Bootstrap Checkbox State
Intro
In certain cases the easiest aspects may possibly get really important-- most especially the moment you come to need them. For example exactly how do your site visitors connect with the webpages you build specifying a simple Boolean act-- just yes or no referring to a number of the questions you should request, just how they do agree to the terms and conditions or maybe line up a few of the achievable options they might possess. We usually surpass this with no paying enough of an consideration to the element responsible for these kinds of actions yet the Bootstrap Checkbox Label is actually a very serious feature-- one our forms cannot really complete without.
Within the latest fourth version of the Bootstrap system we are delivered with the .form-check plus .form-check-label classes to reveal the good old default checkbox component and if you would require them piled just make sure you have wrapped them inside an additional <div> with the .form-check class appointed to it. In order your checkboxes to show properly in Bootstrap 4 you have to additionally specify the .form-check-label class to the <label> element and the <input> tag itself should have the .form-check-input class.
Efficient ways to make use of the Bootstrap checkbox:
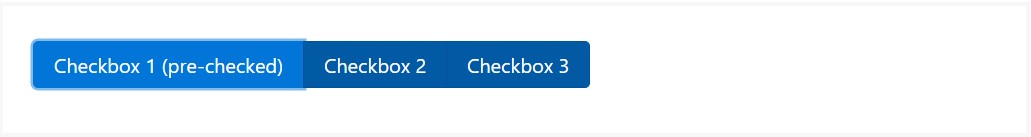
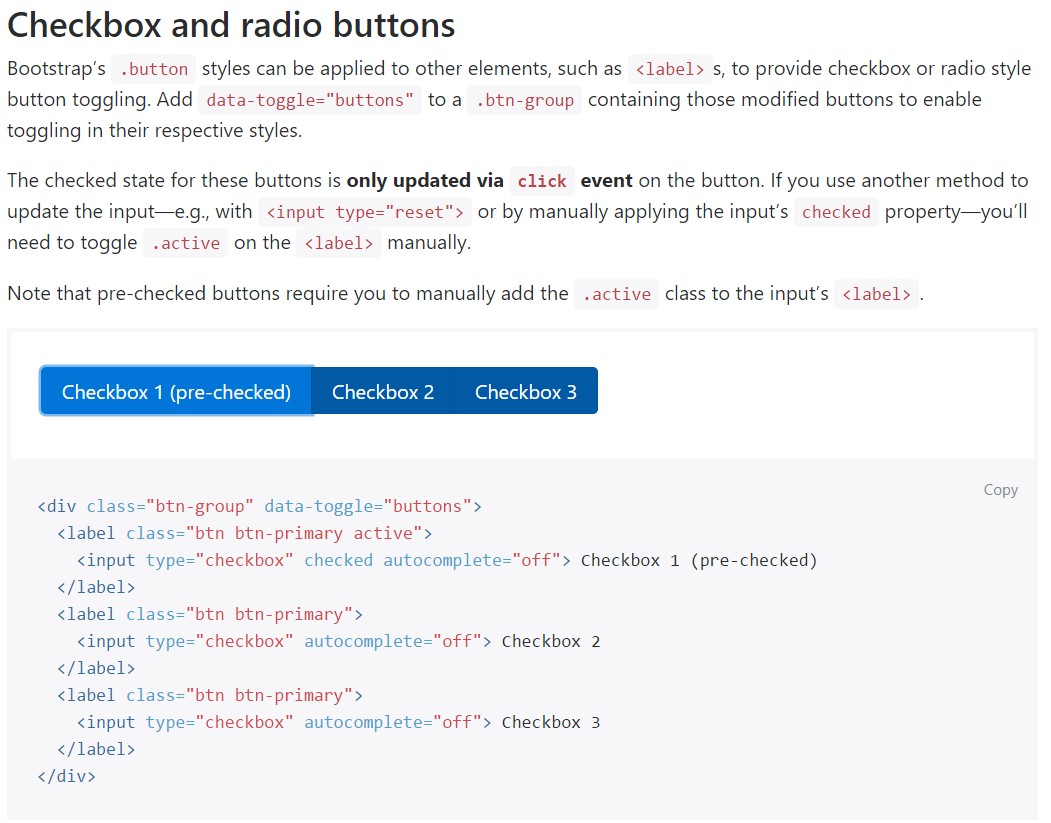
Bootstrap's .button styles may possibly be applied to additional elements, just like <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those customized buttons to allow toggling in their various styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we want the checkboxes to be in our forms without the user really having the capacity to have any kind of action selecting them-- that's where the disabled option comes in.
To disable correctly a checkbox in Bootstrap 4 employing the typical HTML attribute disabled attribute along with simply including it you might in addition style the pointer each time the website visitor hovers over the disabled component changing it to a "not permitted " icon making your forms a lot more instinctive and straightforward to work with.
In the event that you find appealing the concept and simply really want to perform this you should certainly designate the .disabled class to the parent .form-check element so as the result to showcase best while the whole component has been actually hovered-- this will make things pretty more apparent
One other situation
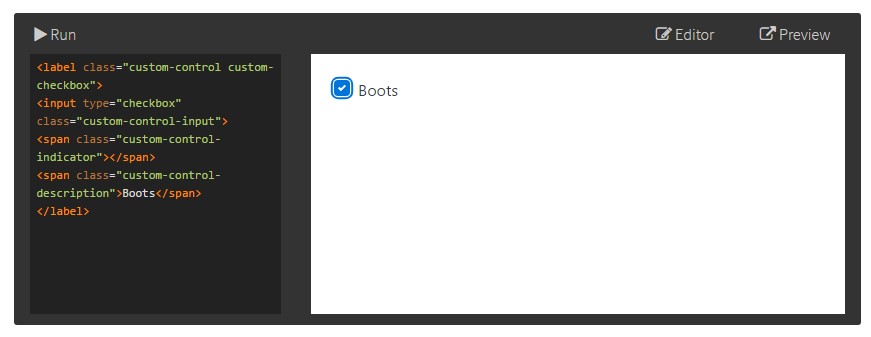
Whenever working with checkboxes, wrap them in a <label> element through the Bootstrap 4 .custom-control plus .custom-checkbox classes applied.
Utilize .custom-control-input on the concrete <input> element.
Also employ two <span> elements: one with the .custom-control-indicator class used, and the other with .custom-control-description (and insert the concrete label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Example forms
Default radios and checkboxes are greatly enhanced upon with the help of .form-check, a specific class for both input types that betters the layout and actions of their HTML components. Checkboxes are for selecting one as well as a number of selections inside a list, while radios are for choosing one option from numerous.
The disabled class will also lighten the text coloration to help reveal the input's state.
A fresh feature for the Bootstrap edition 4 system is the initiation of the so called customized form features. These are the identical components we are knowing inside performance but designated even more attractive and in the Bootstrap means. By using them you have the ability to provide fascinating excitement and charm to your content through simply just delegating a few additional classes to the controls you involve in your forms.
In order to work with custom-made checkboxes wrap them within a <label> element appointing to it the .custom-control and .custom-checkbox classes. When producing the <input> element ensure you have indeed likewise added the .custom-control-input to it. You ought to in addition use two <span> elements - one using .custom-control-indicator class applied and other having the .custom-control-description class along with the actual explanation you would certainly need to appoint to the label your Bootstrap Checkbox Input.
Conclusions
That's practically everything you must work on in order to place a checkbox element for your Bootstrap 4 powered web site and provide some customized flavor to it including it a nice appeals. And now everything you ought to do is repeat the drill till you have actually examined all of the checkboxes required are already on the web page.
Review several youtube video guide relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox formal records

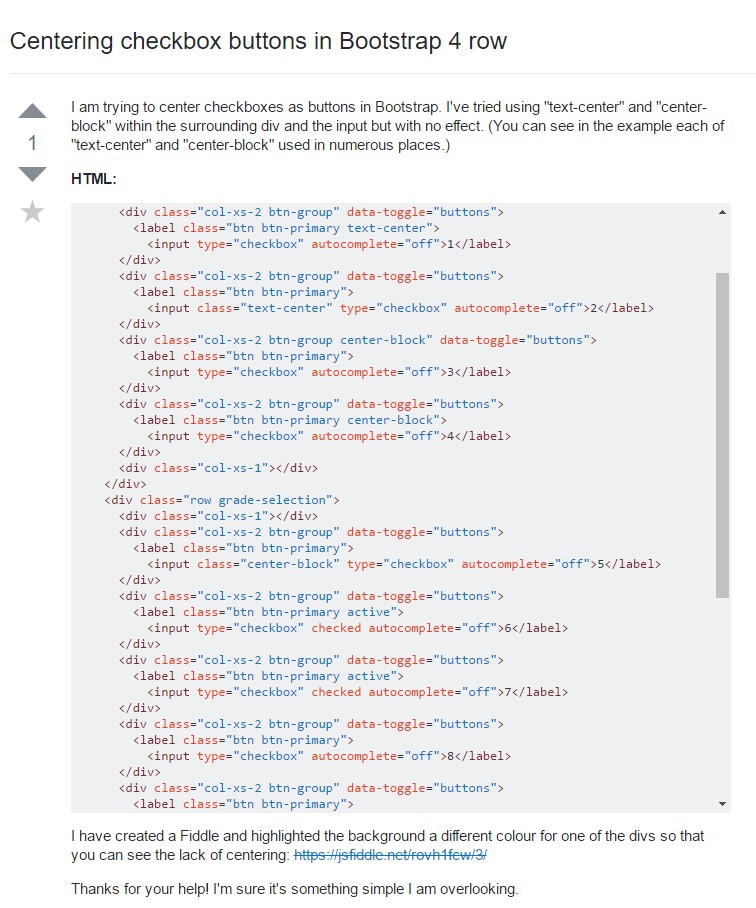
Centering checkbox buttons in Bootstrap 4 row

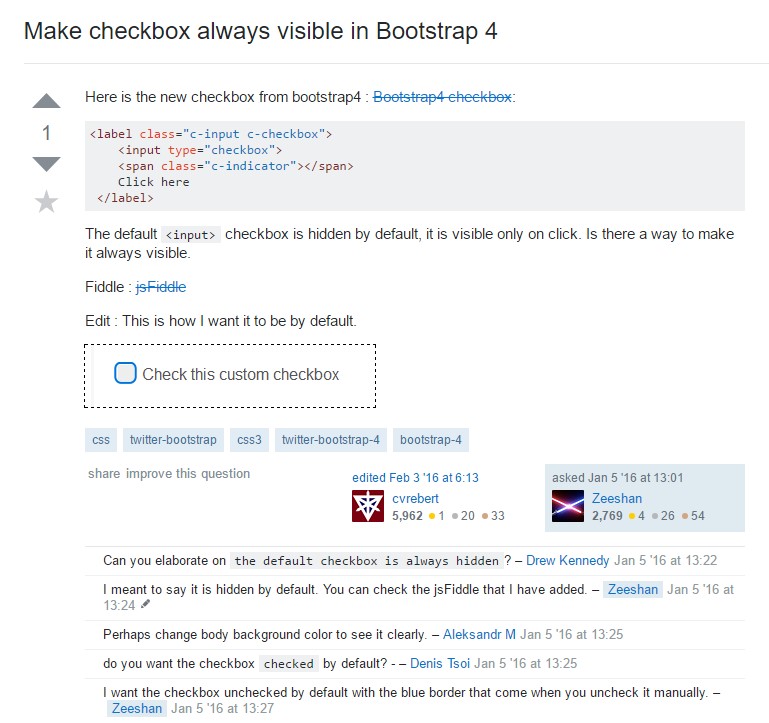
Make checkbox always visible in Bootstrap 4