Bootstrap Alert Jquery
Intro
The alerts are created by these components you even really don't think of till you totally get to need them. They are put to use for offering quick in time information for the user having interaction with the website hopefully directing his or hers focus to a specific course or evoking specific actions.
The alerts are most commonly used as well as forms to give the user a idea if a field has been filled in inaccurately, which is the appropriate format expected or which is the status of the submission just after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes that are used according to the particular circumstance in which the Bootstrap Alert Example has been displayed on display. Since it's an alert notification it is very important to obtain user's care but after all leave him in the zone of comfort nevertheless it might even be an error report.
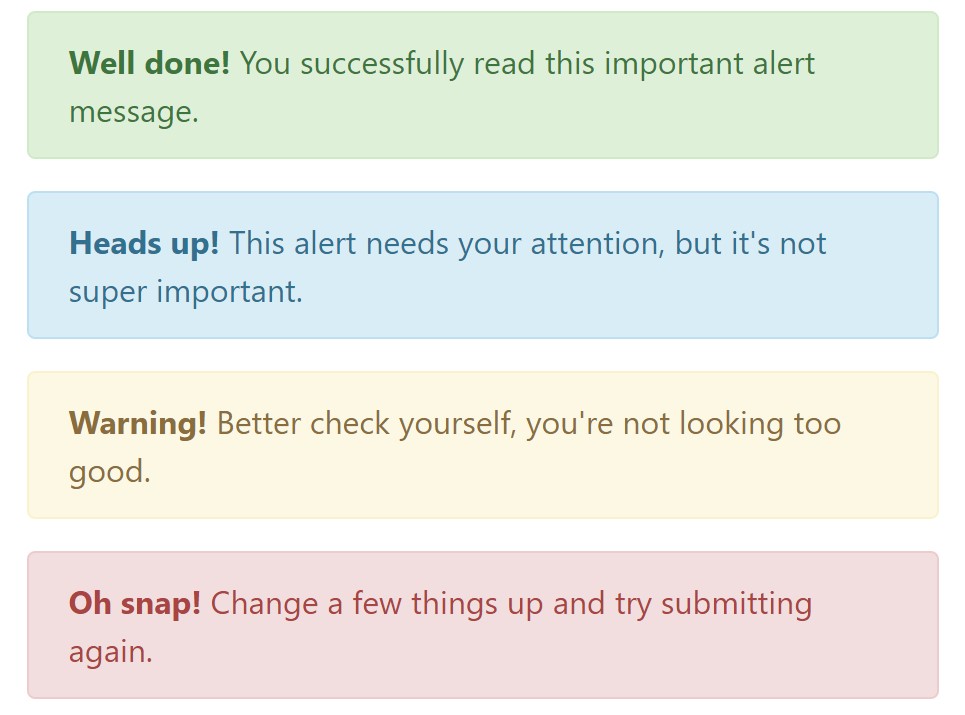
This gets accomplished by use of delicate pale colors each being intuitively connected to the semantic of the message material just like green for Success, Light Blue for basic details, Pale yellow aiming for user's attention and Mild red specifying there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web link
It might not be noticed at a glance but the font colour also is actually following this coloration as well-- just the colors are much much darker so get intuitively seen as black nevertheless it's not exactly so.
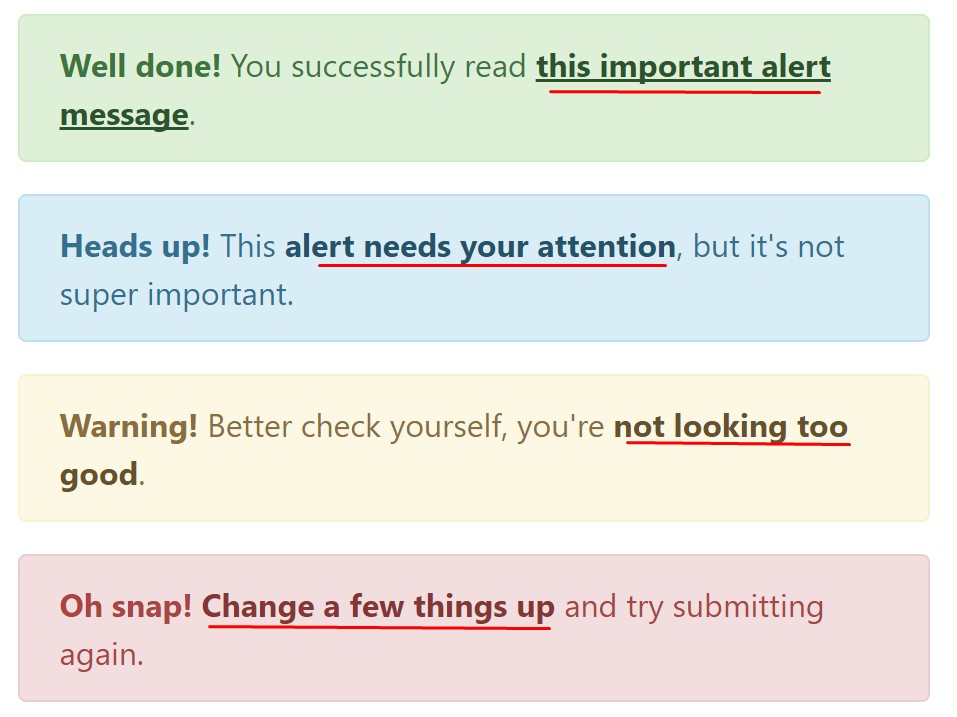
Exact same works not only for the alert text message in itself but also for the links incorporated in it-- there are link classes taking out the outline and painting the anchor elements in the correct color so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra relevant information for alerts
A aspect to consider-- the colours bring their clear interpretation only for those who actually get to see them. So it's a good thing to either ensure the visible text itself carries the meaning of the alert well enough or to eventually provide some additional information to only be seen by screen readers if you want to provide the page's accessibility .
With links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you wish to display a bit longer web content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their names to limit the way you're using them-- all of these are just a number of color schemes and the way they will be really performed in your web site is definitely up to you and totally depends on the specific situation.
For example-- if the color design of your page uses the red as major color it might be quite appropriate to display the alert for successful form submission in red as well making use of the predefined alert danger look in order to much better mix with the web page and save time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Tutorial
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()
Enable removal of an alert using JavaScript
Alternatively with data attributes on a button within the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will take it out from the DOM.
Options
$().alert() - Helps to make an alert listen for mouse click events on descendant elements which have the data-dismiss=" alert" attribute. (Not needed when making use of the data-api's auto-initialization.).
$().alert('close') - Shuts off an alert by eliminating it from the DOM. The alert will go out right before it is removed if the.fade and.show classes are there on the element.
Events
Bootstrap's alert plugin introduces a handful of events for fixing in alert functions.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Take a look at a couple of video information regarding Bootstrap alerts
Connected topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial