Bootstrap Clearfix Usage
Overview
Power in our expression implies and more desirable adaptability-- that's what's never enough when we are actually sketching the very following design for our brand-new project due to the fact that there regularly is a bold visual aspect strategy or even couple of them we keep behind to give a try to executing next time.But the feeling like something isn't quite complete continue to stays as far as we look for a strategy actually incorporating this fantastic thought we had although the project was however being actually sketched on a paper.That is simply ways in which some smart workarounds like the Bootstrap Clearfix Usage get to life so as to produce probably not the very best in all times however still working approaches and assist us incorporate what we in the beginning were had in mind.
The way to work with the Bootstrap Clearfix Style:
Typically exactly what Clearfix does is preventing the zero height container difficulty the moment it approaches containing floated elements-- for example-- supposing that you possess only two elements inside a container one floated left and the other one - right and you would like to design the component containing them with a certain background colour free from the help of the clearfix plugin the whole workaround will finish with a slim line in the wanted background color transpiring over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin included therefore to reach the required end result coming from the aforementioned scenario everything you need is simply putting the class .clearfix to the parent element keeping it expanded behind its floated web content as it instinctive seems it should be-- as simple as that-- the Bootstrap Clearfix Style doesn't feature any adaptable alternatives or else added classes for several behaviour-- it completes a single thing but accomplishes it very well every time.
Situations
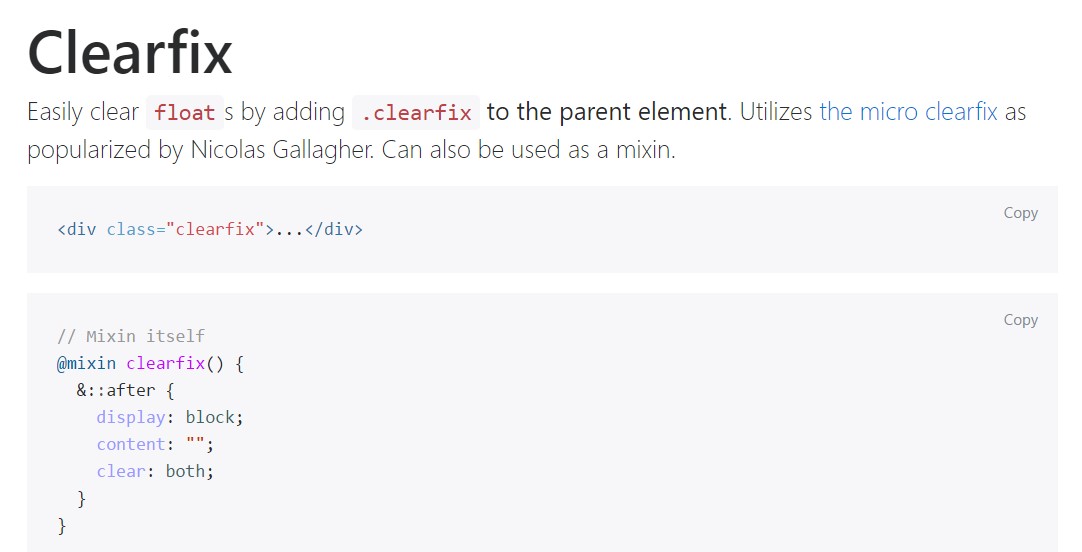
Easily clear float- s by including .clearfix to the parent feature. Employs the micro clearfix as popularized by Nicolas Gallagher. Are able to additionally be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
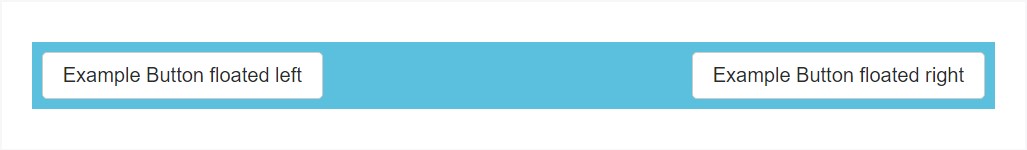
@include clearfix;The following situation displays the way the clearfix can be utilized. Without the clearfix the wrapping div would not actually span around the switches which would cause a broken configuration.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Solutions
In the latest edition of probably the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted yet sooner or later will most likely receive less and less worked with and very likely -- even abandoned given that the dev team has considered embodying the flexbox design for a number of the standard webpage parts-- it is definitely a a lot more modern-day and highly effective technique for sizing, installing and delivering a specific element's children without the need of floats and as a result-- the .clearfix class applied for helping make the parent elements act correctly.
This approach is bright new for the most recent alpha 6 of Bootstrap 4 and could be considered relatively a bold measure because it additionally implies releasing the IE9 support for and best presentation of the webpages generated on modern-day browsers only however as the modern technology transformation goes this does not look like a potential issue in any way. Without a doubt there still be a few circumstances when we will definitely currently need the very good classic float techniques so that if we do that-- we also have the .clearfix class to assist us develop our elements display best.
Final thoughts
So right now you have an idea just what the # within Bootstrap 4 mean-- do have it in your mind when you are you experience unexpected appearance of certain wrappers having floated elements but the greatest thing to do is truly spending com time having a glance at the way the new star in town-- flexbox creates the things accomplished due to the fact that it supplies a fistful of simple and pretty neat layout sollutions in order to get our webpages to the very next level.
Take a look at a number of video clip training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative records

Understanding Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes
