Extraordinary CSS3 Bootstrap Carousel Plugin Examples
To make a web site seem astonishingly active and incredibly present day, web designers are able to count on some secrets such as an image or video slider. However it is a challenge for lots of people to make one on their own. That is the reason most designers use a ready-to-use Bootstrap carousel plugin template in order to beautify as well as refine their websites. This post is actually ready for you in order to help you off of troubles concerning installing your very own site with a retina-ready Bootstrap carousel plugin.
Here you will find the best Bootstrap slider layouts presented to you on a silver platter and expecting you to simply implement them on your web page with no effort at all.
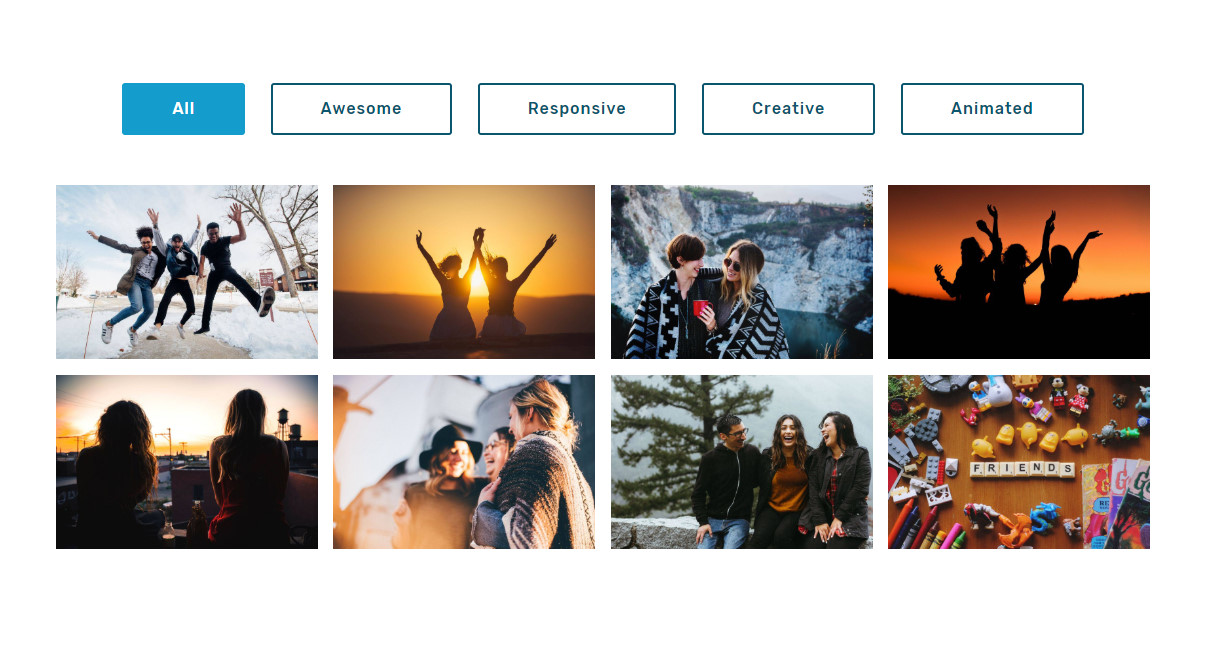
Mobile-friendly Bootstrap Carousel Multiple Items Demo
That is one other no-coding slideshow which can be utilized as a Bootstrap carousel plugin having multiple items. You are able to use as many images therein as you like. This slider design makes it possible for you to put a horizontal picture and an affiliates carousels on your website. Create this slider in a convenient Bootstrap builder: replace images, hide/show bullets and arrows, create buttons and titles.
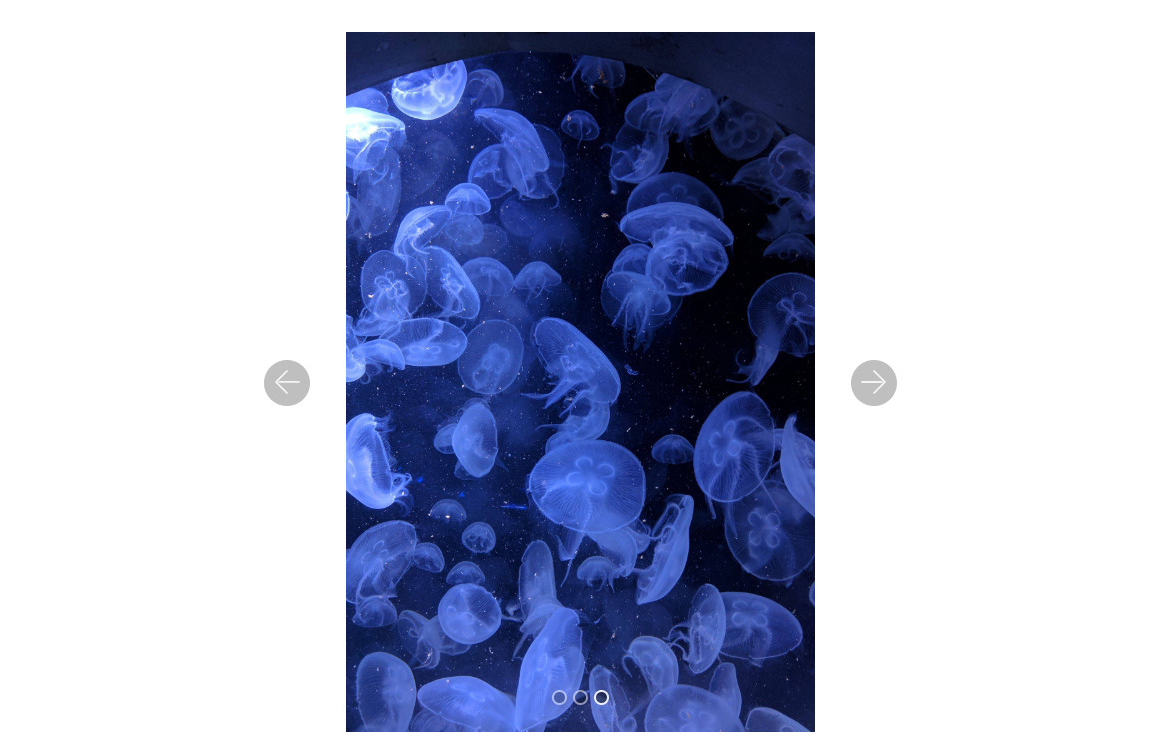
Mobile-friendly Bootstrap Image Slider Example
When it's important not only to pick a professional fine-looking Bootstrap image slider, but also to figure out how to deal with this effortlessly, this web page is surely a complete need for you. It showcases an up-to-date slider together with several guides and articles on the best way to make use of slider in Bootstrap on your website.
HTML Bootstrap Carousel Fade Template
Should you want to get a Bootstrap carousel fade effect concerning your slider, just check out this one right here. This allows people to set countless photos therein and you won't have to code anything. With this slick and impressive Bootstrap carousel plugin you will definitely thrill every person who lands on your page.
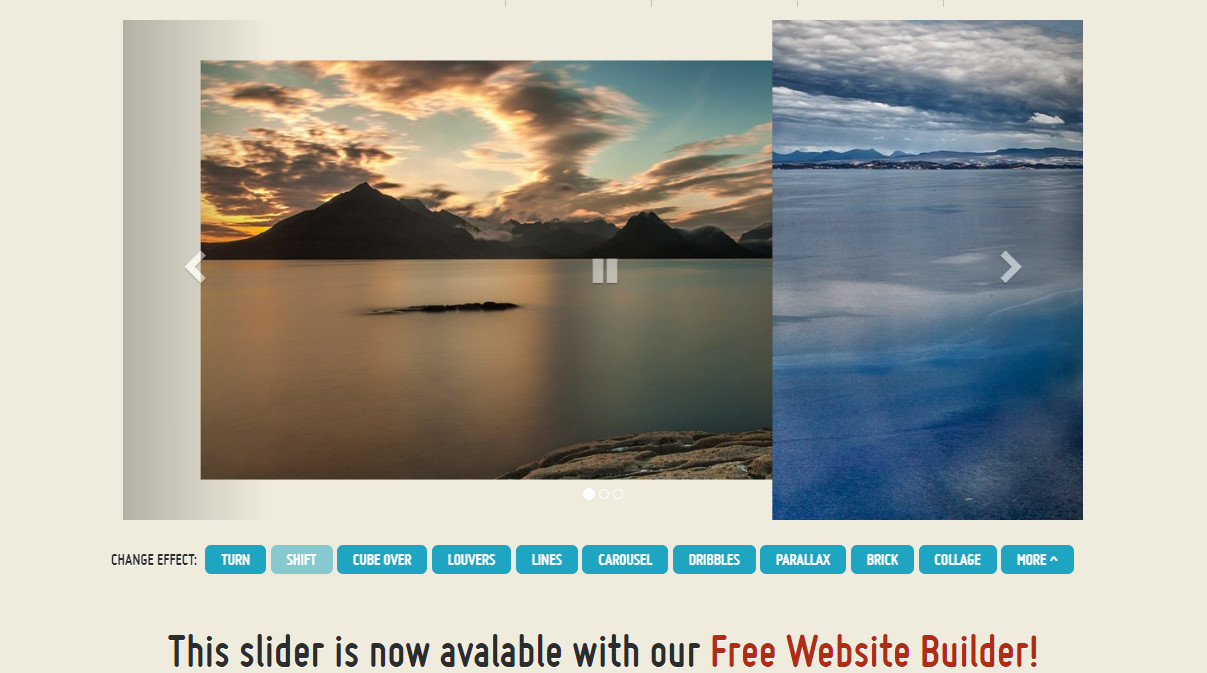
jQuery Bootstrap Slider Example
This is a delicate and smooth Bootstrap slider with attractive shift effects. You could nicely browse through it making use of bullets and arrows and what is more this delivers the touch-swipe functions once your web page audience views this on their iphones. As to mobiles, that resizes to fit in the screen of any sort of gadget. Furthermore the most valuable thing - that Bootstrap carousel plugin template is offered for free!
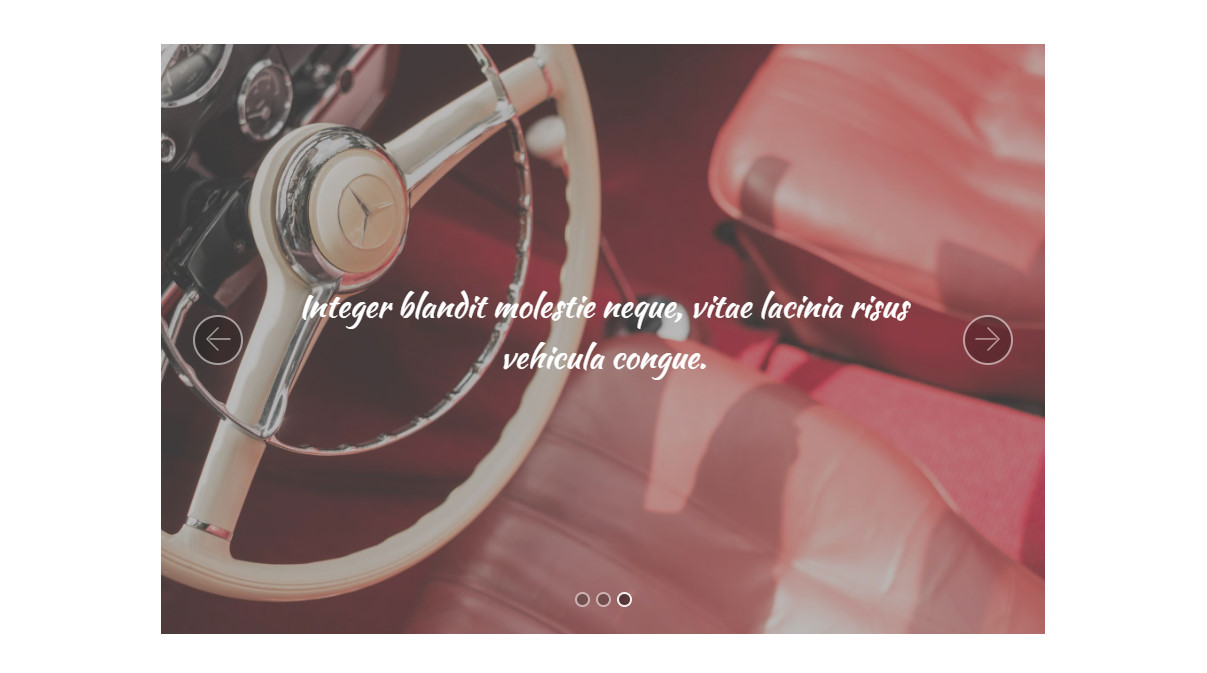
CSS3 Bootstrap Carousel Slider Responsive Template
Make use of this specific beautiful Bootstrap carousel slider. Responsive, extraordinary and modern. This carousel is easy to manage: adjust image slider in Bootstrap height comfortably, write your words straight in your slideshow and publish it to wow your web site customers. Moreover, this one is the best solution for photographers and artists.
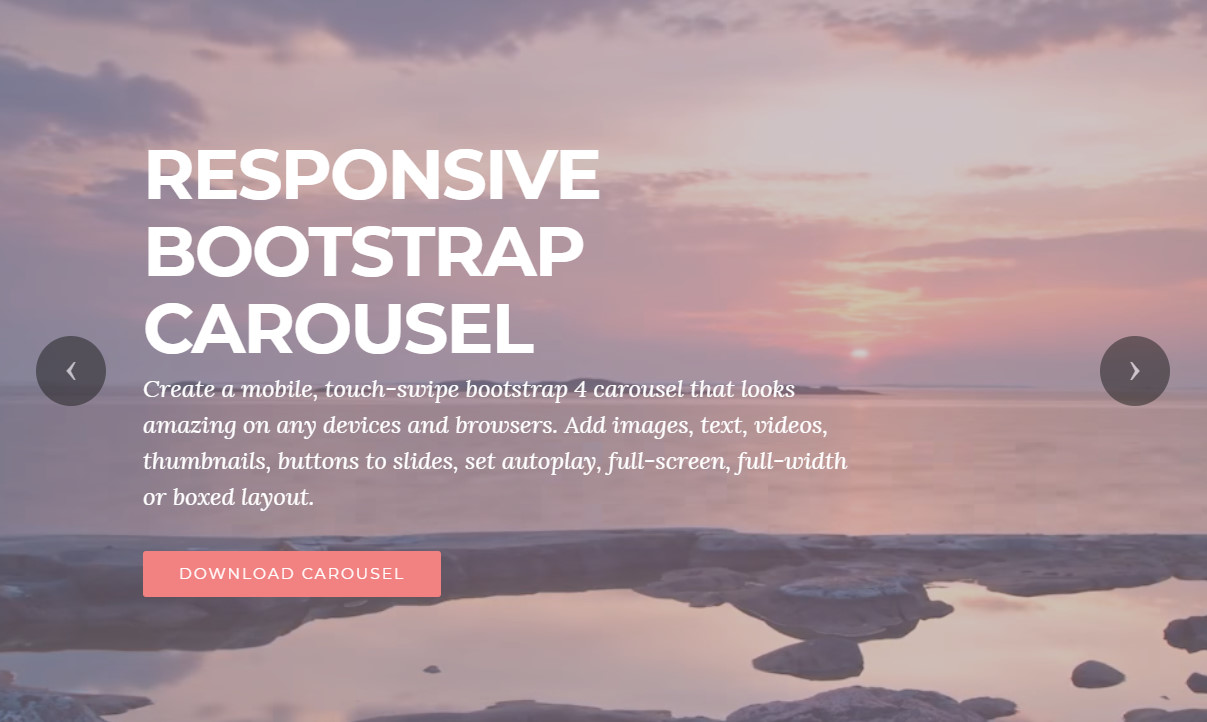
Javascript Bootstrap Carousel Autoplay Example
This specific slider with a Bootstrap content slider autoplay feature is usually intended to make your internet site customers stay on your site for even longer. The full width slider enthralls with advanced photographes and soft transitions providing your website a great feel and look. Easy-to-use and responsive - that is everything you need to get.
jQuery Bootstrap Carousel Slider with Thumbnails Demo
The example demonstrates to us best ways a Bootstrap carousel slider with thumbnails or even tags is going to work on your page. This sort of Bootstrap carousel plugin will definitely make it easier for consumers to surf through your image gallery as well as discover something these people are searching for easily.
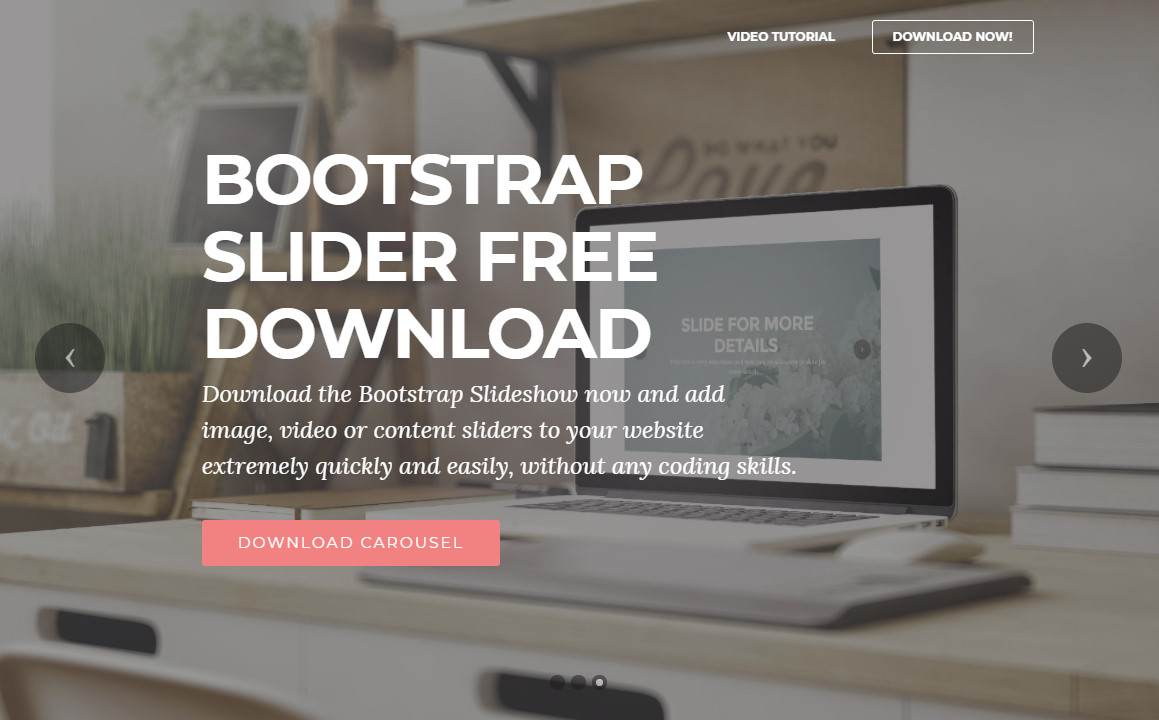
Mobile-friendly Bootstrap Full Width Slider Template
In case that you should establish your web presenсe fast and draw as much attention of web surfers as possible, you could check out this complete screen image slider in Bootstrap. The fact is you can handle the full look of your carousel with just some user friendly parameters. Not to mention, the carousel seems truly modern and appealing.
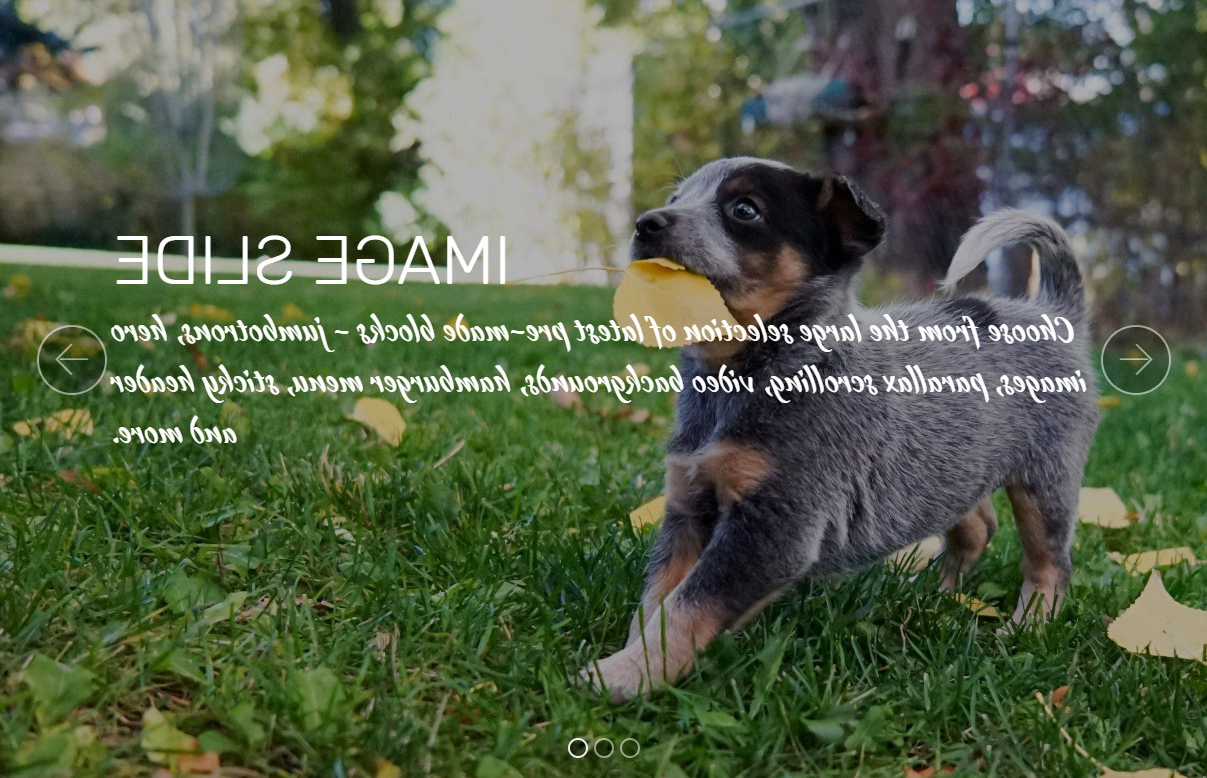
HTML Bootstrap Full Screen Slider Example
This slideshow could easily go to the head of your site as a main header. The full screen slider is quite good when it's about presenting numerous large background pictures to people, placing further presents to the top of the page. Aside from that, slider shifts make your web site seem vivid, so that's an outstanding means in order to promote or even offer your services or products.
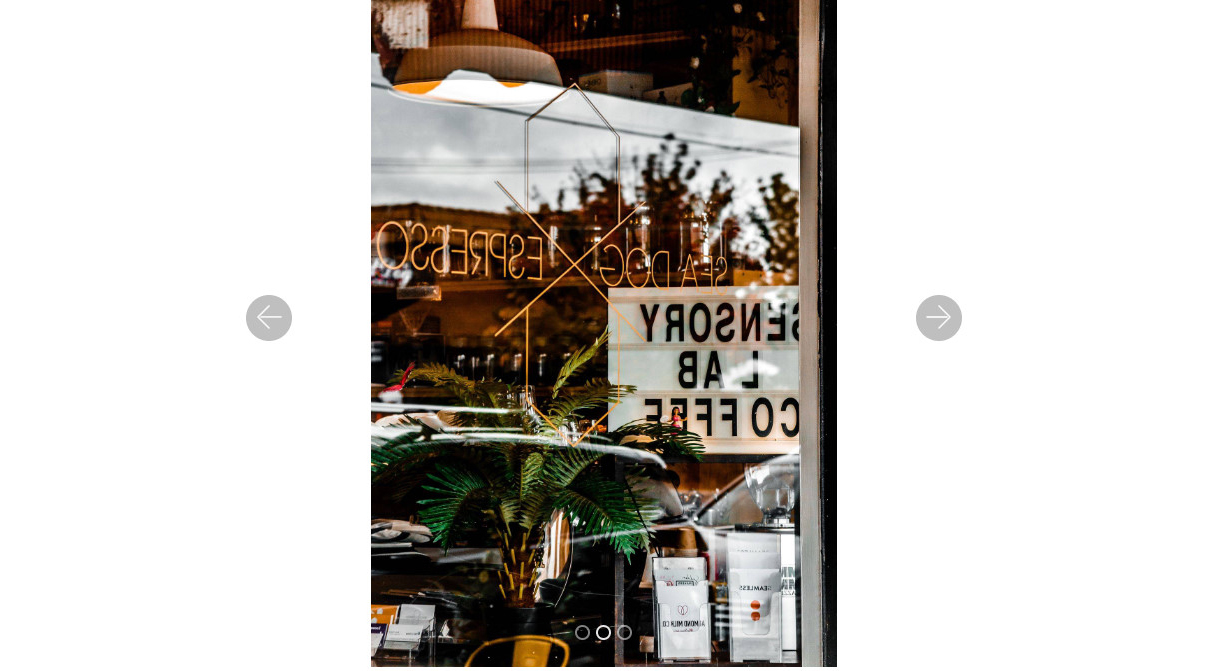
HTML Vertical Slider Bootstrap Template
Vertical slide shows are definitely the most proper means in regard to presenting or illustrating your images, photos and some other works on phones. Use it to show certain smartphone screenshots, vertical pics and phone-shot pictures. The essential benefit of this particular slider is actually that you are able to forge it for yourself with no programming expertise.
CSS3 Bootstrap Image Center Example
This is a medium size carousel which can possibly be put right in the middle of the web page. There is zero desire to make this carousel from the ground up: Bootstrap content slider lets you make your slideshow only through replacing pictures, writing your titles and linking buttons. You receive a stable control in regard to how your carousel looks whichever gadget you have.
Javascript Video Slider Bootstrap Design
Most of us know picture slideshows and galleries, yet what about video carousels? This template showcases the ways to work with a video carousel on your web site successfully. A successfully developed Bootstrap video carousel will definitely have a mega excellent impact on your website guests, grow your conversion as they would not want to surf further any longer.
Free Bootstrap Responsive Slider Demo
A captivating as well as simple carousel that is definitely a must-have when producing a web site for mobile phone owners. That Bootstrap responsive slider has a touch-swipe feature in the case that your clients would view it via phones what's significant in today's times. Nevertheless the slider is based on Javascript, it appears as rapidly as possible.
Mobile Bootstrap Slider Example
This Bootstrap carousel plugin template can certainly amaze anyone with the assortment of transition effects transforming your web site's visitation into a venture. This slider can be changed via a simple-to-use HTML builder that lets you design a mobile-ready easily accessible slider without programming all alone. Make use of several easy-to-understand guides in the image slider in Bootstrap webpage in order to be able to generate a slider in a matter of minutes.
