Bootstrap Row Form
Introduction
What do responsive frameworks handle-- they deliver us with a handy and functioning grid environment to put out the web content, ensuring if we define it appropriate so it will work and display properly on any sort of device despite the sizes of its screen. And a lot like in the building each framework featuring the absolute most preferred one in its own most recent version-- the Bootstrap 4 framework-- involve just a couple of main features that provided and incorporated correctly are able to assist you develop nearly any type of attractive appearance to suit your design and visual sense.
In Bootstrap, in general, the grid system becomes constructed by three basic features that you have quite possibly currently encountered around looking into the code of certain pages-- these are actually the .container and its own variety .container-fluid, the .row element and a large variety of column elements - each one of them holding the .col- class prefix-- these are certainly the containers where - when the format for a specific aspect of our webpages has actually been created-- we come to pour the actual content inside.
In the event that you're rather new to this entire thing and sometimes may wonder which was the appropriate method these 3 must be placed inside your markup here is a helpful trick-- all you ought to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll briefly adapt viewing the columns serving as the inner component it is certainly not vary likely you would certainly oversight what the first and the last C stands for.
Handful of words with regards to the grid system in Bootstrap 4:
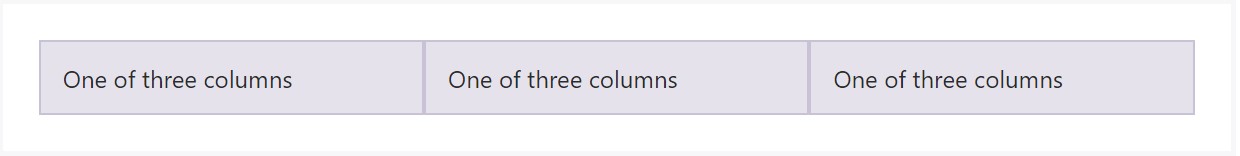
Bootstrap's grid system applies a set of containers, columns, and rows to design as well as adjust material. It's created using flexbox and is totally responsive. Listed here is an illustration and an in-depth take a look at just how the grid comes together.

The aforementioned sample produces three equal-width columns on little, medium, large, and also extra large gadgets using our predefined grid classes. Those columns are concentered in the web page with the parent .container.
Here's the ways it does the job:
- Containers give a solution to centralize your site's contents. Make use of .container for fixated width or else .container-fluid for full width.
- Rows are horizontal groups of columns that make certain your columns are really arranged correctly. We use the negative margin method with regards to .row to ensure all your web content is fixed correctly down the left side.
- Material should really be positioned in columns, and also just columns may possibly be immediate children of Bootstrap Row Form.
- With the help of flexbox, grid columns without having a specified width is going to instantly design having same widths. For example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes signify the amount of columns you want to work with out of the potential 12 per row. { In this way, if you want three equal-width columns, you can surely work with .col-sm-4.
- Column widths are specified in percentages, in such manner they are actually regularly fluid and sized relative to their parent element.
- Columns have horizontal padding to produce the gutters within specific columns, yet, you can remove the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, medium, huge, and extra large size.
- Grid tiers are based upon minimum widths, indicating they put on that tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You are able to use predefined grid classes or else Sass mixins for more semantic markup.
Understand the restrictions plus problems about flexbox, like the incapability to utilize a number of HTML elements such as flex containers.
Even though the Containers grant us fixed in max size or expanding from edge to edge straight space on display screen with slight handy paddings all around and the columns give the means to distributing the display screen area horizontally-- again with some paddings across the actual material giving it a space to breathe we're going to aim our attention to the Bootstrap Row component and all the awesome methods we are able to apply it for designating, aligning and delivering its elements using the bright brand new to alpha 6 flexbox utilities that are in fact several classes to add in to the .row component. And since it is certainly a responsive system we're talking each and every of the styling classes we're intending to discuss can be applied to a specific series of the display sizes with the grid tiers infixes such as -sm-, -md- etc-- we'll observe just how in the very coming good example.
Ways to work with the Bootstrap Row Panel:
Flexbox utilities may be utilized for establishing the order of the elements maded within a .row - you can develop the appear horizontally placed one after another as normal with the .flex-row class, change the ordination they appear inside the markup with .flex-row-reverse, pace them stacked over each other through the .flex-column class or perhaps load them in reverse employing .flex-column-reverse
Here is exactly how the grid tiers infixes get used-- as an example to stack the .row's child elements simply just on large size display screens and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Along with the flexbox utilities useded on a .row certain really beneficial justification can possibly be achieved likewise-- you can possibly fix all the features left with .justify-content-start or right applying .justify-content-end flexbox classes or else you are able to select to apply what's inside of the row in the ideal middle of the container with the .justify-content-center class. Some other opportunities are ordering the free space equally amongst the features or around them with the classes .justify-content between and .justify-content-around classes used.
This counts likewise to the upright setting which in Bootstrap 4 flexbox utilities has been addressed just as .align- component. Positioning all of the components fixed to the top edge of their container element is completed by .align-items-start selected to the .row including them, aligning them with the bottom-- by using .align-items-end, centralizing-- utilizing .align-items-center.
An additional selections are adjusting the items by their baselines being straightened the class is .align-items-baseline - very effective for legibility factors-- and spreading all the elements in highness so they suit the level of the container or in other words-- get as tall like the highest one-- gets achieved with the .align-items-stretch - very handy for cards with features changing in length of summaries for example.
Each of the flexbox utilities mentioned thus far assist independent grid tiers infixes-- add them right prior to the last word of the matching classes-- such as .align-items-sm-stretch, .justify-content-md-between and so on.
Conclusions
Here is simply how this important however at very first look not so customizable element-- the .row element comes to provide us fairly a few powerful designating opportunities through the brand new Bootstrap 4 framework embracing the flexbox and dropping the IE9 assistance. All that's left for you currently is thinking of an eye-catching new solutions utilizing your brand-new tools.
Inspect a number of online video guide regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal records

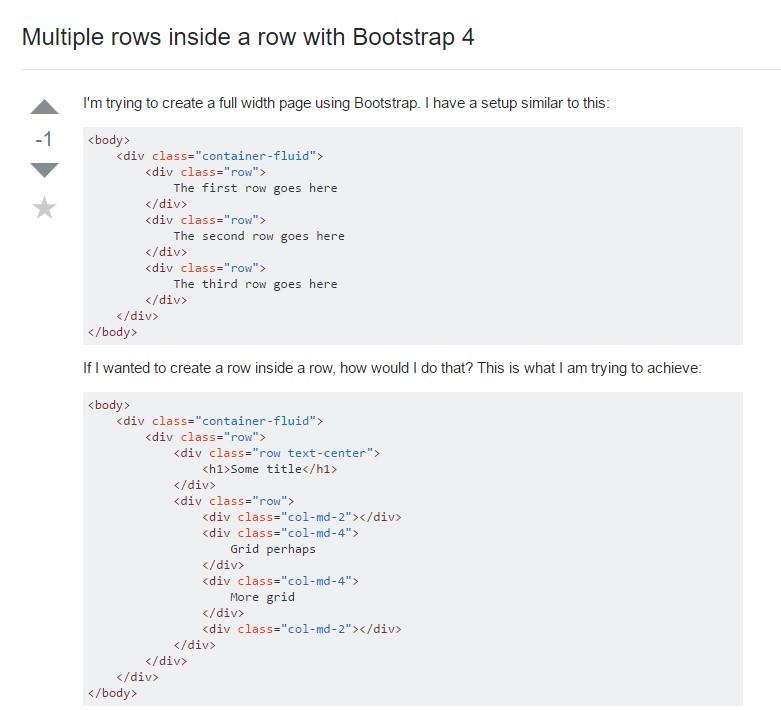
Multiple rows inside a row with Bootstrap 4

Another complication: .row causes horizontal overflow