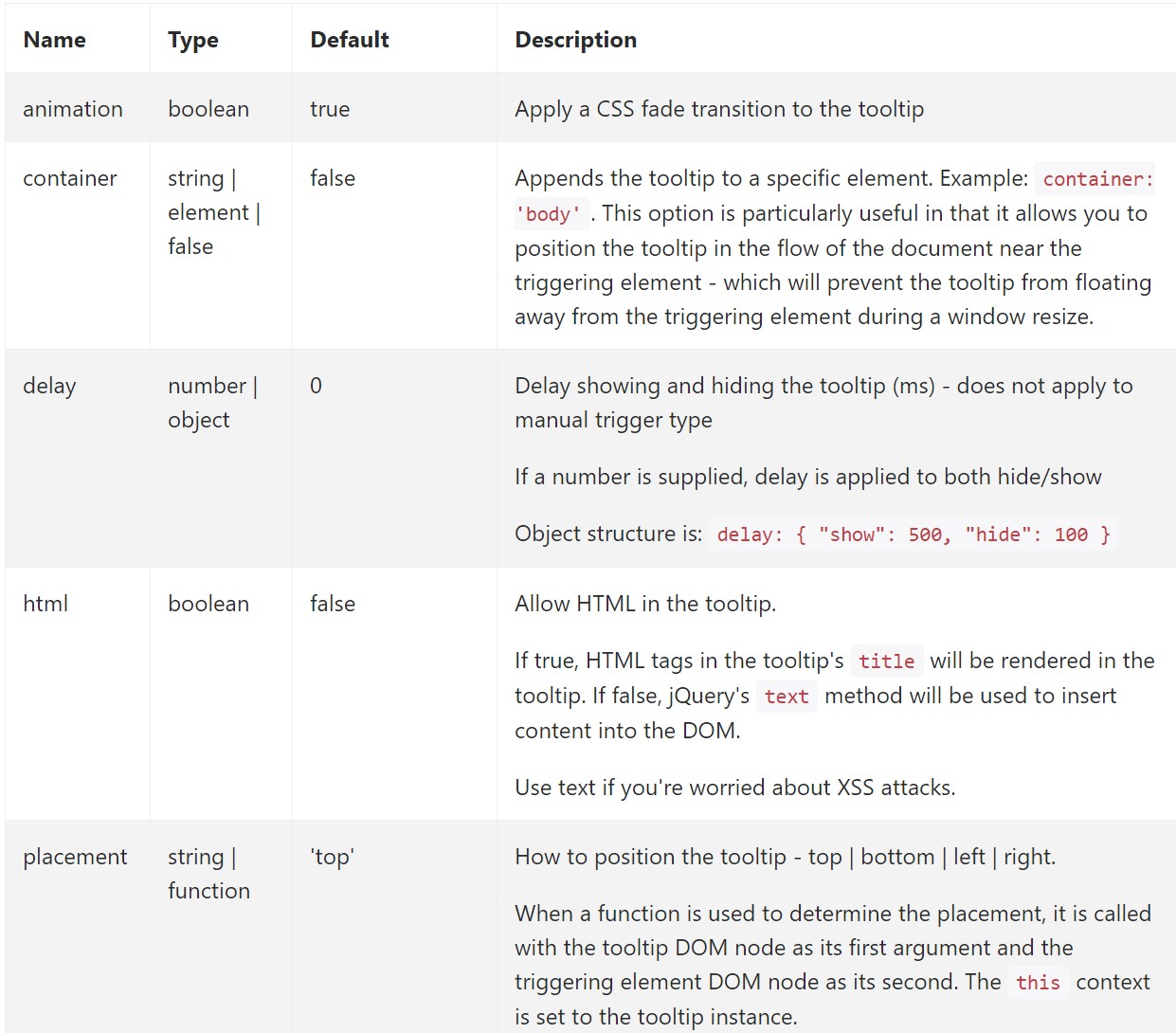
</div>Features
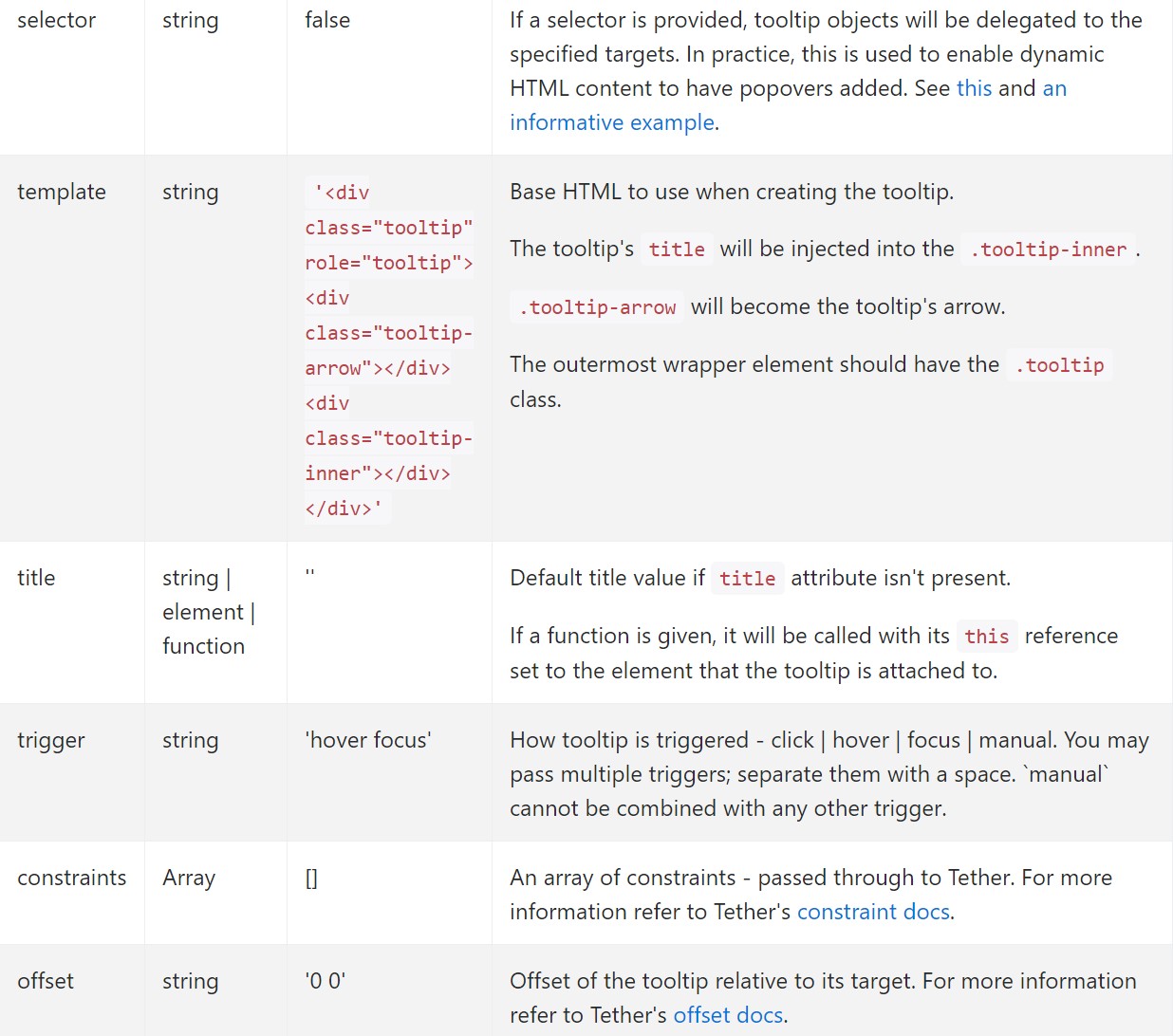
Options may be pass by by means of data attributes as well as JavaScript. For data attributes, append the option name to data-, like in data-animation="".


Data attributes for special tooltips
Selections for individual tooltips are able to additionally be pointed out through using data attributes, like described mentioned above.
Tactics
$().tooltip(options)
Links a tooltip handler to an element variety.
.tooltip('show')
Uncovers an component's tooltip. Goes back to the caller right before the tooltip has literally been revealed ( such as prior to the shown.bs.tooltip event happens). This is kept in mind a "manual" triggering of the tooltip. Tooltips with zero-length titles are never shown.
$('#element').tooltip('show').tooltip('hide')
Disguises an element's tooltip. Comes back to the customer just before the tooltip has really been covered (i.e. prior to the hidden.bs.tooltip event occurs). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the customer just before the tooltip has actually been presented or covered (i.e. right before the shown.bs.tooltip or hidden.bs.tooltip activity takes place). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and removes an element's tooltip. Tooltips which utilize delegation (which are generated working with the selector option) can not be separately destroyed on descendant trigger features.
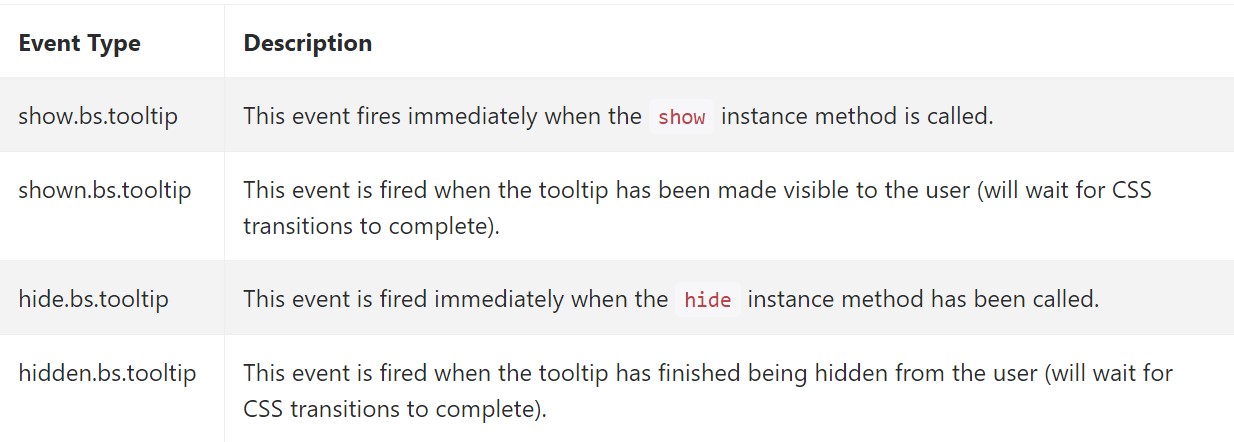
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to think about right here is the amount of information which appears to be placed within the # attribute and eventually-- the positioning of the tooltip baseding on the position of the major element on a screen. The tooltips really should be precisely this-- short important suggestions-- placing too much information might possibly even confuse the visitor rather than support navigating.
In addition in case the major element is too near an edge of the viewport mading the tooltip at the side of this very side might probably lead to the pop-up content to flow out of the viewport and the info inside it to turn into basically pointless. Therefore, when it involves tooltips the balance in operating them is crucial.
Take a look at a few on-line video short training relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official documentation

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh