Bootstrap Modal Page
Introduction
At times we certainly should fix the target on a individual info remaining anything others dimmed behind to make certain we've gained the client's attention as well as have lots of details needed to be easily accessible from the webpage yet so massive it surely could bore and dismiss the person viewing the web page.
For this sort of occurrences the modal element is basically valuable. Precisely what it performs is presenting a dialog box having a large zone of the monitor diming out whatever else.
The Bootstrap 4 framework has all the things needed to have for generating this sort of element by having minimum efforts and a useful intuitive construction.
Bootstrap Modal Static is structured, though flexible dialog assists powered by JavaScript. They maintain a lot of use cases from user alert to fully custom web content and include a variety of helpful subcomponents, scales, and more.
Information on how Bootstrap Modal Options works
Right before getting started having Bootstrap's modal element, be sure to read through the following as long as Bootstrap menu decisions have currently replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually positioned over everything else inside the document and remove scroll from the <body> so that modal content scrolls instead.
- Clicking the modal "backdrop" is going to instantly close the modal.
- Bootstrap just holds one modal pane at a time. Nested modals aren't maintained as we consider them to remain weak user experiences.
- Modals usage position:fixed, that have the ability to in some cases be a little bit specific regarding its rendering. Any time it is possible, put your modal HTML in a high-level setting to eliminate probable disturbance coming from some other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of position: fixed, certainly there are a number of caveats with putting into action modals on mobile tools.
- In conclusion, the autofocus HTML attribute possesses no influence within modals. Here is actually how you can probably achieve the exact same result by using custom made JavaScript.
Keep reviewing for demos and application guidelines.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To achieve the identical effect, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need a switch on-- an anchor or button to be clicked on so the modal to become presented. To execute so simply just appoint data-toggle=" modal" attribute followed by identifying the modal ID like
data-target="#myModal-ID"
Instruction
And now let us provide the Bootstrap Modal Options in itself-- first we need to have a wrapping element containing the whole aspect-- assign it .modal class to it.
A great idea would most likely be as well bring the .fade class if you want to obtain smooth appearing transition upon the showcase of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might actually need to include a close tab inside the header specifying it the class .close plus data-dismiss="modal" attribute however this is not a must as if the user clicks away in the greyed out component of the screen the modal gets deposed in any manner.
Basically this id the system the modal components have within the Bootstrap framework and it basically has remained the identical in both Bootstrap version 3 and 4. The brand-new version includes a plenty of new methods although it seems that the dev crew expected the modals function well enough the approach they are so they directed their attention out of them so far.
Right now, lets have a look at the several forms of modals and their code.
Modal elements
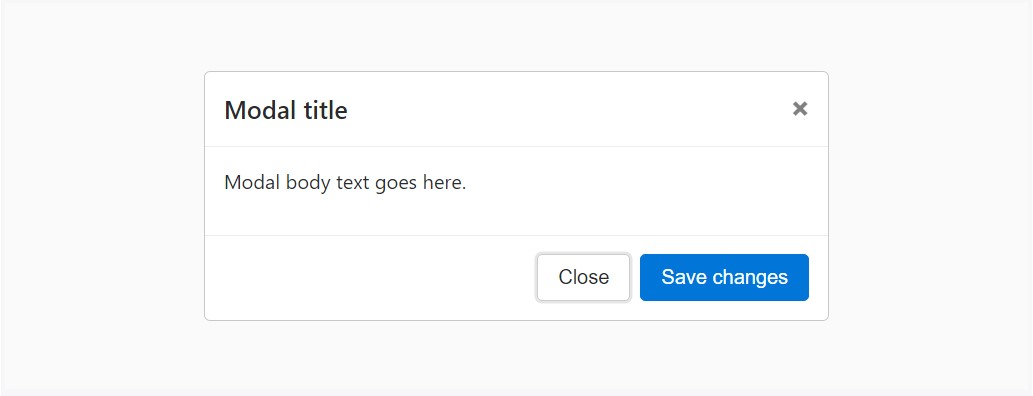
Below is a static modal sample ( suggesting the position and display have been overridden). Involved are the modal header, modal body ( requested for extra padding), and modal footer ( optionally available). We request that you incorporate modal headers together with dismiss actions when possible, or provide one other explicit dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
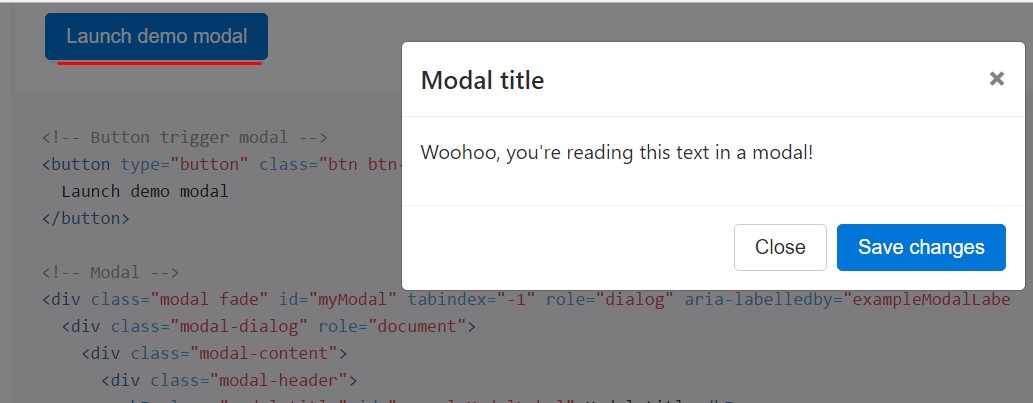
Whenever you will work with a code shown below - a training modal demo is going to be activated as showned on the pic. It will definitely go down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling extensive content
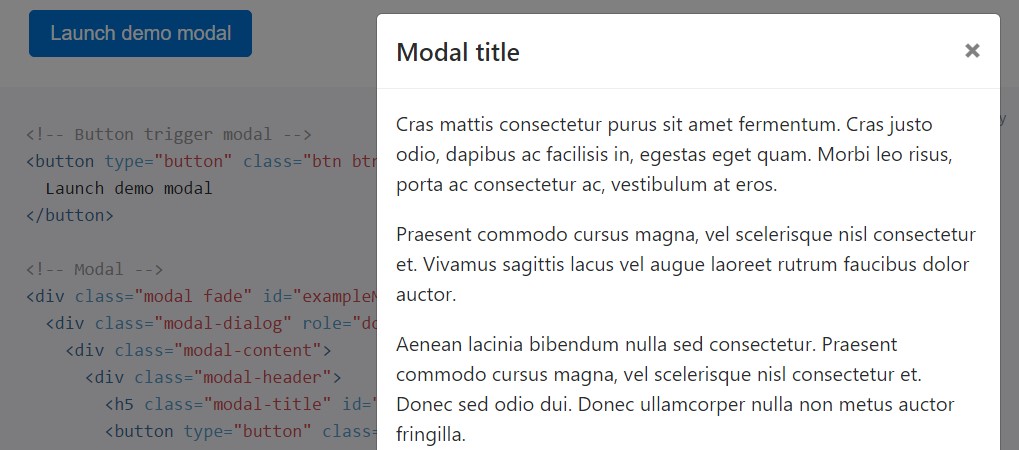
The moment modals get very extensive for the user's viewport or gadget, they scroll independent of the page itself. Give a try to the test listed below to view what exactly we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
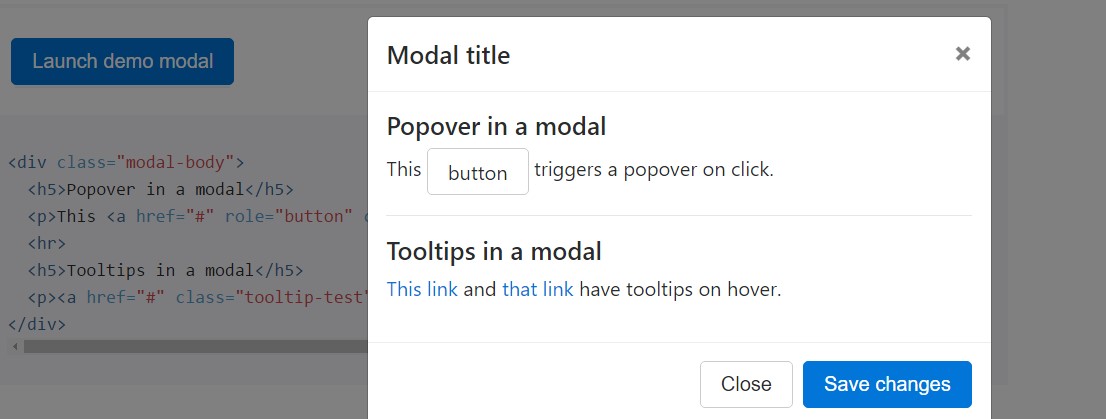
Tooltips along with popovers might be localised inside modals just as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Putting to use the grid
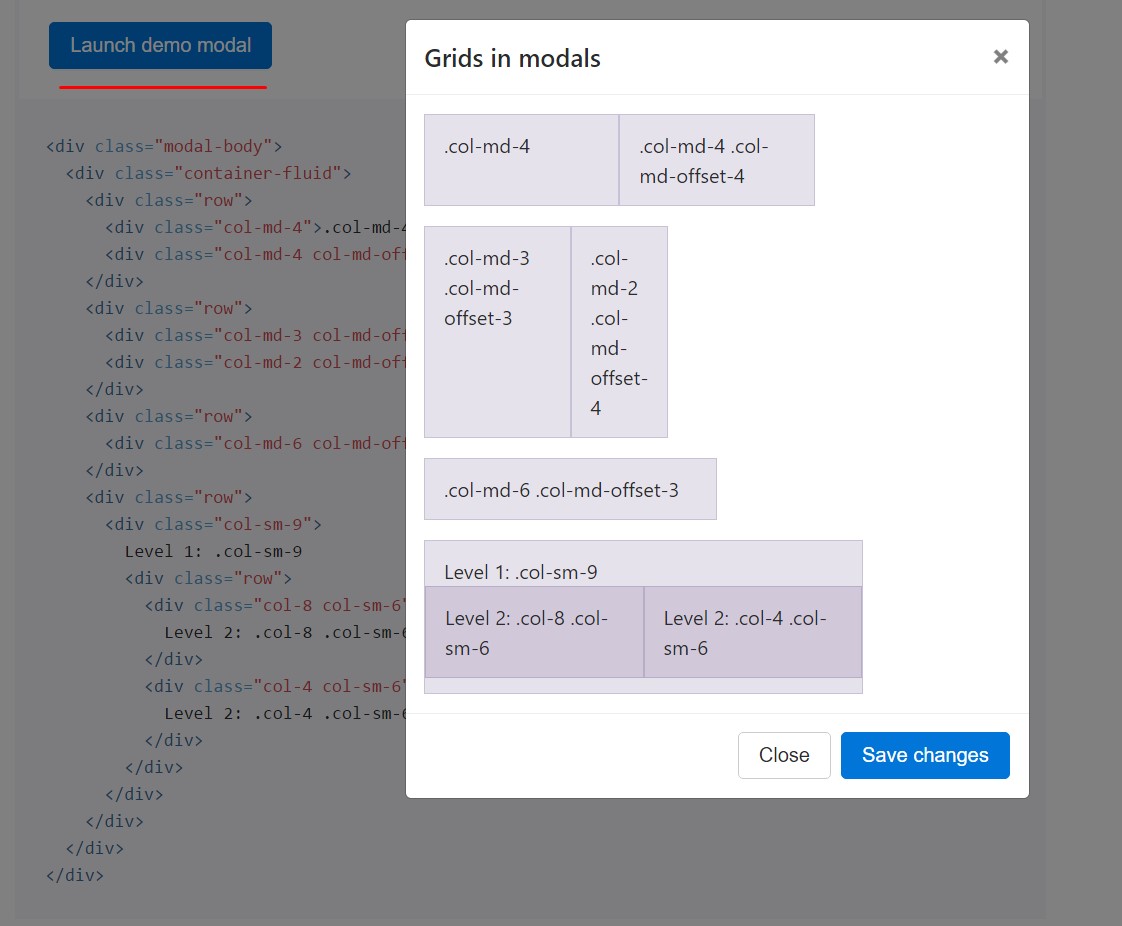
Work with the Bootstrap grid system inside a modal by nesting .container-fluid inside of the .modal-body. Afterwards, make use of the normal grid system classes as you would certainly everywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Different modal information
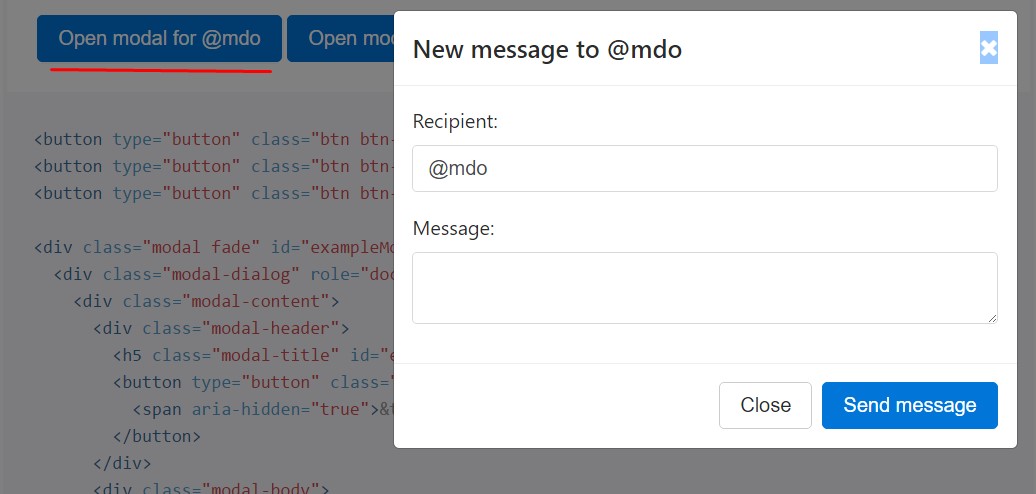
Contain a number of tabs that all bring on the exact same modal together with just a bit diverse elements? Apply event.relatedTarget and HTML data-* attributes (possibly using jQuery) to vary the information of the modal being dependent on what button was moused click.
Listed below is a live demonstration followed by example HTML and JavaScript. To find out more, check out the modal events files with regard to information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just simply show up rather than fade in to view, get rid of the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Assuming that the height of a modal changes while at the same time it is open up, you should employ $(' #myModal'). data(' bs.modal'). handleUpdate() to adjust the modal's placement incase a scrollbar shows up.
Availableness
Make sure to add role="dialog" and also aria-labelledby="...", referencing the modal title, to .modal, along with role="document" to the .modal-dialog in itself. Also, you can provide a information of your modal dialog utilizing aria-describedby on .modal.
Implanting YouTube videos clips
Embedding YouTube web videos in modals needs added JavaScript not with Bootstrap to immediately end playback and more.
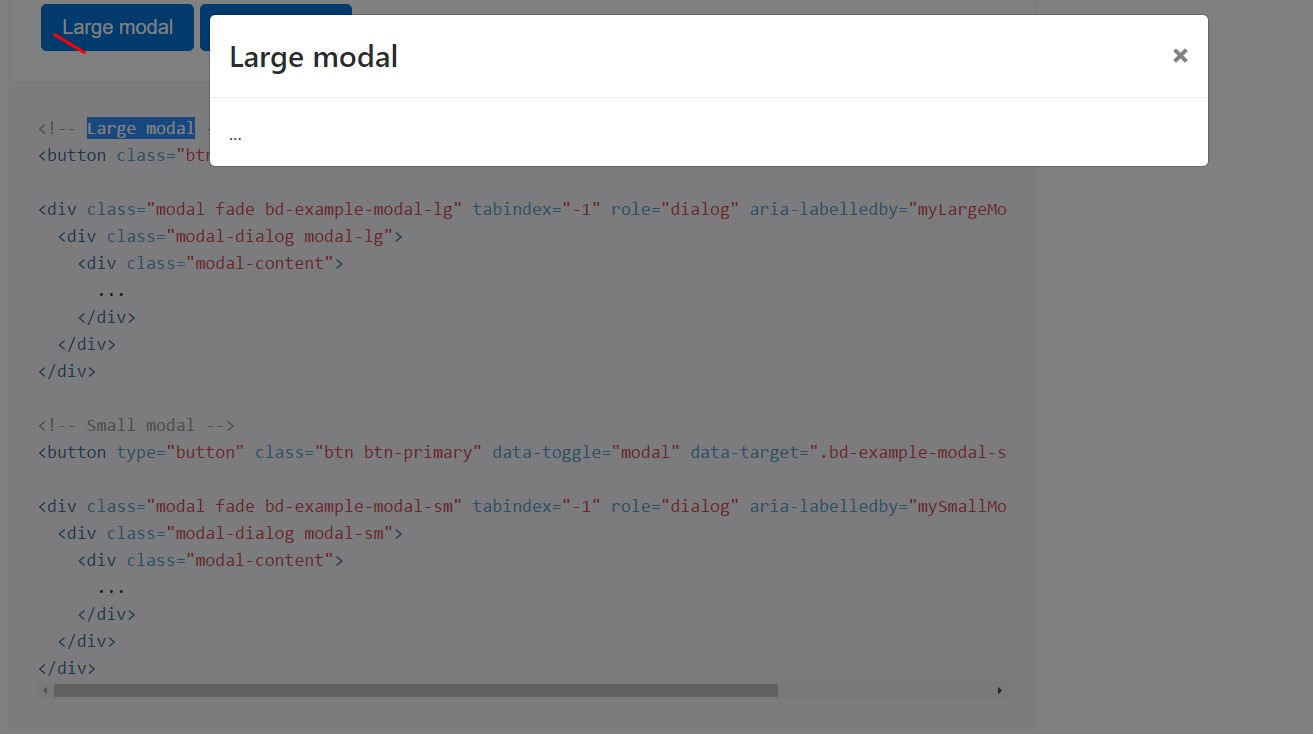
Extra scales
Modals own two extra proportions, available through modifier classes to be inserted into a .modal-dialog. These sizes start at some breakpoints to evade horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
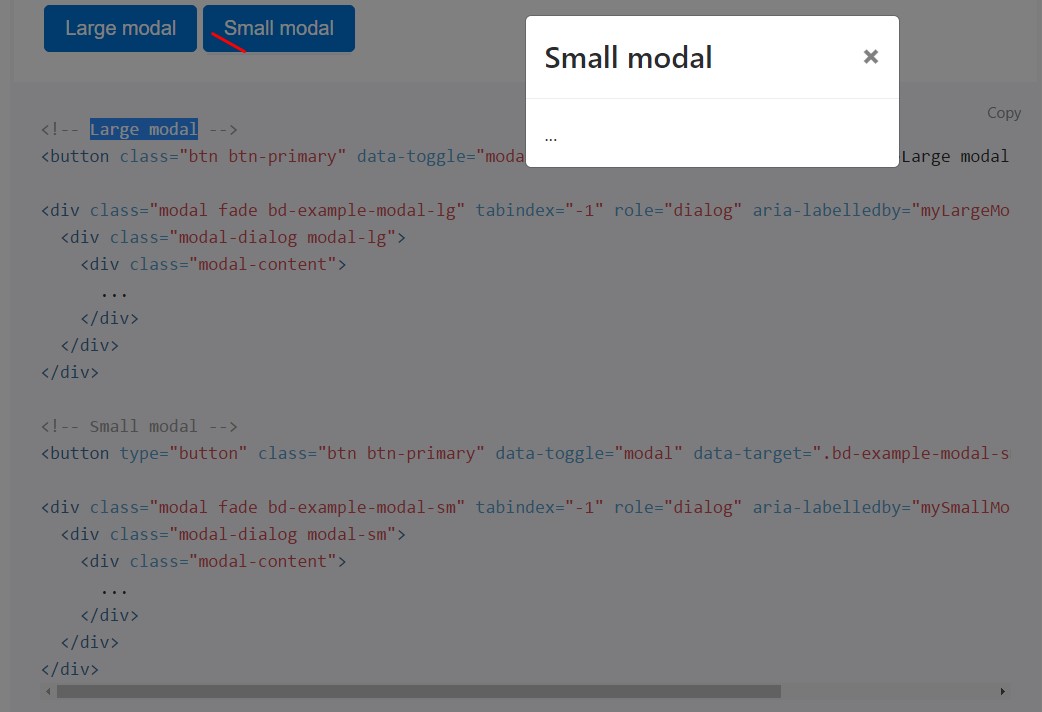
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin button your non-visual material as needed, via data attributes or JavaScript. It at the same time adds in .modal-open to the <body> to defeat default scrolling behavior and produces a .modal-backdrop When clicking outside the modal, to provide a click area for dismissing shown modals.