Free Bootstrap Carousel Generator Demo
That is really a Bootstrap carousel plugin generator that enables you to establish any kind of Bootstrap carousel in no time. Select from loads of transition effects, slider formats, bullets and arrows layouts and a lot more. That's simple to build a design you really want your slider to have using this convenient and no charge application.
Free Bootstrap Image Slider Design
Using this slider you can easily let your site seem not only even more beautiful and desirable, but also even more dynamic and lively. That's not gonna be challenging for anyone to use a step-by-step guide and construct an exciting and elegant Bootstrap content slider easily. This template is absolutely mobile-ready and thus it gives an outstanding mobile phone user-experience.
Mobile Bootstrap Carousel Responsive Example
To set up this carousel, you never need to recruit a web designer or perhaps some other web professionals. This slider comes along with a very easy slideshow editor built especially for beginners as well as persons that miss HTML/CSS/JS experience. Everything you need to get are quality pictures and little words for description and your carousel is ready to be on the web.
jQuery Bootstrap Carousel Slider Example Template
This slider may possibly be utilized by both coders and web novices as a classic Bootstrap carousel. This enables you conveniently to add illustrations and captions and include a simple yet effective transition. You can certainly apply it at any place in your web site, regardless of what case you have: in the article, in your web store web site, in your firm landing page and more.
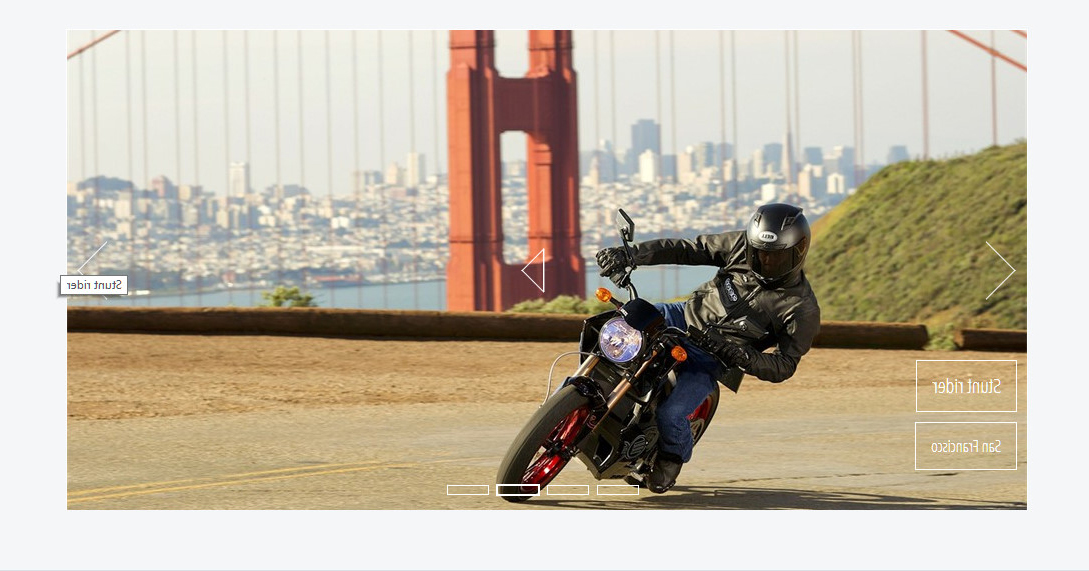
jQuery Bootstrap Carousel Autoplay Demo
A simple and also helpful Bootstrap carousel plugin that has thumbnails, bullets, back and forth arrows, a stop button and captions. The example is produced in Bootstrap 4 and that keeps it thoroughly responsive. Actually, the Bootstrap slide show production is restricted solely by your creative imagination.
jQuery Bootstrap Carousel Example
To motivate and enthuse your web-site audience, you undoubtedly have to have this kind of Bootstrap carousel plugin example. That's actually free and easy to set up and work with. Include additional images, swap out images, include information to pictures and videos, decide on an appropriate design - this all without any coding . As soon as you use it on your site, you will definitely realize that that renovation is worth it.