Bootstrap Progress bar Using
Overview
We know quite well this clear straight element being showcased clear initially and becoming loaded with a dynamic colour bit by bit while an operation, a download of a document or commonly any type of activity is being actually finished bit by bit-- we notice it each day on our machines so the message it gives grew into quite intuitive to acquire-- something becomes performed and currently it's finished at this specific amount of percent or supposing that you would prefer examining the empty area of the glass-- there is this much left before completing . One more bonus is that the notification it sends doesn't encounter any foreign language barrier since it clean visual and so whenever comes time for showcasing the level of our different abilities, or else the progress or various parts of a project or basically whatever having a entire and not just so much parts it is actually fantastic we are able to have such graphic aspect installed right into our pages in a fast and convenient way.
What's added?
In the current fourth edition of the most preferred mobile friendly system this gets even speedier and easier along with simply just a single tag element and there are really a lot of modifications available which are completed with just specifying the appropriate classes. What is certainly fresh here is since the Bootstrap 4 breaks with the IE9 support we can in a moment require complete advantage of the capabilities of HTML5 and as opposed to producing the outer so called void container with a <div> first and wrapping inside the true fill amount in yet another <div> element within it and styling its size to display the factual Bootstrap Progress bar Modal as it used to be with the earlier version presently we are able to simply just apply the HTML5 <progress> element setting the maximum value and the value so far accomplished as properties.
General features
If you want to start simply just create a <progress> element along with the class .progress assigned to it and put in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a critical fact here-- these have the ability to be any numbers in any way-- the logic is the max attribute value needs to always be larger in comparison to the value itself however in the case that you play around and develop the maximum smaller in size than the progression value in itself you'll just turn out to be with a complete progress bar exactly like the task's been absolutely handled. On the other hand you do not really should expect everything to get those values in percentage or what ever-- in the case that as an example you possess 2567 strawberries to eat and you have probably taken in 378 of them-- record it exactly { this way and the progress bar are going to present effectively spreading out the colored component as far as 378 interacts to 2567-- fast and convenient .
So currently when we know how it performs let us notice the ways to help make it look much better delegating certain effects and colors . First off-- we are able to work with the contextual classes combined with the .progress- in a class-- like .progress-warning , .progress-info and so on specified to the <progress> element. We can easily additionally add several stripes to our progress bars through the .progress-bar-striped class as well as some animation to these stripes with the .progress-bar-animated utilized.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now on the occasion that you have to obtain earlier web browser compatibility you have the ability to employ pair of <div> elements-- like in the older version outer one with simply the .progress class and inner with all the visual appeal adjustment classes and an inline designing preparing the completed width like style = " width:23%; " - still functions as well.
Tips and case studies
Steps to apply the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Jquery elements are built with two HTML components, some CSS to set the size, and a handful of attributes.
We use the .progress as a wrapper to signify the max value of the progress bar.
We utilize the internal .progress-bar to specify the progress so far.
The .progress-bar demands an inline style, utility class, or customized CSS to set up their width.
The .progress-bar in addition calls for some role and aria attributes to make it attainable.
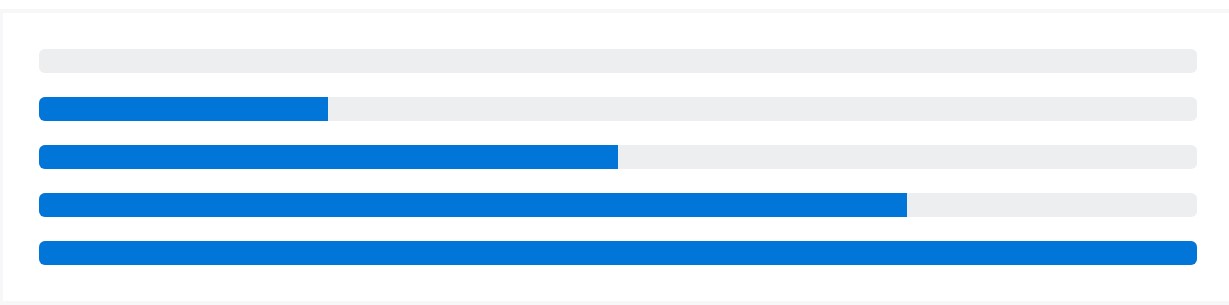
Put that all together, and you get the following cases.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
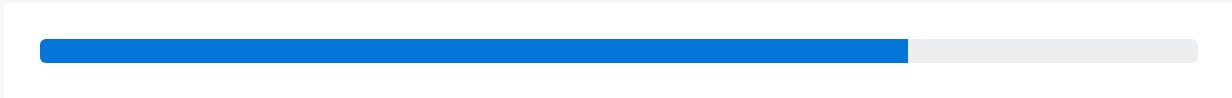
</div>Bootstrap supplies a fistful of utilities for setting up width. Depending upon your demands, these can assist with instantly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the appearance of your progress bars through custom-made CSS, background utilities, stripes, and more.
Labels
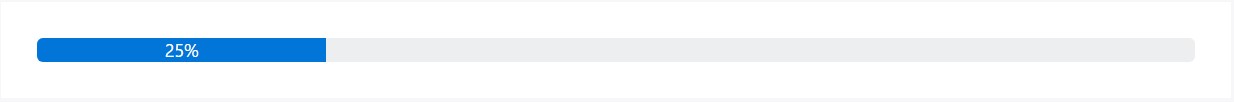
Add labels to your progress bars through placing content inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a height value on the .progress-bar, therefore supposing that you modify that value the outer .progress will promptly resize correctly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Feature several progress bars within a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate .progress-bar-striped to any .progress-bar in order to apply a stripe through CSS gradient over the progress bar's background color.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
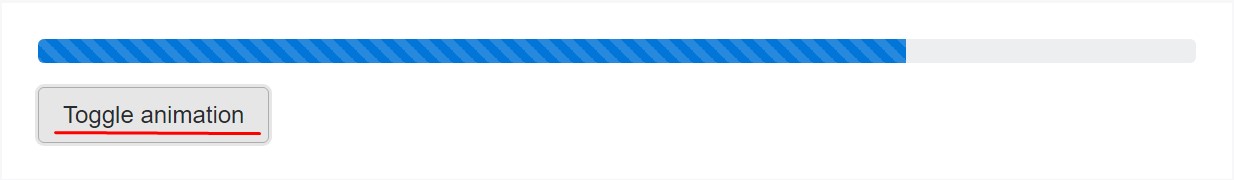
</div>Animated stripes
The striped gradient can certainly likewise be simply animated. Provide .progress-bar-animated to .progress-bar to animate the stripes right to left through CSS3 animations.
Animated progress bars do not operate in Opera 12-- since they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the manner you have the ability to demonstrate your development in just about quick and colorful progress bar components with Bootstrap 4-- right now all you require is some works in progress to get them display.
Review several online video short training regarding Bootstrap progress bar:
Related topics:
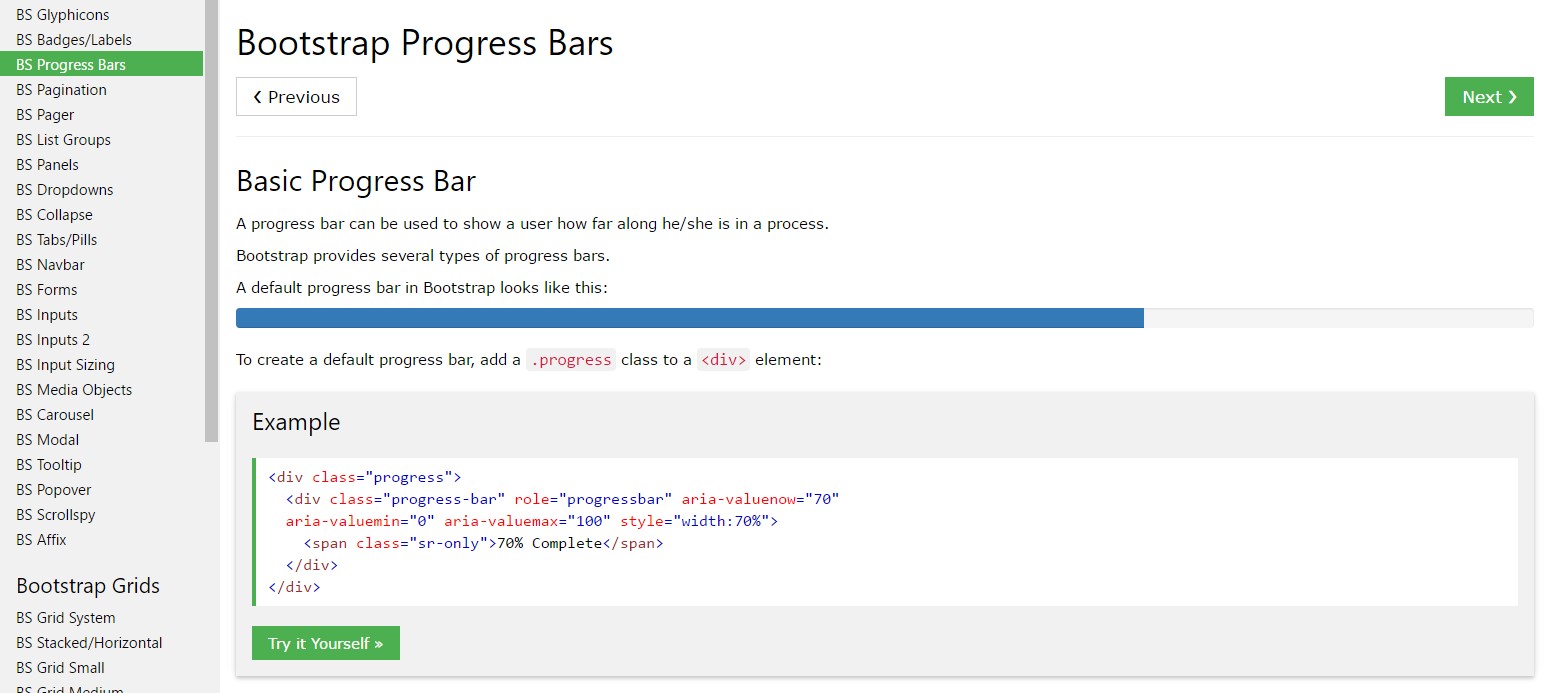
Bootstrap progress bar official records

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?