Using information attributes
Trigger a modal without any creating JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a particular modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal along with a one line of JavaScript:
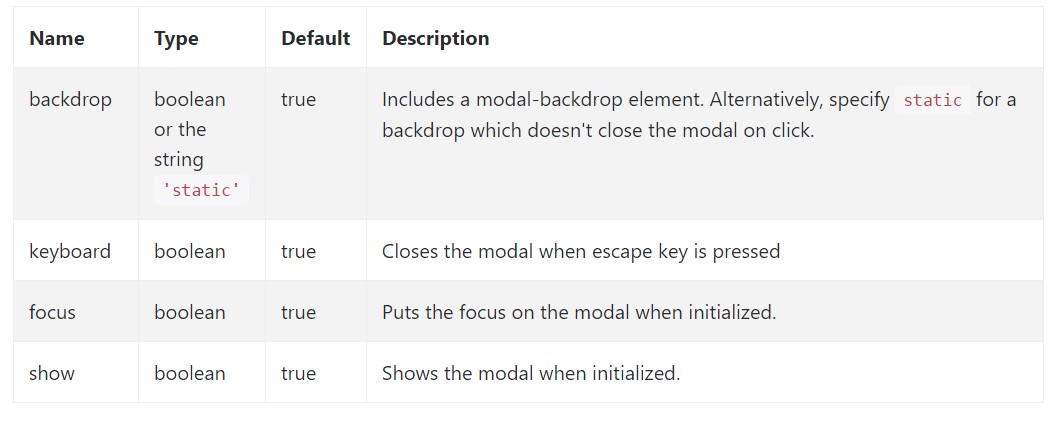
$('#myModal'). modal( options).Possibilities
Features can possibly be successfully pass through information attributes or JavaScript. For data attributes, attach the option name to data-, as in data-backdrop="".
Look at also the image below:

.modal(options)
Turns on your content as a modal. Approves an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Go back to the user right before the modal has really been revealed (i.e. before the shown.bs.modal activity develops).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the caller just before the modal has actually been covered up (i.e. before the hidden.bs.modal event takes place).
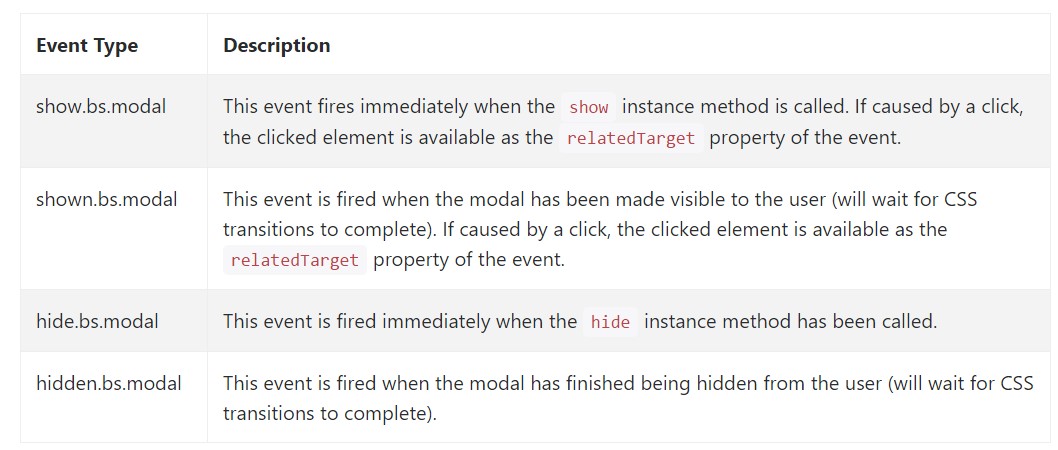
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a few events for fixing inside modal performance. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at exactly how the modal is built yet what exactly could actually be within it?
The response is-- pretty much anything-- from a long titles and aspects plain paragraph with some headings to the highly complex structure that utilizing the modifying design concepts of the Bootstrap framework could literally be a page inside the page-- it is really possible and the option of implementing it falls to you.
Do have in your mind though if ever at a some point the information as being soaked the modal becomes far way too much possibly the preferable approach would be setting the whole subject inside a separate web page for you to obtain basically improved looks along with utilization of the whole display width accessible-- modals a signified for smaller blocks of information requesting for the viewer's attention .
Look at a number of youtube video training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: official documents

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal