Bootstrap Textarea Group
Introduction
Within the pages we create we operate the form elements to get certain information coming from the visitors and return it back to the web site founder fulfilling different purposes. To do it properly-- suggesting getting the proper responses, the appropriate questions should be asked so we architect out forms construction properly, thinking of all the achievable circumstances and kinds of info needed and possibly presented.
However, no matter just how correct we operate in this, currently there constantly are some instances when the info we want from the site visitor is quite blurred before it gets in fact provided and requires to spread over a lot more than just the normal a single or else a couple of words generally written in the input fields. That is definitely where the # element appears-- it is certainly the only and irreplaceable component where the visitors may freely write back a number of sentences giving a feedback, providing a good reason for their actions or just a couple of thoughts to perhaps aid us making the services or product the web page is about much much better.
The way to make use of the Bootstrap textarea:
Located in the latest version of probably the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Input feature is completely sustained automatically adapting to the size of the display screen webpage becomes presented on.
Making it is quite straightforward - everything you require is a parent wrapper <div> aspect holding the .form-group class utilized. Within it we want to place a label for the <textarea> element possessing the for = “ - the textarea ID - " and appropriate inscription for you to make it convenient for the visitor to comprehend precisely what type of information you would need filled in.
Next we need to create the <textarea> element in itself-- appoint it the .form-control class and also an appropriate ID. Do note the ID you have designated into the for = "" attribute in the case that the previous <label> should match the one to the <textarea> element. You have to in addition provide a rows=" ~ number ~ " attribute to set up the lines the <textarea> will initially spread out when it gets showcased when the webpage actually loads-- 3 to 5 is a good value for this one given that if the message becomes excessive the visitor has the ability to regularly resize this regulation via pulling or simply just employ the internal scrollbar popping up anytime message gets way too much.
Since this is actually a responsive element by default it expands the whole width of its parent element.
A bit more suggestions
On the other side of coin-- there are certainly some instances you might prefer to control the responses offered inside a <textbox> to a specific length in characters-- assuming that this is your case you should as well include a maxlenght = " ~ some number here ~ " attribute setting up the characters limit you need-- do think about very carefully despite the fact if the limitation you set will be enough for the information you ought to be written properly and specificed enough-- keep in mind how frustrated you were when you were actually requested anything and during the response were not able to produce moreover-- this is certainly crucial since it it attainable achieving the limit might possibly annoy the site visitors and push them from sending the form as well as from the web page itself.
Situations
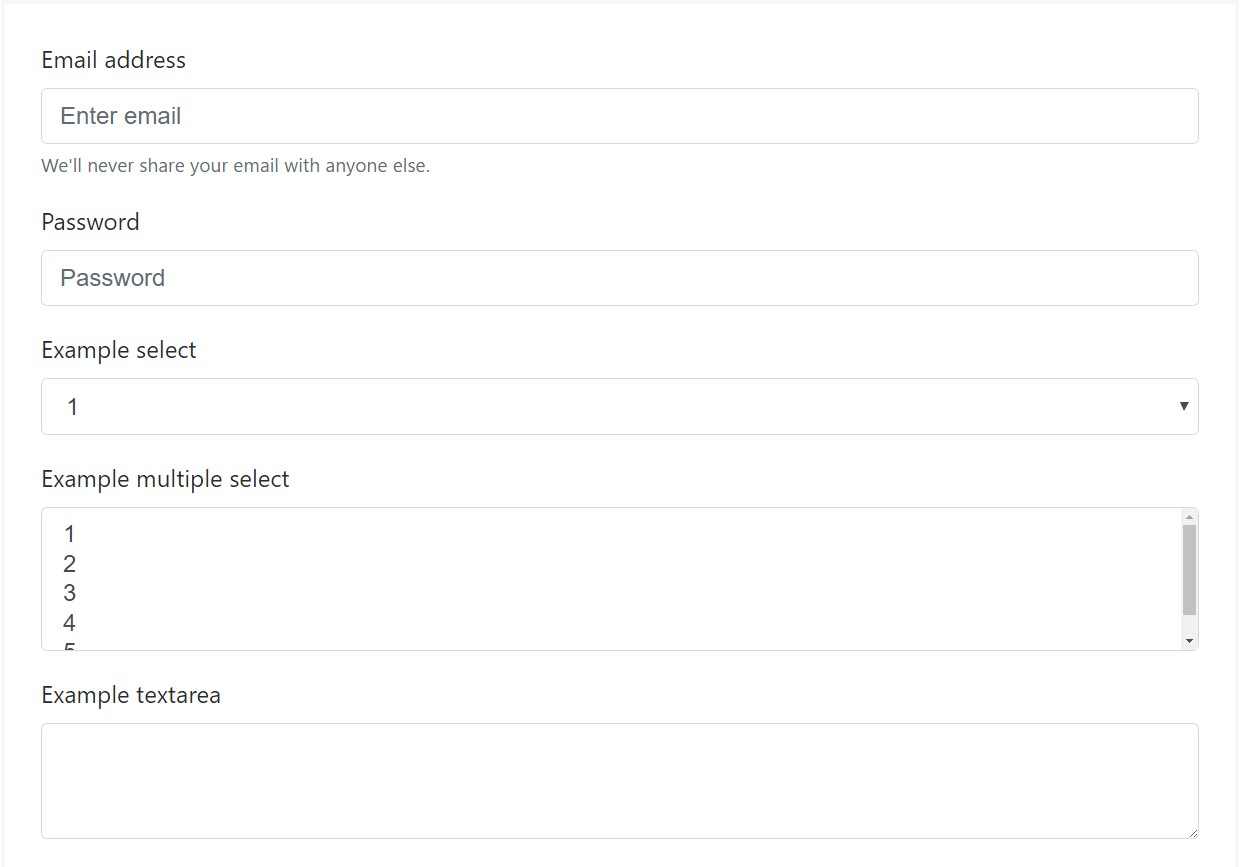
Bootstrap's form manages increase on Rebooted form styles using classes. Operate these particular classes to opt inside their modified displays for a more steady rendering across tools and web browsers . The example form below displays usual HTML form elements that receive updated formats from Bootstrap with extra classes.
Don't forget, due to the fact that Bootstrap employs the HTML5 doctype, all of the inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
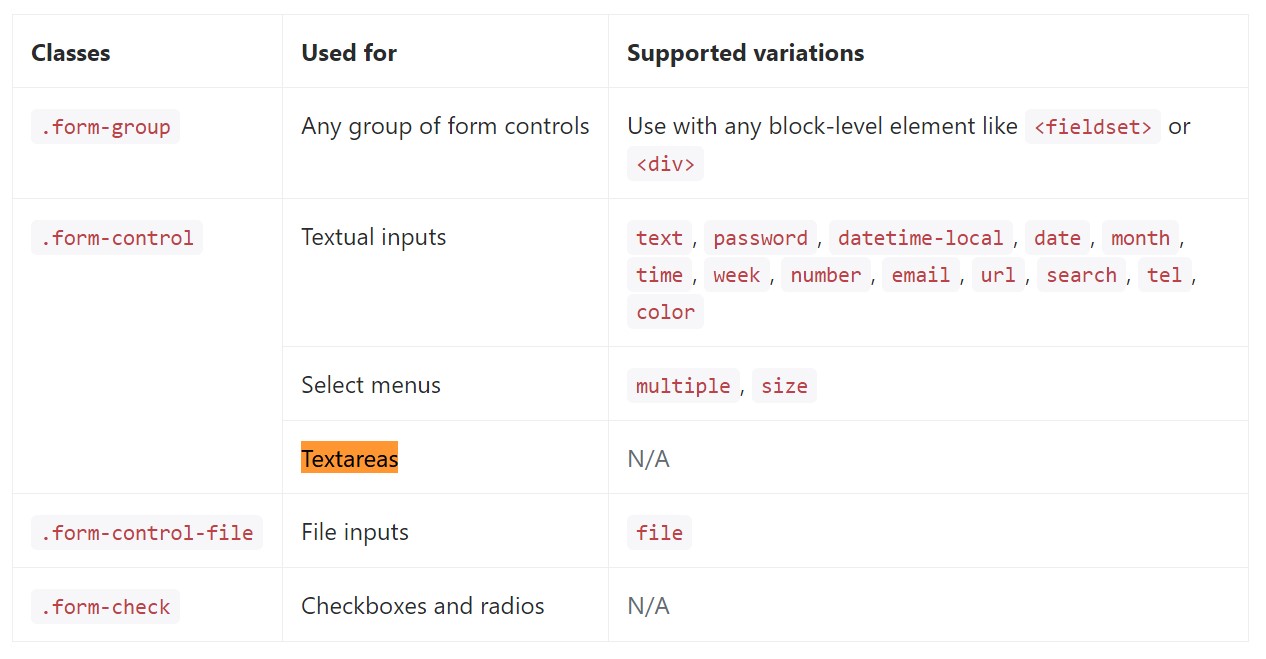
</form>Listed below is generally a full listing of the particular form regulations maintained by Bootstrap plus the classes that customize them. Extra documentation is obtainable for each group.

Conclusions
And so right now you learn the ways to build a <textarea> feature within your Bootstrap 4 powered web pages-- presently all you really need to determine are the suitable questions to ask.
Look at a number of video training about Bootstrap Textarea Group:
Connected topics:
Fundamentals of the textarea

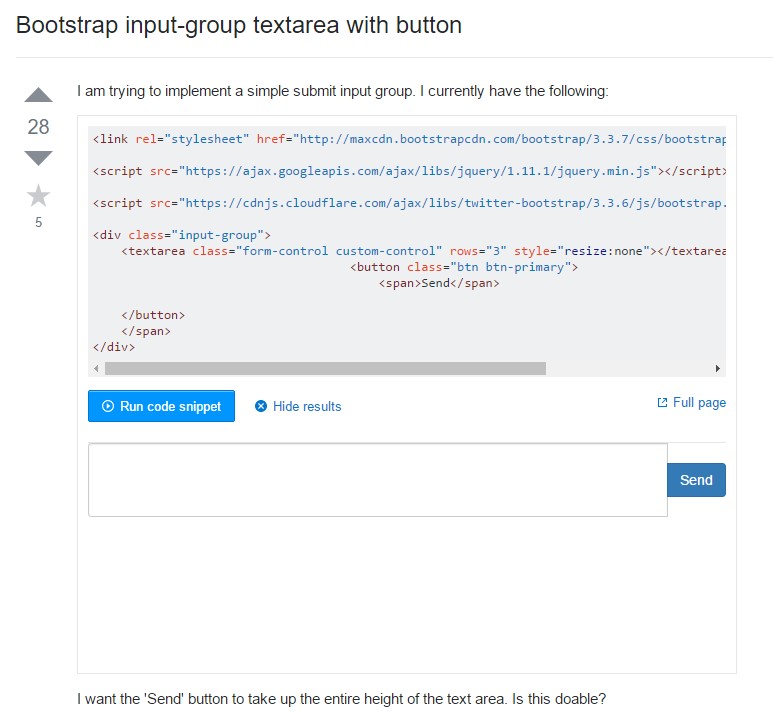
Bootstrap input-group Textarea button together with

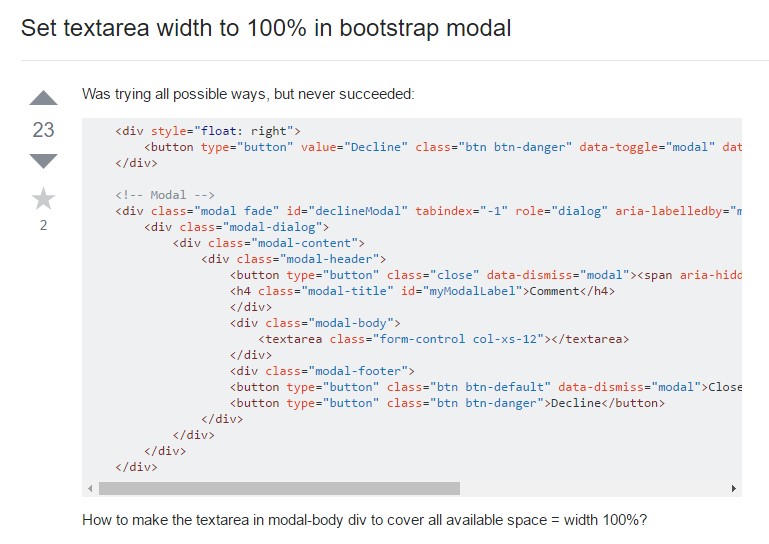
Set Textarea size to 100% in Bootstrap modal